Is Webflow worth it? A designer’s perspective

Mirela Prifti
Posted on October 3, 2020
If you’re reading this you’ve already heard of Webflow or played around with it. You’ve read plenty of wonderful things on the internet about this game changer tool for web designers. Still, you’re not sure if it’s the best choice for you. Let’s break down some key aspects that might help in your decision.
Webflow is a visual website builder. Once you’re done with the design, boom! You’re ready to get your project out there into the world! The platform offers its own hosting service and also allows you to export the code of your project. In this way you’re free to host it on any other platform of your choice.
It is NOT a drag and drop tool! To properly use it, you need to have a good understanding of how websites are actually built. It’s important to spend some time studying a bit of HTML & CSS at the beginning. This will make the whole learning process a lot smoother. The W3Schools Online Web Tutorials are a wonderful resource for HTML, CSS and web development in general. To start using Webflow effectively, you only need the basics of HTML & CSS. Once you’ve cleared this, then anything is possible!
If you’re a coder, you are a big step ahead! You can definitely take advantage of Webflow’s full potential. Also, you already have the ability to add special effects or animations that need custom code. You’ll be able to do the same job as you’re used to, only faster and more efficiently.
If you’re not a coder, designing with Webflow would step up your game! I use it to design product interfaces and then handoff the code to the dev team. I must admit that it has definitely eased the communication challenges with developers and has helped me in better understanding their “language”.
It also improves the communication with your clients! Don’t we all want that? You’re able to deliver responsive websites in a reasonable amount of time. It’s a much easier process, compared to what requires coding them manually. Any further tweaks on the design can be done quickly. Webflow has this hilarious video that says it all! In addition, clients can use the editor to change and add the copy on their own. These are all elements that significantly improve the quality of your work and the client’s experience.
Pain points from a designer’s perspective:
Webflow definitely has a learning curve. If you have no prior knowledge of HTML & CSS it might be quite challenging at the beginning. You really need to commit to it and that might take several hours of your time. As with any new tool, it’s important to practice it consistently and become familiar with all its features.
When you see all those wonderful websites from other Webflow designers, you might get intimidated at first and discouraged to continue learning it on your own.
Don’t give up! It’s only a matter of time and once you get the grasp of it, designing with Webflow can be addictive! The hours and effort dedicated are absolutely worth it and I guarantee you it will pay off!
There are many free resources out there to help you learn and improve your Webflow skills. I’m listing a few links below that are enough for starting your journey with confidence:
Webflow University:
I can’t think of more engaging learning contents! There are several videos that will guide you through principles of web design and how to start building your own project.
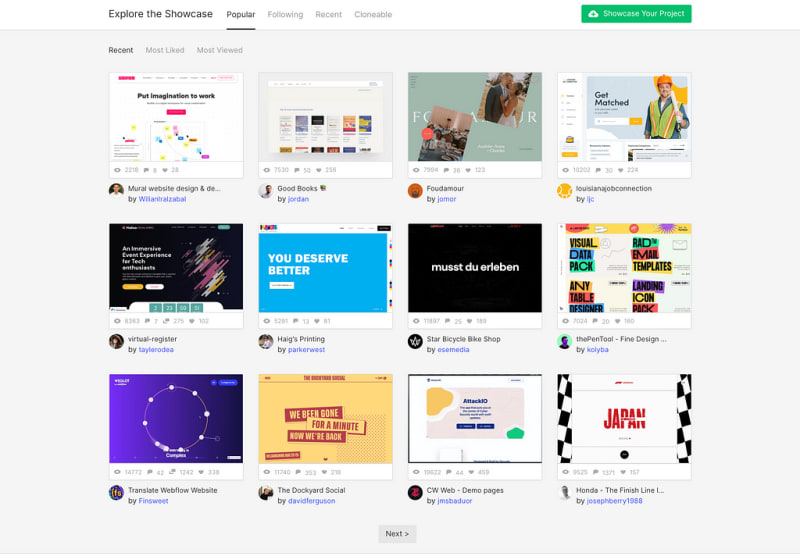
Webflow Showcase
This section is visible to all Webflow users. It allows you to clone projects from other fellow designers. This is a great way to see how they’ve built their websites and learn from their techniques and expertise.
Facebook group
There’s a big community around Webflow. This group in particular is a very resourceful one where all your questions will be answered!
Webflow Blog
It’s all about them. I know! They’re the best source and resource of their own tool.
If you enjoyed this article, you may start exploring Webflow using my affiliate link to create your account.
Do you want to introduce Webflow to your company or organisation? Get in touch with me and we’ll sort it out!

Posted on October 3, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.