nerdeye
Posted on May 21, 2021

In an effort to follow in others footsteps and as I've seen suggested I've opted to tackle the Web Developer Bootcamp on Udemy.
Quick Notes of the sections learned today!
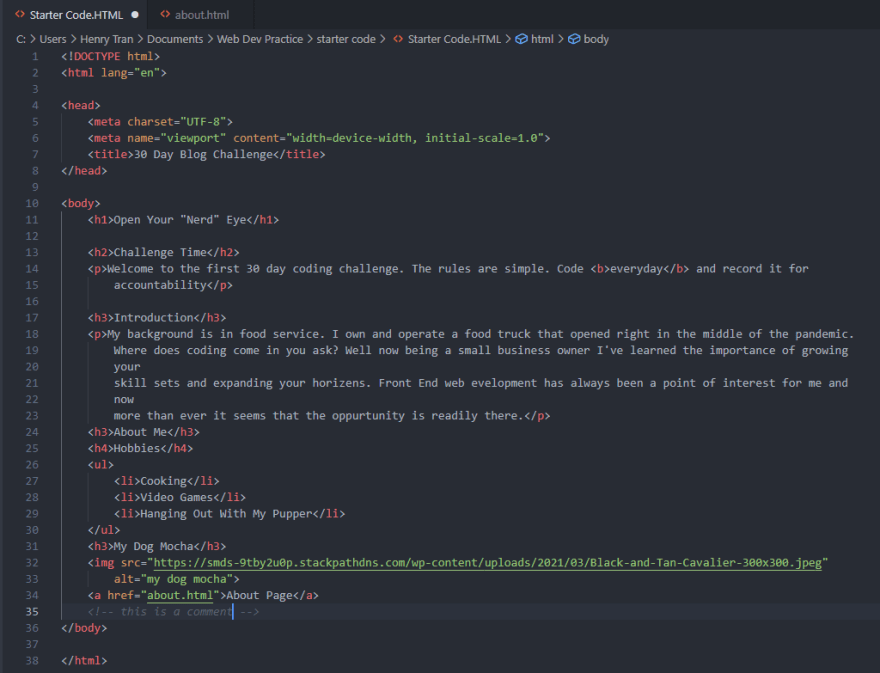
1) Tags
p paragraph tag meant to encapsulate text
h1 - h6 Title tags (only one h1 per page)
ul, ol, li Used for unordered lists, ordered lists. Place items of the lists with li
a anchor tags for links (place the url in the href)
img img tags (place url in the src)
2) Meta Tags
Needed to specific general information of HTML page
Broken into the head where the title and future CSS links go and body where the rest of the information of the page lives
3) Comments
Put anything text between <!-- --> to have notes that devs can see but will not show up on the page itself. There is a hotkey shortcut for this! (ctrl / to toggle)
Whew that's a decent chunk for the day but we did it! If you have any tips or comments about the notes please let me know!

Posted on May 21, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.