My favorite Git GUI client for 2020 [Week 44/20 in Review]

Stefan Natter 🇦🇹👨🏻💻
Posted on November 5, 2020
If you like my articles, you probably like my tweets and newsletter too. Let's stay connected on LinkedIn. 🚀
Hello 👋🏻.
There are already quite a few git GUI clients on the market. From SourceTree, GitHub Desktop, GitKraken, Tower, and more, to my favorite Git client. This one I will introduce to you today.
Feel free to share your thoughts with me in the comments below or on Twitter.
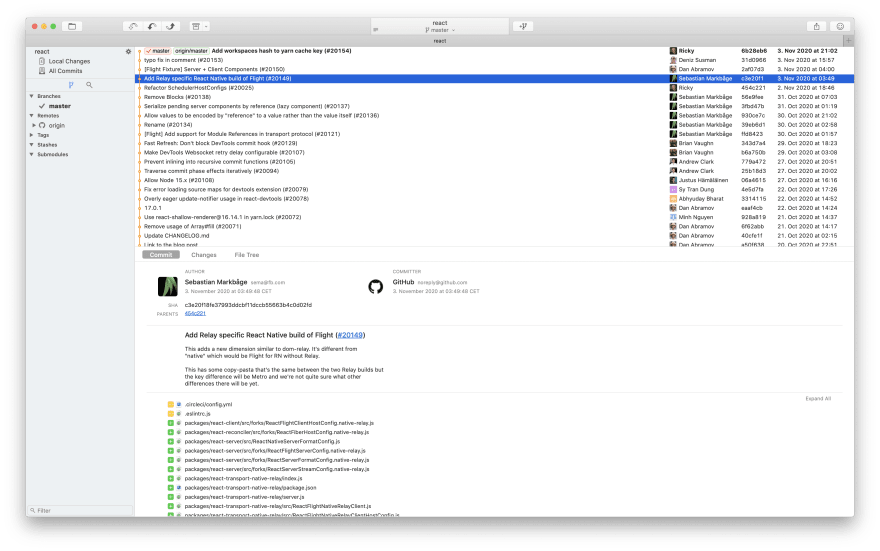
My favorite Git client - Fork
When I started working with Git, my choice fell on SourceTree. It was clear, felt fast, and reliable. Then gitx was recommended to me at work. A minimalistic and focused client for macOS. It did what it promised. However, I quickly realized that it was no longer up to date and was not maintained. So I had to look for an alternative. I quickly found Fork. I think I found it on ProductHunt. Regardless, I have been very satisfied with Fork ever since.
I like the clean UI, the overview of all my local repositories (Repository Manager), the integrated Merge Conflicts tool, and in general the UX. The two developers Dan Pristupov and Tanya Pristupova have done a great job.
There is currently no reason for me to change the tool. Try it out, let me know what you think, and share your opinion with me.

(image source: taken from Fork's website)
Here's a quick overview of their feature list:
Basic features
- Fetch, pull, push
- Commit, amend
- Create and delete branches and tags
- Create and delete remote repositories
- Checkout branch or revision
- Cherry-pick, revert
- Merge
- Rebase
- Stashes
- Submodules
Work with repository
- Create, clone, or add existing repositories
- Open recent repository quickly
Commit view
- Stage / unstage changes line-by-line
- Access to recent commit messages
More features
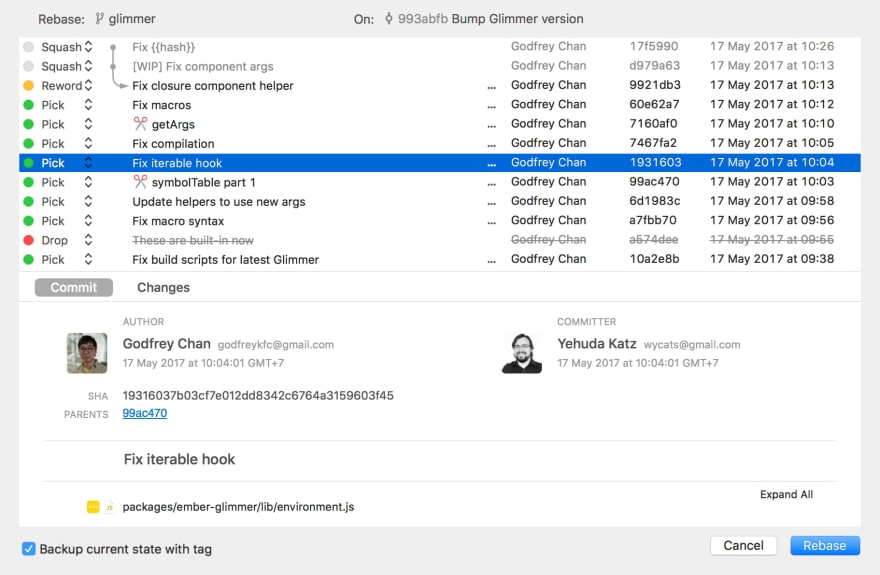
- Interactive rebase
- Blame
- Browse the repository file tree at any commit
- Intuitive merge conflict resolving
- Restore lost commits with Reflog
- See your stashes right in the commit list
- Git-flow
- Git LFS
- GPG
You can download and try it here.
📗 Books
"We are all Leaders" by Fredrik Arnander is the name of the book I am currently reading.
⛓ Links of the Week
- I use bookmarks regularly on Twitter. Without them, I'd not have an overview of the top tweets of the week I attach to each article. So I was all the more pleased when I found an article by Divyajyoti Ukirde with the appropriate title: "Exporting your Twitter bookmarks in markdown file".
- Have you ever heard of "Ikigai"? It's the Japanese concept for "reason for being." According to an insightful article by Nam Nguyen, it consists of four mental states: What you love, what the world needs, what you are good at, and what you can be paid for. I find the idea behind it good and appealing.
- What will you tell your 20-year-old self when you are in your 40s? I am still in my 30s, but I can already relate to some advice George presents.
- Are you tired of constantly disabling all cookies? Consent-O-Matic (Chrome Extension) will make your life easier.
- Keyboard CSS - Show off your keyboard shortcuts with style 🦄. I love it, Dharmen!
- "Animating complex SVG in React" - During the last months, I have sporadically worked with SVG animations several times. Thanks, Dimitri for another great article on my list.
- I'm in the middle of updating my own website and am thinking about adding this great horizontal scroll slider with Tailwind. Looks cool, doesn't it?
- I am not sure if you are a fan of engagement groups, but if you are and want to increase your Instagram performance, take a look at Graboost.
- "Become a better UI designer at your own pace" is what UI Coach is all about.
- Notion + Mental Models (e.g. Eisenhower matrix) = Notionery.
- Winston is the logger for just about everything!
📺 Video of the Week
Francesco started talking to fantastic people on Twitter a few weeks ago. Besides Danny Thompson, Rojhan Paydar, Jenny Potts, Raf Rasenberg, and many others I was invited too. I loved hanging out with Francesco and talking about how to become a developer, Open Source, and other topics. Thanks for having me, my friend!
🐦 Tweets of the Week

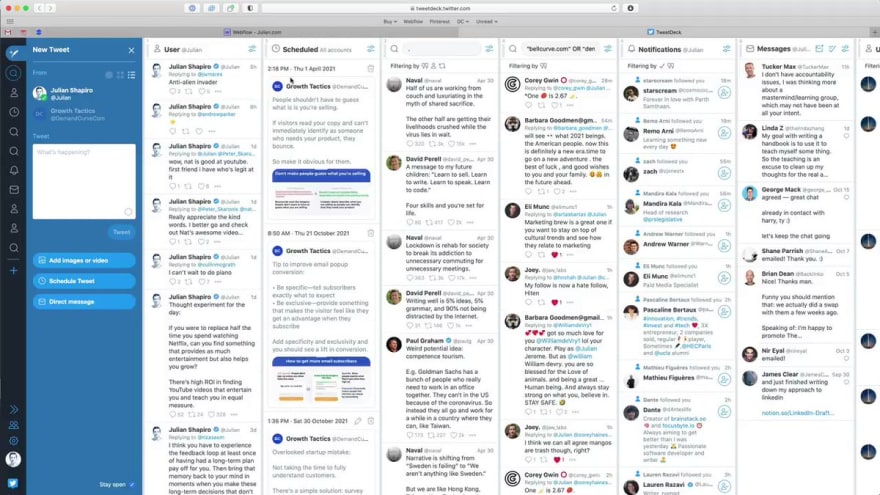
 Here's a look into how I use Twitter.
Here's a look into how I use Twitter.
I suggest you consider the same.
This makes Twitter much more useful 👇01:44 AM - 31 Oct 2020

 Cory House@housecor
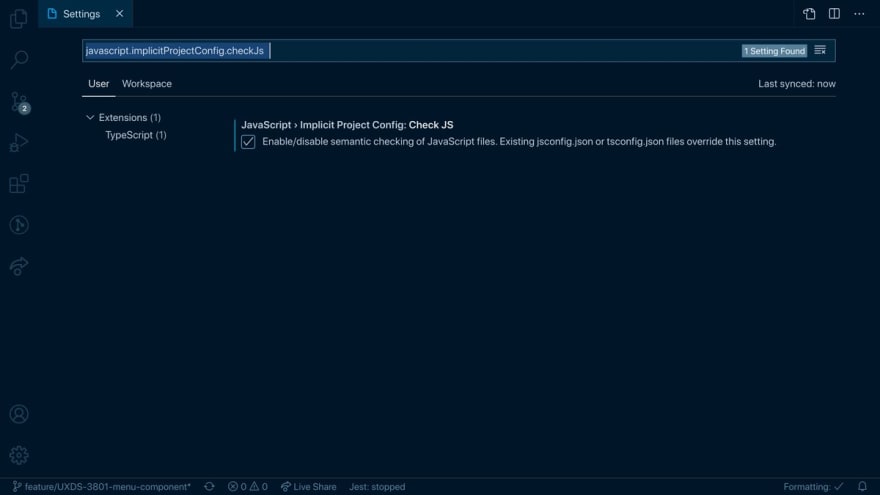
Cory House@housecor After coding in TypeScript, plain JavaScript feels like doing acrobatics without a net.
After coding in TypeScript, plain JavaScript feels like doing acrobatics without a net.
So when I work in plain JS, here's a setting I enjoy: Tell @code to run TypeScript type checks on JS files.
Result: I get TypeScript warnings. No code changes required. 👍19:20 PM - 30 Oct 2020


 Cooper Goeke@coopergoeke
Cooper Goeke@coopergoeke My new button experiment on @CodePen featuring a 'realistic' coin flip. No 3D tools, 3D transforms, or SVG's are used here, just 2D effects in CSS and some clever math to create the illusion of a coin. The flipping is actually random too! 👍
My new button experiment on @CodePen featuring a 'realistic' coin flip. No 3D tools, 3D transforms, or SVG's are used here, just 2D effects in CSS and some clever math to create the illusion of a coin. The flipping is actually random too! 👍
Try it out: cdpn.io/abZqEbK23:10 PM - 28 Oct 2020
 Curtis Einsmann@curtiseinsmann
Curtis Einsmann@curtiseinsmann I’ve authored over 500 PR's at AWS.
I’ve authored over 500 PR's at AWS.
As a jr engineer I hated receiving comments. I didn’t know how to address them with effectiveness.
I improved by cultivating empathic listening. I shipped production code in fewer iterations.
Here’s how I address PR comments. 🧵 👇16:05 PM - 30 Oct 2020
See you next week - thank you. 👋🏻
Stefan
If you like this article, chances are you will like my newsletter too. 🚀
Let's stay connected on Twitter, LinkedIn, and GitHub.
You can buy me a coffee or support my work on Patreon too if you want.
This post includes affiliate links; I may receive compensation if you purchase products or services from the different links provided in this article.

Posted on November 5, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.