Jamstack, the rescuer of small businesses

Cynthia HENAFF
Posted on August 2, 2022
Since the outbreak of COVID-19 and the measures that were taken to mitigate the pandemic, e-commerce has boomed and allowed merchants to bounce back and keep their businesses afloat. However, when everyone is getting into e-commerce, it is important to differentiate yourself from the competition. This is where Jamstack plays a role and can become the saviour of these businesses.
The Jamstack
Jamstack is an abbreviation coined by Mathias Biilmann, CEO of Netlify, which stands for “JavaScript, API and Markup”.
Jamstack refers to a web development architecture that allows developers to leverage the benefits of a static website while retaining the dynamic attributes of a database-driven CMS, without the database.
It can be used for many purposes: showcase websites (for lawyers, restaurants, …), personal websites (blog, portfolio, …), e-commerce websites.
A Jamstack site is made up of different elements, which are :
A static site generator (SSG)
A static site generator is a tool that builds static HTML pages. Using content from a CMS or other system, the SSG applies a template of your choice and generates a structure of purely static HTML files, resulting in web-ready pages. Among the best known are Gatsby, Next.js, and Eleventy.A headless CMS
A CMS (Content Management System) is a type of web application that manages the content of a website. If it is “headless”, then it exposes the data in the form of an API only and is totally decoupled from the front-end.Continuous integration and deployment (CI/CD) pipelines
Each content modification, on the CMS or on the source code, is notified to a continuous integration server that will rebuild the site.CDN hosting
A CDN (Content Delivery Network) is a means of hosting from several servers located in different geographical areas. It allows the content of the web page to be loaded from the server closest to the user and therefore reduces the loading time. The main ones are Netlify and Vercel.One or more third-party services
The thriving API ecosystem provides a solution for just about any need, from payment and form data management to user authentication, real-time data storage and retrieval, and e-commerce task management.
In a classical architecture, pages are computed on the fly: each request is received by the server, which generates the view and sends it back to the user, whereas in a Jamstack architecture, pages are pre-generated: when the server receives the order, it builds the view of each page of the site, and the whole site is served from a CDN.
Why the Jamstack?
There are many advantages to developing an e-commerce site with the Jamstack, but the most obvious one is the considerable performance improvement.
For a start, every time a content change is applied in the CMS, the site is completely rebuilt on the server side. As a result, when users visit the site, neither the APIs nor the databases are called. If we add to this the fact that all the pages generated are ready to be consumed on CDN servers geographically close to the user, wherever they are in the world, then we obtain a significant increase in performance compared to a traditional architecture.
Using a CDN also makes it possible to transparently compensate for any sudden spikes in traffic. It puts an end to problems related to server capacity or an interruption in the connection to the database. In addition, these pre-rendered static web pages are always indexed without problems by Google's robots.
Finally, being able to rely on a multitude of third-party services and focus exclusively on the front-end makes the development experience much better. Indeed, all these services are developed by entire teams dedicated to a single need, a single problem. This saves a lot of time in terms of development and experience as these solutions are already optimised, perfected and secured.
Once in production, no maintenance is required on a Jamstack website. With the headless CMS, the client has control over all content and becomes autonomous if they need to make changes. These CMS have the advantage of being simple and intuitive to use for the client. This also makes them an ideal choice for agencies and freelance developers to provide turnkey sites to their clients by making them autonomous.
Thanks to the CMS and the use of third-party services, the development cost is reduced compared to a traditional architecture. And some CMS such as Contentful or DatoCMS and some hosting services such as Netlify or Vercel offer free plans, which can bring the actual hosting costs down to almost zero.
At present, there are two major limitations to the Jamstack e-commerce solution. The first is when you have a very large product catalogue. By nature with Jamstack, when a small change is made to a single page, all the pages of the site are rebuilt. If the site contains thousands of pages, this can take several minutes.
However, solutions already exist. Gatsby and NextJS have already released an incremental build option. Incremental builds allow you to rebuild only the relevant pages, i.e. the ones that are actually modified. This now makes it possible to have e-commerce sites with very large product catalogues in Jamstack.
The second limitation is the lack of customisation of the website for each user. Indeed, as the site is generated upstream, all users have the same version. In the age of ultra-customisation, this can become a real problem for some. However, the e-commerce site Everlane has implemented a very effective solution to overcome this problem. They add dynamic bricks to the static version of the site in order to personalise the site to the profile of the logged-in user. If the user has already ordered women products, they will see the women items highlighted. In order to avoid the white page during the loading time of these dynamic bricks, they use the “Skeleton Screen”. This technique put forward by Luke Wroblewski in 2013 starts from the observation that the usual loading pages draw the attention of users to the fact that they are waiting. The Skeleton Screen consists of displaying what the page should look like, but with placeholders instead of data. In this way, it allows the user to wait while giving the impression that the site is loaded. This trick is already used by most of the Internet giants such as Slack, Netflix, or Twitter to name a few.
The COVID crisis and the advent of the Jamstack
In March 2020, the first containment due to COVID-19, which was initially planned to last 2 weeks, was put in place. Unfortunately, as the health crisis was difficult to manage, we had to carry out a series of confinements. The economic victims of these repeated confinements were the small shops which, not being “essential” shops, had to close their doors. Despite their well-stocked inventory, they were unable to sell and thus to maintain their turnover. It was time for these shops to adapt! This is where solutions such as click&collect or e-commerce solutions became vital and started to boom.
What does this have to do with the Jamstack?
Beyond the elaboration of the marketing strategy, the choice of products and the design, it is essential when designing an e-commerce site to carefully choose the technology that will be used to develop it. Moreover, nowadays, 53% of web consumption is done via mobile, so it is obvious that the site must be designed in “mobile first”.
For an e-commerce site, it is essential to have a high-performance and secure website. We have already seen that Jamstack is secure, reliable, flexible and above all fast. But why is this so important?
The Google/Deloitte “Milliseconds Make Millions” report, which analysed the correlation between conversion rates and website speed, shows that the two are linked: the higher the performance, the higher the conversion rate. Speed plays a key role in the success of any digital initiative, especially for e-commerce sites. Indeed, it has been shown that improving loading time by 0.1 seconds improves conversion rates by 8%.
The loading time also has a direct influence on the retention rate. Who has never suffered from a web page that is too long?
According to the study, 56% of people say they will abandon a website if it takes more than 3 seconds to load and 1 in 5 users will never return to the site. To put it more simply, half of all customers leave a site before they have even visited it. In addition to losing a potential buyer, you lose a customer who will never return.
When site speed improves by 0.1 seconds, the data shows a positive correlation with consumers viewing more pages per session. More page views per session also means more transactions and more spending. Indeed, on average, users spent 9.2% more.
Another important criterion to consider when developing an e-commerce site is natural referencing. Search Engine Optimization (SEO) encompasses all the methods and techniques that aim to position a website in the top results of search engines.
Jamstack offers all the qualities of SEO. Faster loading time means better SEO, as search engines will always favour a lighter, faster site when indexing a site. It is obvious that the higher a website is in the search engine results, the more visible and visited it will be.
Contrary to solutions such as Magento and Shopify which allow you to easily create product catalogues, a Jamstack gives you the possibility to create editorial content which is also very beneficial for natural referencing. Indeed, the Core Update from Google in December 2020 now gives pride of place to websites with more editorial content.
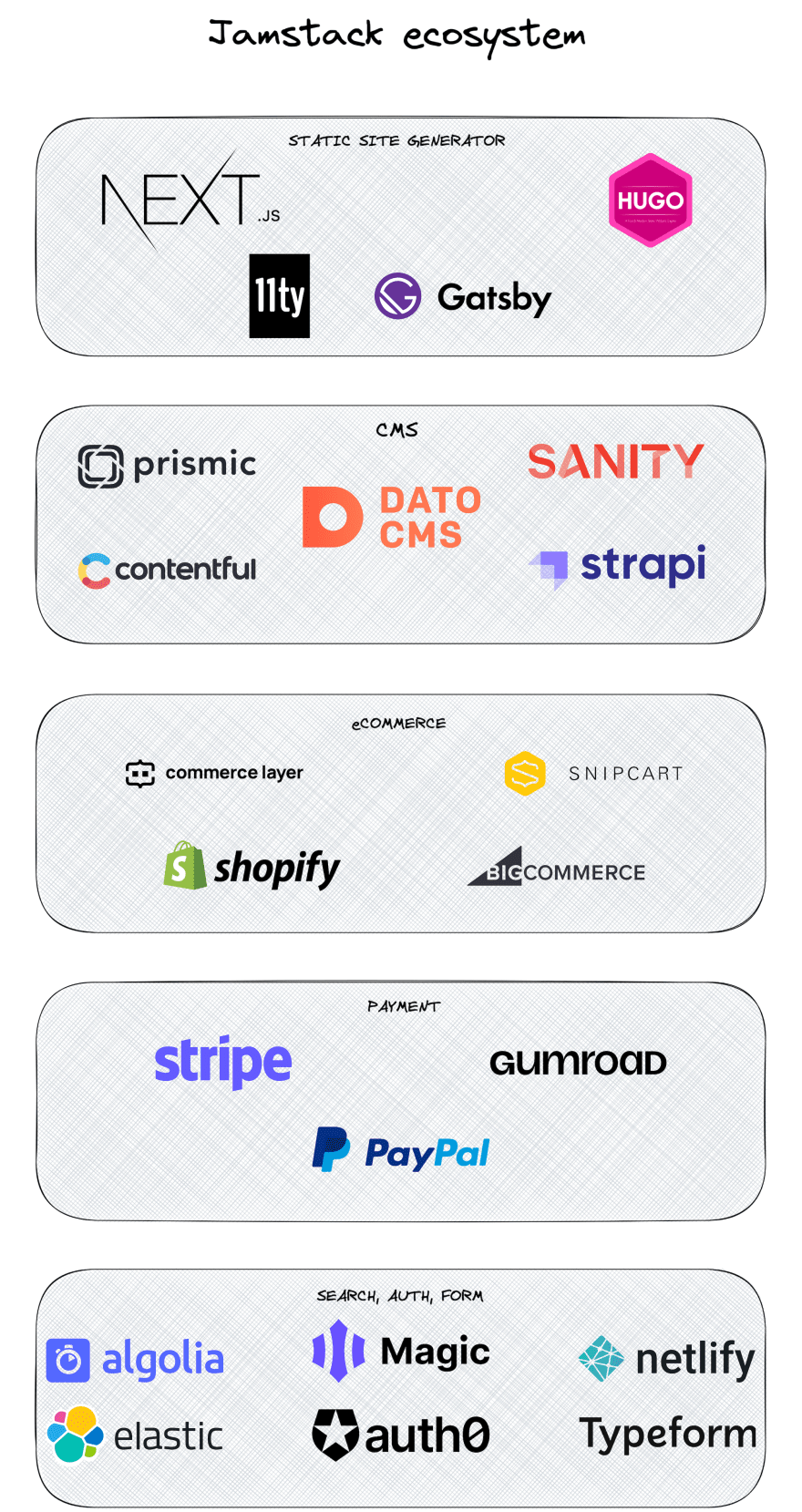
The many advantages seen above are contributing to the rise in popularity of Jamstack development and e-commerce sites. This has a direct impact on the ecosystem, which regularly sees the birth of new tools: for each need, a service. The abundance of tools and resources available contributes to pushing the limits of what is possible with a static website.
It is difficult to keep up with the development of the ecosystem as it is so fast at the moment. However, here is a small, non-exhaustive list of the main third-party services in terms of e-commerce sites.
The adoption of Jamstack
According to 2020 figures, the number of Jamstack websites has increased by 85% compared to 2019 for desktop websites and by 147% for mobile sites. There are almost twice as many Jamstacks as in 2019. This shows a real sign of the community's attraction to this solution.
According to Forbes, COVID accelerated the development of e-commerce by 4 to 6 years. As a result of the pandemic, all physical sellers are launching their own e-commerce sites. It is therefore vital to stand out from the crowd in order to optimise your revenues. Jamstack can make this difference, it allows you to be at the top of the search results pages which brings better traffic, and it guarantees better performance, which influences the user experience and therefore the association with the brand.
Furthermore, opting for the Jamstack brings a real saving in development time thanks to the use of third-party services, but also a reduction in costs due to its efficiency and the low maintenance required post development.
The buzz around Jamstack and e-commerce is so intense that Shopify has just decided to remove its commissions for the first million dollars of annual revenue. This gives many merchants the opportunity to get into e-commerce: this may be the perfect opportunity to get started 🚀

Posted on August 2, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.