Michael Kennedy
Posted on May 3, 2020

What Inbox by Gmail taught us about Product Design.
Inbox by Gmail was been a staple of my day-to-day routine and the routines of many others for four years and is sadly missed. Its design approach was to email what the introduction of the ribbon bar was to windows applications.
On the 12th of September 2018, Google quietly announced the demise of Inbox by Gmail in a twitter post.
 Inbox by Gmail@inboxbygmail
Inbox by Gmail@inboxbygmail Over the past 4 years you’ve helped us make email better. We’ve brought popular Inbox features to @Gmail helping 1B+ people get more done. Thank you.
Over the past 4 years you’ve helped us make email better. We’ve brought popular Inbox features to @Gmail helping 1B+ people get more done. Thank you.
We’ll be focusing on Gmail & saying bye to Inbox at the end of March 2019. Here’s a transition guide → support.google.com/inbox/answer/9…19:02 PM - 12 Sep 2018
Its demise only served to underline the impact it has had on its’ users and confirmed what we all already knew – that nothing else out there does it in the same way.
Inbox has directly inspired a number of features in my application designs over the last few years, with the tool being discontinued I wanted to examine just what it is that makes it so easy to use while packing in all of the required functionality.
Simplicity
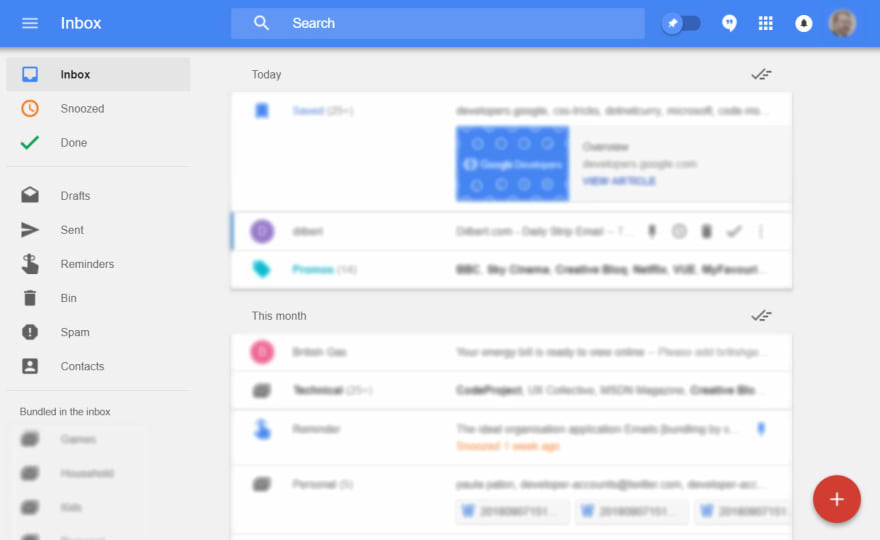
The success of Inbox was driven by its apparent simplicity. Traditionally our email inboxes are cluttered, with a thousand things that need to be remembered and responded to. The use of negative space within the design of the application immediately set the user at ease, navigation and email components are separated out, the most important items rose to the top of the menu while the least important were hidden further away.
The simplicity of the user interface moved beyond that of just showing of a bit of white-space, options to configure folders were hidden away and only displayed when the users cursor movement implied their chosen course of action. Overly complex configuration screens were consigned to the past while a relatively simplistic rules engine covers the majority of automated actions a user may wish to configure.
The folder view provided the same kind of simplicity, grouped by the date received and separated by white-space. Options again hidden away until the users cursor movement indicates that they'd like to perform an action.
Instead of the usual tri-view mail application (folders, content, email content) Inbox merged our content and email screens into a single view. Perhaps a little disconcerting at first, but this reduced the users options in regards to quickly scrolling through a list of emails, better lending itself to responsive web design.
Colour
The simplistic interface complimented by the limited colour palette and basic icons that weren't dissimilar to those provided by Font Awesome; subtly colour coded and shaded to prevent the screen from looking too over-designed. Application areas being colour coded using the same shades as their associated icons, these same colours were then carried through to indicate related operations throughout the application.
Inbox recognised that it was just a vessel through which users access their email, the limited usage of colour allowed the email content to shine through.
- Where possible contacts were represented using profile icons (presumably taken from Google+ integration).
- Other contacts were are represented using coloured profile icons which appear to be assigned depending on the alphanumeric character that the name of the sender starts with.
- Additional email specific items were displayed on an as-required basis, attachments, images displayed within the folder content view not only providing users with at-a-glance information but breaking up the monotony of what would otherwise have been a basic list of items.
Functionality
The simplistic user interface is what initially drew users in, allowing the well thought out functionality to shine through, taking Inbox from an email application into personal organiser territory. Feeling comparable to an old style Filofax wrapped up in a single application.
Personal Organiser
The most obvious feature of Inbox - which I've still yet to see successfully recreated elsewhere - was the way it bundled together related mailings within the primary inbox. This condensing larger mail boxes into a smaller footprint, I had 270 emails within my personal inbox, inboxes reduced that to just 19 records. I would've been interested in seeing how it handled the couple of thousand mails in my work email inbox.
Condensing records down in this way could've easily been a hit-or-miss scenario, its success was down to its simplicity. Existing user-created folders form the bulk of email bundles, being inherited from users Gmail inbox they were already setup and configured with various automated rules (nice little bit of leveraging existing functionality there).
Inbox cleverly expanded upon the existing behaviour by adding a handful of preconfigured folders and rules, underlined with the ability to automatically file related emails outside of the inbox.
Reminders
Even now, reminders are generally restricted to calendar applications, but Inbox cleverly considered the definition of what a reminder actually is and applied the concept to emails, enabling an email to be hidden from the inbox reappearing back at the top of the mailbox at a chosen time. It's such a simplistic concept that it really should have been commonly in use long before.
The ability to create reminders without being associated to an email was itself an extension of that behaviour within the mailbox, it merely serving to blend the lines between different applications.
Saved Articles
Expanding on the concept of common day-to-day operations, Inbox provided users with the ability to save bookmarks directly to the inbox. The ability to paste a URL directly into the mailbox simplifies life for anyone performing research tasks across multiple sessions. As a software developer, the number of times I find something useful outside of office hours is significant and the ability to just paste a link into my inbox for later use was invaluable.
Combining this feature with the existing reminder functionality was a stroke of genius - add a URL to my email at 10pm and snooze it until I'm in the office the next morning so that I won't forget to investigate.
Something so simple can have such a massive effect on a users time management and planning processes, cleverly topped off with the ability to paste straight from the clipboard in both windows and mobile applications.
Email Engagement
Inbox made extended use of schema.org email markup to find and display key information points to users without the need to fully open an email. Again, this was such a simple UI feature, but the difference it made was immeasurable.
Expanded email markup integration was then drawn together with automatic bundling, making use of the ability to define flight and reservation data in a single place.
Summary
Even now, over a year since its demise, Google Inbox offers a masterclass in product design. The product developers examined the concept of email and whittled it down to the basic features, then they carefully thought about what an email application should contain and how it could be moulded to improve peoples lives.
This approach gave us a fresh take on email management, removing clutter and focusing on functionality. This was something of a bold move for applications of this nature which traditionally look a certain way, squeezing as much onto the screen as possible. It challenged preconceptions and encouraged users to think differently about organisation, of their daily tasks.
From a technical standpoint, with a little extra data processing, the expanded features offered by Inbox by Gmail would have been relatively simplistic. The true power behind these features came from the way that they were presented, Inbox cleverly walked the line between complex features and simple interfaces by making careful use of white-space and hiding features away without compromising discoverability.
If other products took this same approach novice users would find it infinitely easier to get to grips with new applications while advanced features are quietly sat there waiting to be discovered.
Google Inbox serves as a reminder of how complex processes can be simplified just by approaching it from a different viewpoint.
Originally posted on my blog here and on UX Collective here.

Posted on May 3, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.