Transforming Chaos: Unleashing the Power of Ramda in ReactJS

Mike Vardy
Posted on March 11, 2024

Maintaining large imperative React projects can be a daunting task, fraught with complex state management, side effects, and tight coupling. The importance of clean and maintainable code for scalability cannot be overstated. This is where Ramda, a functional programming library, comes into play.
Ramda offers a streamlined approach to coding, enhancing readability and promoting a more functional style of programming. This blog post will guide you through the journey of integrating Ramda into your React projects, showcasing its potential to transform imperative chaos into pure order.
An Introduction to Ramda
Ramda is a practical functional library designed specifically for JavaScript, emphasizing a purer functional style with immutability and side-effect free functions at the forefront. It offers features like automatic currying, function composition, and higher-order functions, making functional programming in JavaScript more accessible and enjoyable.
Ramda can be seamlessly integrated into a React project, enhancing the development experience with its utility functions and functional programming concepts.
Cleaning Up State Management
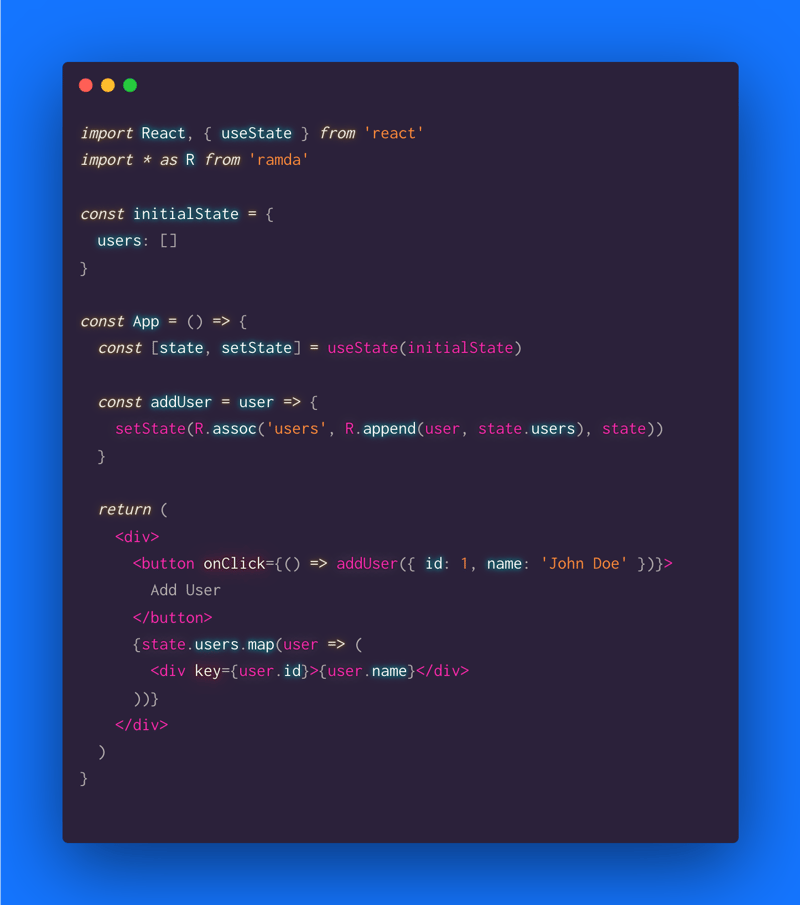
Ramda simplifies state management by promoting immutability and providing utility functions for working with data. It allows for complex state transformations and updates in a more declarative manner, reducing the need for imperative code and making state management more predictable and easier to reason about.
Taming Side Effects
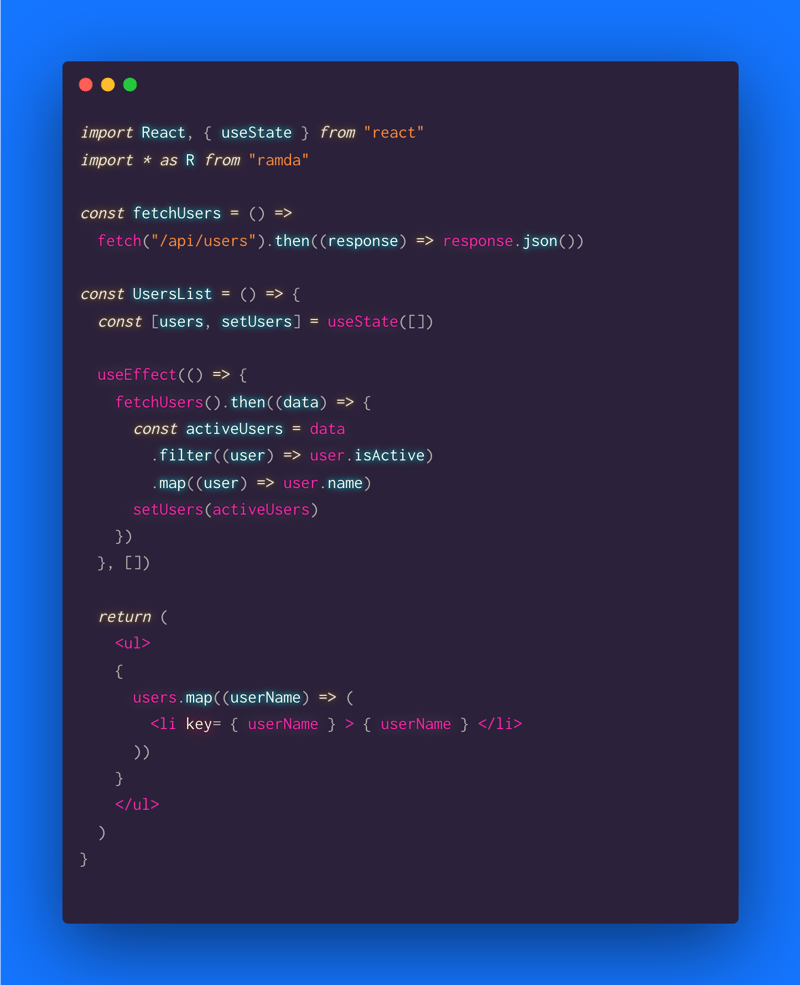
Consider a React component that fetches a list of users, filters out inactive users, and then maps over the active users to display their names in a list. Without Ramda, the code might look something like this:
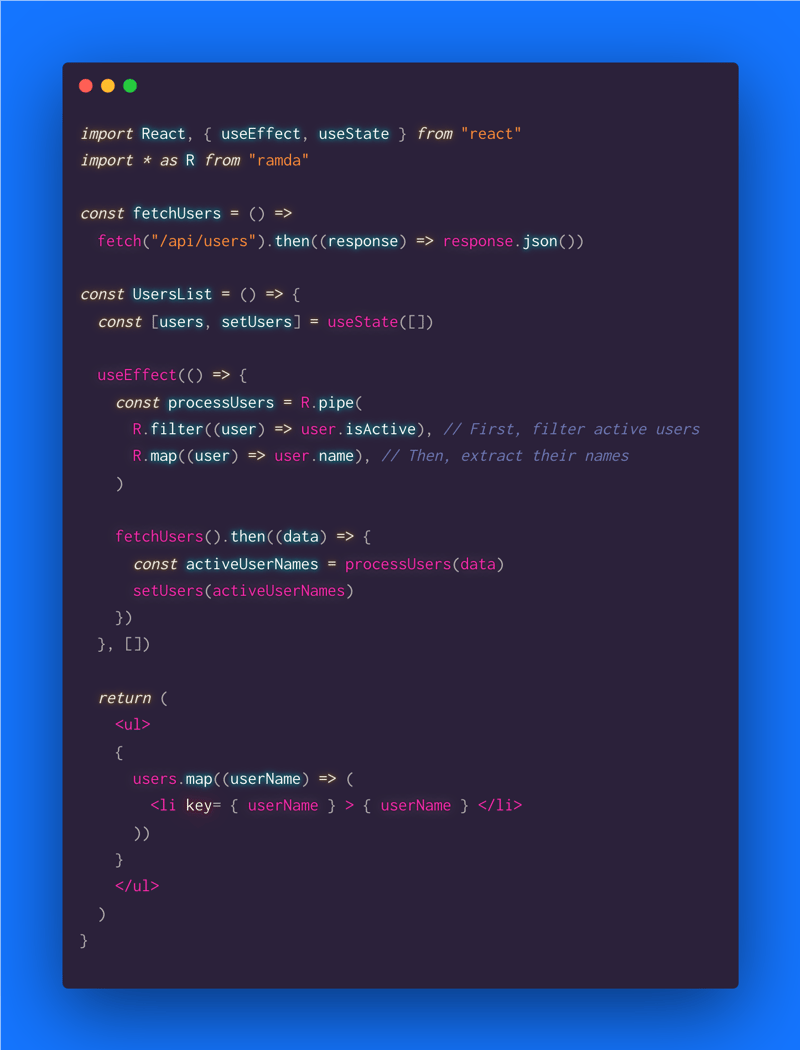
Now, let's refactor this example using Ramda. We'll use R.filter to filter the users, R.map to transform the user objects into names, and R.pipe to combine these operations elegantly. This approach not only makes the code more readable but also emphasizes the data transformations in a declarative manner.
The use of R.pipe clearly defines the data transformation steps in a readable and maintainable manner. It's easy to see at a glance that we're filtering active users and then mapping to their names. your brain now wants to refactor it further
Ramda's functions are automatically curried, making them highly reusable. The same transformation logic processUsers could be easily applied elsewhere without modification.
Ramda encourages a functional programming style that avoids side effects and operates on data immutably. This can lead to fewer bugs and more predictable code.
Simplifying Components with Ramda
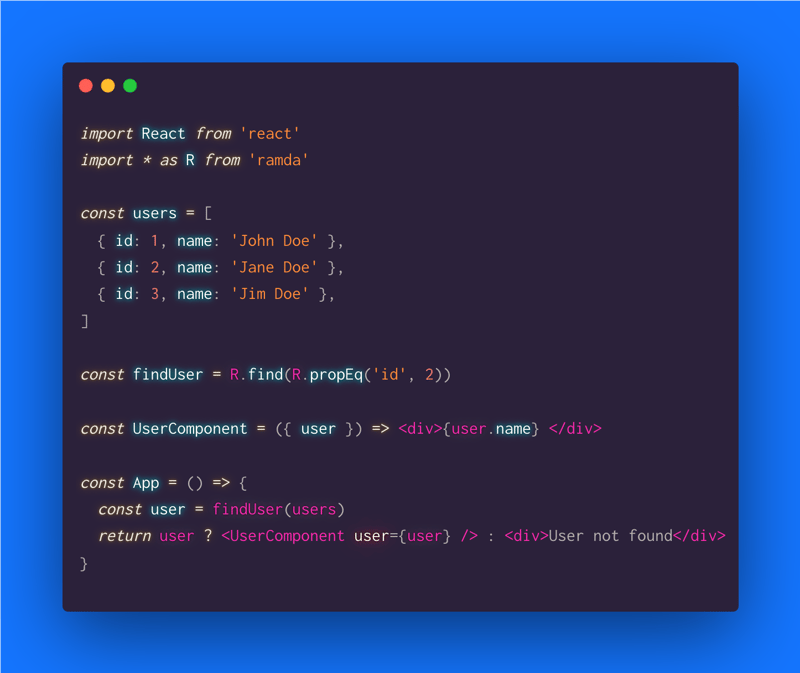
Ramda's utility functions can then be used to write more functional and declarative code. For example, to find a user with a specific ID in an array of users:
More Advanced Examples of Ramda
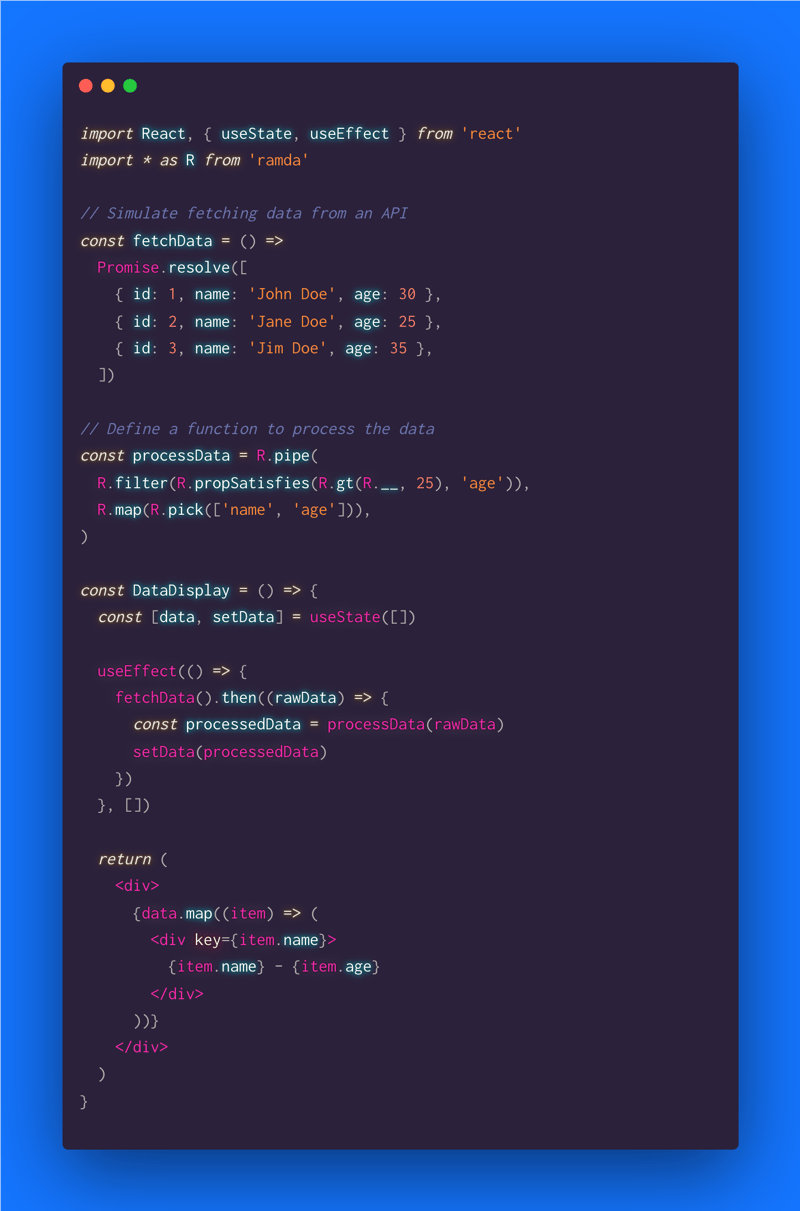
Imagine a scenario where you have a component that fetches data from an API and then processes this data to display it in a user-friendly format.
Without Ramda, you might handle this with a series of imperative statements and conditional logic. However, with Ramda, you can use a combination of pipe, map, and filter to create a more functional and declarative solution.
In this example, the processData function uses Ramda's pipe to create a pipeline that first filters out users under the age of 25 and then maps over the remaining users to pick only the name and age properties. This approach is more declarative and easier to understand than a series of if statements and for loops.
This example showcases how Ramda can be used to enhance the logic of React components, making them more functional, declarative, and easier to maintain. By leveraging Ramda's functional programming capabilities, developers can write cleaner, more readable code that is also more scalable and easier to test.
Incorporating Ramda into React projects offers numerous benefits, including improved code readability, maintainability, and scalability. By adopting functional programming principles, developers can transform their projects from chaos to order, enhancing the overall development experience.
Happy Coding!
If you are interested in a deeper dive I recommend the talk
Hey Underscore, You're Doing It Wrong by Brian Lonsdorf

Posted on March 11, 2024
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.