I made an extension to paste images into dev.to

mike dg
Posted on June 18, 2020
The extension is available here
https://github.com/mikedg1/dev.to.paste
At some point in the near future, I plan on going through the official publishing process. But it's out in source for now.
There's a few things in there that I'd like to fix before letting it completely loose too. Things like too much logging and relying on setInterval because I could not get any DOM changes to register when the url for the image upload updates.
One of the things that keeps me from writing articles is getting the non-textual content into the article easily.
Most editors let you paste them directly in, not dev.to :( You need to have a file and upload it.
We can fix that, and every image in the article was pasted via this extension.
My Process
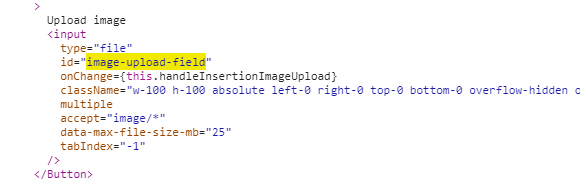
I searched for the id of the file input element and wound up discovering this.

The important part is the onChange. We will need to trigger that so the rest of the website does it's thing.

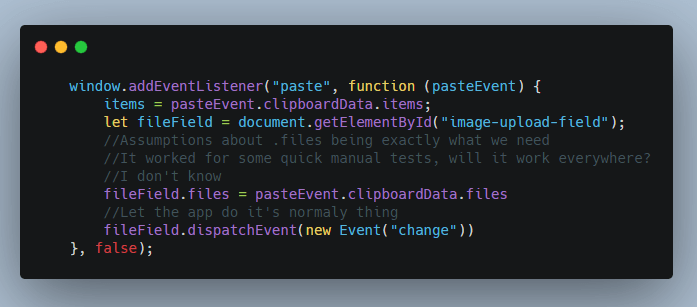
This block waits for a paste, grabs the files if you have an image, then moves through the upload process programatically.
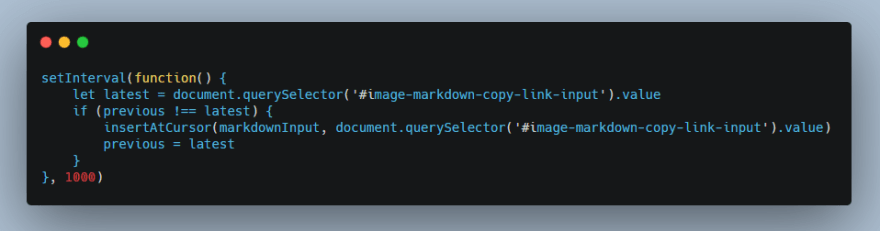
After the image is uploaded, we get a url that needs to be automatically inserted. Unfortunately, I ran into issues watching the DOM for value changes, so we wound up with using setInterval to check every second.
Not being a web developer, I just grabbed insertAtCursor from some wonderful Stack Overflow post.

Posted on June 18, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.