Media Session API

Nico Martin
Posted on April 26, 2020

While I was working on YTAudio, Andrey drew my attention to another cool thing. The Media Session API.
The goal of this new API is to "enable web developers to show customized media metadata on platform UI, customize available platform media controls, and access platform media keys such as hardware keys found on keyboards, headsets, remote controls, and software keys found in notification areas and on lock screens of mobile devices." - W3C Media Session Standard, 2020-04-25
So in other words, this API allows us to introduce a much more extensive and integrated user experience by taking over control of the system interface for the audio (or video) player of our device. This makes a ton of sense if we are listening to the audio in the background (which is the whole point of https://ytaud.io).
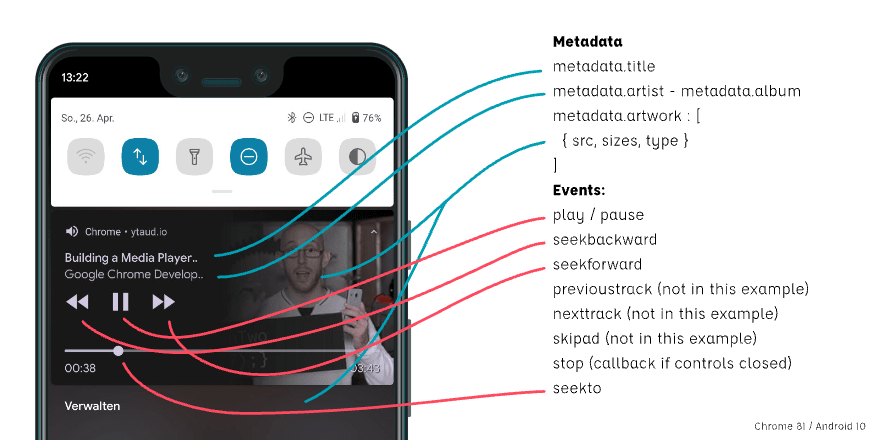
Metadata
The integration is way easier than I thought. You basicly just pass a set metadata and that's it:
navigator.mediaSession.metadata = new MediaMetadata({
title: 'Title',
artist: 'Artist Name',
album: 'Album Title',
artwork: [
{
src: 'https://test.com/mycoolimage.png',
sizes: '100x100', // HeightxWidth
type: 'image/png'
}
]
});
-
title: The title of the audio- or video-piece (string, optional) -
artist: The name of the artist (string, optional) -
album: The name of the album (string, optional) -
artwork: A list of MediaImages (Array, optional)
MediaImage
An artwork element then needs to contain at least a src:
-
src: URL (or blob URL) from which the user agent can fetch the image’s data (string) -
sizes: Specify the MediaImage object’s sizes. It follows the spec of sizes attribute in HTML link element (string, optional) -
type: A hint as to the media type of the image (string, optional)
Events
If you want your user to interact with the audio player you can use various action handlers.
const audio = document.querySelector("audio");
navigator.mediaSession.setActionHandler("play", () => {
audio.play();
});
navigator.mediaSession.setActionHandler("seekto", details => {
audio.currentTime = details.seekTime;
});
The following events are currently available:
-
play: the action intent is to trigger the play event. -
pause: the action intent is to the pause event. -
seekbackward: the action intent is to move the playback time backward by a short period (eg. a few seconds). -
seekforward: the action intent is to move the playback time forward by a short period (eg. a few seconds). -
previoustrack: the action intent is to either start the current playback from the beginning if the playback has a notion of beginning, or move to the previous item in the playlist if the playback has a notion of playlist. -
nexttrack: the action is to move to the playback to the next item in the playlist if the playback has a notion of playlist. -
skipad: the action intent is to skip the advertisement that is currently playing. But I did not yet try it out myself. -
stop: the action intent is to provide a callback if the user closes the controls. -
seekto: the action intent is to move the playback time to a specific time. The chosen time can be selected using the theseekTimeproperty of the passed object.
YTAudio
In my own project (YTAudio) I'm using React with TypeScript. So I created a useMediaSession hook as a little helper that plays perfectly toghether with my useAudio hook:
https://github.com/nico-martin/yt-audio/blob/master/src/app/Player/hooks/useMediaSession.tsx
https://github.com/nico-martin/yt-audio/blob/master/src/app/Player/Player.tsx#L36
Browser support
Since the W3C Proposal was only recently published as a first public working draft, the API is still quite experimental
So browser support looks not too good at the moment. But on the other hand this is a perfect example of a progressive enhancement, where you can use it to deliver a great experience for those who are using a device that supports it without breaking anything for the rest.
https://caniuse.com/#feat=mdn-api_mediasession
Sources
https://developers.google.com/web/updates/2017/02/media-session
https://web.dev/media-session/
https://developer.mozilla.org/en-US/docs/Web/API/Media_Session_API

Posted on April 26, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.