madu Emeka
Posted on March 17, 2024

Today's tutorial is as The title says about Css Box Model. so as To stick to a Conform learning Pattern. I would Firstly highlight what this Learning Module is about
Here's our Learning Guide
- -*What is css Box Model?
- - *The Components of Css Box Model
- - *Enumerate the Variations of Css Box Model
- - *Definition of the Roles of these Css Box Components
- - *Implications of Understanding Css Box Model
- - *Which model is most beneficial?
- - *Summary & Highlights of the Learning Module
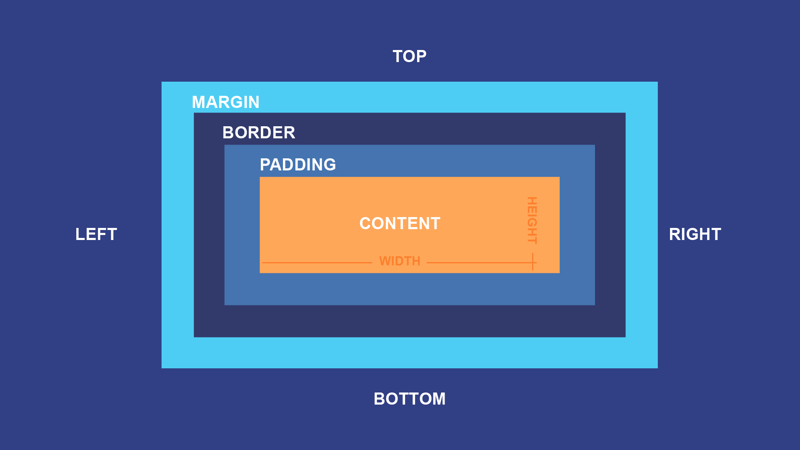
what is Css Box Model ?
Above is a Visual Representation of what the box Model is about.
The CSS box model is a fundamental concept in web development that defines how HTML elements are displayed and positioned on a web page. It's essentially a mental model that browsers use to render each element as a rectangular box with four key components.
The Components of Css Box Model
The components of css Box Model are based on quadri elements. these quadri elements form the basis for css box Model
1.Content 2.Padding 3.Border 4.Margin
Content: This is the core information within the element, like text, images, or forms. You can control the content size using properties like width and height.
Padding: Padding creates a transparent area around the content, providing space between the content and the border. You can set the padding using the padding property.
Border:The border surrounds the content and padding, adding a visual distinction to the element. You can control the border style, color, and thickness using the border property.
Margin: Margin is a transparent area outside the border that creates space between the element and other elements on the page. You can control the margin using the margin property
Implications of Understanding Css Box Model
Understanding the box model is crucial for styling and positioning elements on a webpage. It allows you to control the spacing, borders, and overall dimensions of each element.
Enumerate the Variations of Css Box Model
There are two main variations of the box model:
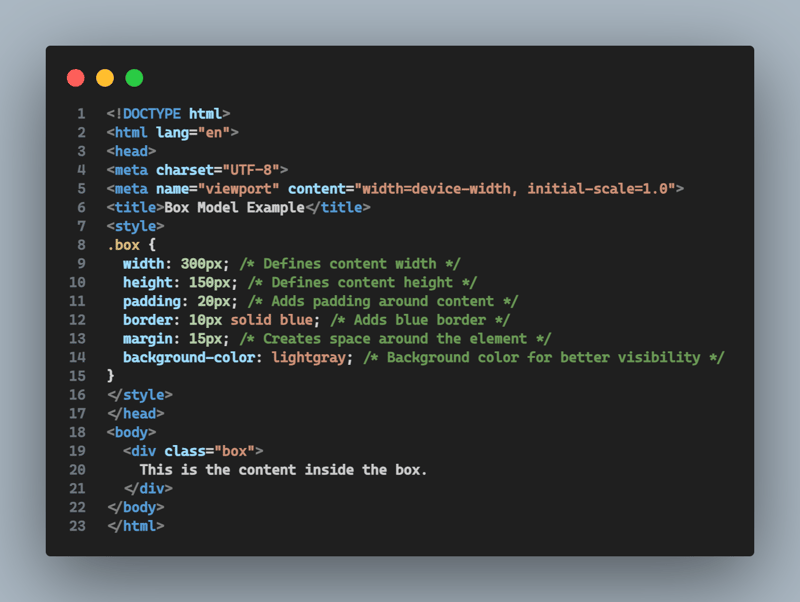
- Standard box model
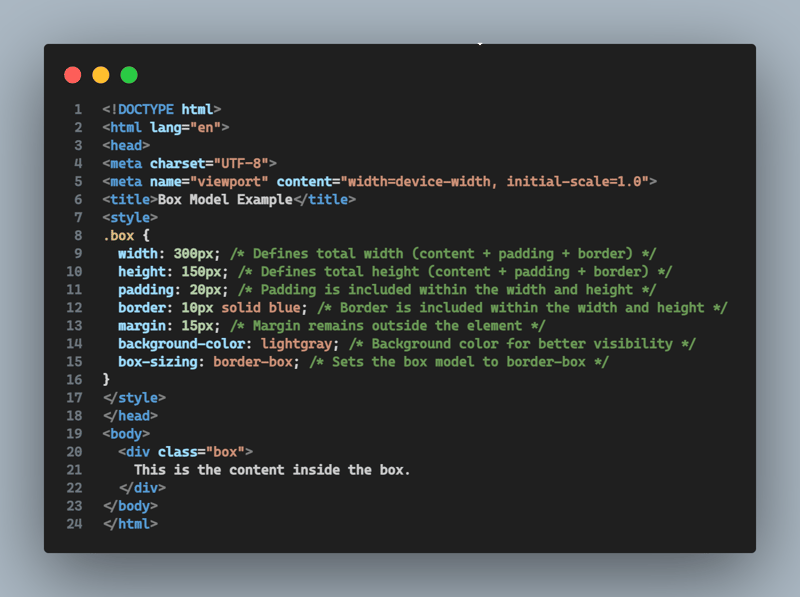
- Border-box model
Standard box model: This is the default behavior in most browsers. The width and height properties only define the content area size, and padding and border add to the total size.
Border-box model: Using the box-sizing: border-box property, the width and height properties define the total size of the element, including padding and border. The content size adjusts within the remaining space.
The Differences between Standard & Border-box
The key difference between the standard box model and the border-box model lies in how the width and height properties are interpreted: Let me Explain Please 🙇🏿♂️🙇🏿♂️🙇🏿♂️
In the standard box model Width and height define the size of the content area only.Padding and border add to the total size of the element.
While in the Border-box model Width and height define the total size of the element, including padding and border.The content area shrinks to fit within the remaining space after accounting for padding and border
Which model is most beneficial?
You say beneficially i say less Painstaking, In most cases, the border-box model is considered the more beneficial approach for several reasons:
Easier Calculations: Setting the width and height to the desired total size simplifies calculations and avoids confusion about adding padding and border sizes.
Consistent Layouts: Elements with padding and borders will have consistent sizing across different browsers that support border-box (which is now the default in most browsers).
Responsive Design: The border-box model is particularly beneficial for responsive design, where you might adjust padding and borders based on
screen size. Consistent sizing ensures the content adapts properly.
Summary & Highlight
The CSS box model is a fundamental concept in web development that shapes how elements appear on a webpage. It acts like a box with four key components:
- Content: The core information within the element (text, images, forms).
- Padding: Transparent space around the content for extra breathing room.
- Border: Visual distinction surrounding the content and padding.
- Margin: Transparent space outside the element for separation from other elements.
Understanding both the standard and border-box models is crucial:
- Standard box model (default): Width and height define the content area size, with padding and border adding to the total element size.
- Border-box model: Width and height define the total element size (including padding and border). The content adjusts to fit within the remaining space.
While the standard box model is the historical default, the border-box model offers several advantages:
- Simpler calculations: Total size is defined directly by width and height.
- Consistent layouts: Ensures consistent element sizing across browsers.
- Responsive design friendly: Content adapts well to different screen sizes.
By grasping both models, you can achieve predictable and well-structured layouts for your webpages.

Posted on March 17, 2024
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.