Integrando Inovação e Liderança - Avançando em Mobile e IA através de Arquitetura de Software Eficiente

Michel Anderson Lütz Teixeira
Posted on March 8, 2024

Considero crucial abordar alguns pontos fundamentais para liderança técnica eficaz no contexto do desenvolvimento mobile. Começando com a compreensão dos fundamentos do desenvolvimento mobile, incluindo aspectos essenciais como usabilidade, diferenças de navegação e interfaces entre as plataformas, bem como nuances específicas das lojas de aplicativos da Google e da Apple. Conhecer os recursos e limitações dos dispositivos móveis é fundamental, especialmente após experiências em projetos onde o mobile foi subestimado, muitas vezes relegado apenas a exibir dados na tela. Esses equívocos podem surgir quando não há clareza com o cliente e as partes interessadas sobre os aspectos críticos do desenvolvimento de aplicativos mobile. Além disso, a colaboração entre equipes mobile e de back-end e front-end é essencial. Este encontro não deve ser apenas uma formalidade, mas sim, uma oportunidade para uma troca significativa entre os membros da equipe. A comunicação e o entendimento mútuo são cruciais para garantir resultados de alta qualidade na entrega. Com esses princípios estabelecidos podemos seguir em frente com a discussão.
Apresentarei em tópicos mais alguns pontos que falaremos. Vou trazer mais desafios aqui que não são exclusivos para o Mobile.
Contexto e Negócio
Entender o contexto e o negócio nos quais você está inserido é essencial para embasar as decisões técnicas que serão tomadas. Embora busquemos sempre utilizar o que há de mais avançado em tecnologia, manter os pés no chão desde o início pode prevenir dores de cabeça futuras. Nem todos os projetos precisam necessariamente começar de forma modular. Essa decisão deve ser baseada no contexto específico do projeto e na expertise do time. Alguns questionamentos podem ajudar nessa tomada de decisão:
- Todos os membros do seu time estão familiarizados com a modularização de aplicativos?
- Existe um roadmap claro de funcionalidades para o aplicativo?
- Foi definido um Design System?
Esses três pontos merecem atenção especial. A experiência do time com modularização pode ser determinante, pois caso contrário, será necessário um treinamento inicial. Um roadmap definido proporciona uma visão do que o cliente planeja a curto e médio prazo, o que pode impactar na criação inicial de componentes base, separação de módulos e fluxos de navegação. Além disso, contar com um Design System desde o início pode facilitar a separação de comportamentos e estilos, mesmo em um contexto não modular. Não estou argumentando contra ou a favor do uso de modularização desde o início, apenas ressalto que essa decisão envolve variáveis que vão além das questões puramente técnicas
Cross-Platform vs Nativos (estamos pensando neles juntos?)
É comum discutirmos os prós e contras entre o desenvolvimento de aplicativos Cross-Platform (híbridos) e nativos. No entanto, muitas vezes negligenciamos a possibilidade de combinar ambos os modelos, incorporando funcionalidades nativas em uma base Cross-Platform ou vice-versa. Quando falamos de funcionalidades, não nos referimos apenas a componentes isolados, mas também a fluxos de navegação e telas completas. Cada vez mais observamos clientes que, por diversas razões, iniciam o desenvolvimento utilizando uma abordagem e precisam migrar ou incorporar elementos da outra. O mercado é dinâmico e as aplicações precisam acompanhar essas mudanças. Portanto, gostaria de incentivar uma exploração mais profunda desse cenário, no qual aplicativos funcionam de forma híbrida, combinando o melhor dos dois mundos.
Documente
A importância da documentação é um tema recorrente para mim e meus colegas sabem como sou enfático neste ponto, tanto em novos projetos quanto em projetos em andamento. Independentemente de já existir documentação prévia ou não é essencial que alguém dê o primeiro passo e assuma a responsabilidade por essa frente. A documentação não deve ser vista apenas como uma tarefa do time ou do líder técnico, mas sim como uma prática incentivada pela liderança e compartilhada por todos os membros. As mudanças de equipe e de funcionalidades são freqüentes, e considerar o tempo necessário para repassar conhecimento é crucial. Tendo em vista este ponto quero trazer a relação com o acrônimo DRY (Don’t Repeat Yourself), que é relevante aqui também. Evite ser repetitivo com as explicações, onboardings e refinamentos, grave vídeos curtos sobre funcionalidades específicas, faça gravações de definições técnicas, agendas para tirar dúvidas, pois utilizar estes recursos torna-se extremamente valioso no futuro. Sugiro habilitar a transcrição dos vídeos vou abordar um ponto sobre isso mais a frente para facilitar o acesso a esses conteúdos.
Se você se deparar com um projeto pouco documentado, comece pelo básico: agende uma reunião com as pessoas-chave, faça anotações e comece a elaborar uma arquitetura de referência. Compartilhe essas informações com a equipe em uma plataforma de documentação, como Confluence ou SharePoint. O processo pode parecer tedioso no início, mas ver o progresso a partir do ponto zero é incrivelmente gratificante.
Conheça seu Time e Divida responsabilidades
Construir relações sólidas com seus colegas e permitir que eles conheçam você cria laços de confiança e credibilidade dentro da equipe. Reconhecer que todos nós temos lacunas em nossos conhecimentos e mapear esses gaps desde o início é fundamental para o sucesso do projeto. Afinal, ninguém nasce sabendo tudo. Encoraje uma cultura onde os membros da equipe se sintam à vontade para admitir quando não dominam determinada competência e busquem apoio para desenvolvê-la. Dividir e delegar responsabilidades para as pessoas certas pode fazer toda a diferença no resultado do projeto. É importante deixar isso transparente não apenas para sua equipe, mas também, para outras lideranças envolvidas, especialmente se o projeto envolver mais de um time (squad). Essa transparência promove uma melhor colaboração entre os times e evita possíveis conflitos ou mal-entendidos ao longo do caminho.
Princípios de Arquitetura de Software para Aplicações Móveis
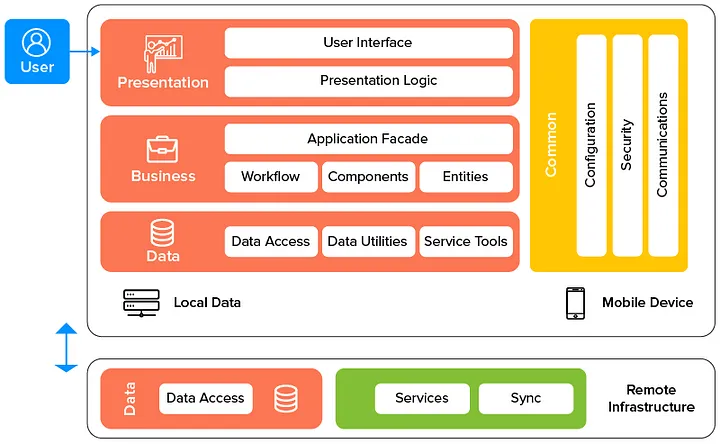
Separação de Responsabilidades (SoC):
- Divida o aplicativo em componentes ou camadas distintas, como interface do usuário, lógica de negócios e acesso a dados, para garantir que cada parte do aplicativo tenha uma responsabilidade clara e independente.
Desacoplamento:
- Minimize as dependências entre os diferentes componentes do aplicativo, permitindo que eles sejam desenvolvidos, testados e mantidos de forma independente. Isso facilita a modificação e evolução do aplicativo ao longo do tempo.
Reutilização de Código:
- Identifique e promova a reutilização de código onde for possível, através da criação de componentes modulares e bibliotecas compartilhadas. Isso reduz a redundância, melhora a consistência e acelera o desenvolvimento. Pense simples no início e faça refactory estendendo funcionalidades, quando necessário e não crie código que não será utilizado.
Escalabilidade:
- Projete o aplicativo de forma a suportar crescimento futuro, tanto em termos de usuários quanto de funcionalidades. Isso inclui a adoção de padrões de projeto escaláveis, arquiteturas distribuídas e o uso eficiente de recursos de hardware e rede.
Testabilidade:
- Facilite a escrita e execução de testes automatizados para garantir a qualidade do aplicativo. Isso envolve o projeto de componentes que sejam facilmente testáveis e a implementação de práticas de desenvolvimento orientadas por testes.
Manutenibilidade:
- Projete o aplicativo tendo em mente que ele vai precisar de manutenção, facilitando a identificação e correção de problemas, a adição de novas funcionalidades e a adaptação a mudanças nos requisitos ou tecnologias. Utilizar bibliotecas para tudo nem sempre é o ideal, por isso, pondere o uso de bibliotecas privadas com as de comunidade.
Performance e Eficiência:
- Lembre-se das limitações que muitos dispositivos têm, seja em rede ou armazenamento. Otimize o desempenho do aplicativo, minimizando o consumo de recursos, o tempo de carregamento e a latência. Isso inclui o uso eficiente de memória, armazenamento e largura de banda, bem como a adoção de práticas de codificação e design eficientes.
Inteligência Artificial e Mobile: Oportunidades e Desafios
Pensar nas oportunidades e desafios que a integração entre IA e Mobile traz um verdadeiro gostinho de satisfação, tanto do ponto de vista do desenvolvimento quanto do produto. Vamos começar com a integração de IA em aplicativos mobile: já encontramos uma variedade de casos de uso e benefícios. Desde aplicativos de edição de fotos até reconhecimento de comandos de voz, grandes players do mercado estão explorando essas possibilidades. Mas e se pensássemos em funcionalidades que vão além do convencional?
Personalização da experiência de uso do aplicativo: Que tal deixar o aplicativo aprender com seu uso e organizar os menus de acordo com suas preferências?
Automação de tarefas repetitivas: Imagine se o aplicativo pudesse identificar padrões em suas atividades e oferecer sugestões para agilizar suas tarefas, como realizar anotações ou efetuar pagamentos.
Acessibilidade avançada: Recursos como o VoiceOver da Apple estão cada vez mais precisos na descrição de imagens, tornando a experiência mais inclusiva para todos os usuários.
Análise de comportamento de saúde: Aplicativos de saúde podem utilizar IA para oferecer orientações personalizadas, incentivando pausas no trabalho e atividades físicas.
Visão computacional e OCR: Reconhecimento de texto e objetos em imagens são recursos que podem agregar muito valor aos aplicativos mobile.
Quando pensamos no lado do desenvolvimento, esses pontos fazem ainda mais sentido, especialmente quando consideramos a automação de tarefas repetitivas. Os pontos que falamos anteriormente fazem esta conexão ser possível para podermos cada vez mais automatizar nosso trabalho e co-pilotar. Quero deixar a pergunta aqui: até quando você que é Dev quer continuar escrevendo telas repetidas vezes?
Pense se não seria mais produtivo desenvolvermos os componentes com seus comportamentos definidos, onde a partir de uma UI desenhada pelo time de User Experience, a IA reconhece os elementos de uma tela, busca em uma base de componentes tudo o que é necessário e escreve o código da tela padronizado para você na linguagem que o projeto utiliza, bastando apenas você ligar os pontos e as camadas necessárias, como regras de negócio e persistências. Com um projeto bem estruturado e uma documentação atualizada e clara, isso se torna factível.
Deixo aqui um exemplo real que me inspirou em alguns projetos em andamento:
Desafios técnicos e éticos na implementação de IA em dispositivos móveis
Creio que todos já estejam cientes dos desafios técnicos que enfrentamos atualmente em certas implementações, quer envolvam IA ou não. É importante ressaltar que abordar questões éticas e de privacidade do usuário é fundamental. Deixar claro os pedidos de permissão é imperativo para garantir uma utilização adequada da IA em nossas aplicações. Além disso, é crucial ter cautela com as informações que são compartilhadas em ambientes de desenvolvimento. Garantir que os usuários estejam plenamente informados sobre quais dados estão sendo coletados e como serão utilizados, em conformidade com regulamentos de proteção de dados, como a LGPD, é essencial. Ao enfrentar tais desafios, os desenvolvedores podem conceber aplicativos móveis com IA que não apenas sejam eficazes e inovadores, mas também éticos e responsáveis.
Análise de Dados e Tomada de Decisão em Projetos Mobile
Para líderes técnicos mobiles, a análise de dados oferece uma riqueza de insights cruciais que podem informar e orientar o desenvolvimento de projetos.
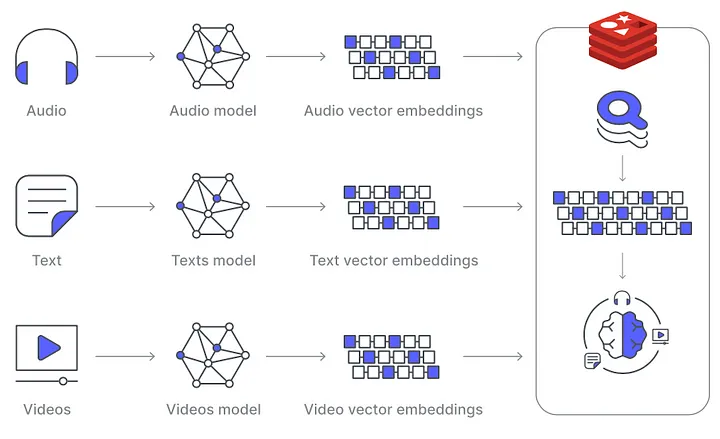
Quero começar este tópico retornando à parte de documentações e gravações de reuniões e refinamentos. Comentei sobre habilitar as transcrições das gravações. Utilizando códigos simples em Python ou react.js juntamente com um banco de dados redis ou um banco de dados vetorial, é possível trabalhar com buscas semânticas em arquivos textos, PDF, markdown, dentre outros. Com estes recursos e dados em mãos podemos pensar na criação de uma base de conhecimento sobre o projeto onde teremos os arquivos de vídeo e as transcrições de reuniões, refinamentos e documentações técnicas, possuindo diversas utilizações, dentre elas conhecer os gaps do projeto, buscar por bibliotecas utilizadas, regras de negócio desenvolvidas com base nas documentações de código, evitando retrabalho, gerando conhecimento para o time e partes envolvidas e podendo, também, utilizar algorítimos de predição de eventos com base em dados coletados da aplicação.
Tive a oportunidade de escrever uma demo utilizando Python para busca semântica em chapters técnicos que fazemos aqui em nosso studio de inovação, e digo que é fantástico o que se pode extrair destas informações. Vou deixar um video completo do Diego Fernandes (Rockerseat)
Onde é apresentado o uso de Langchain + Embeddings abordando exatamente esta técnica.
Abaixo trago mais algumas dicas e insights importantes:
Entenda o contexto e os objetivos do projeto: Antes de começar a análise de dados, é essencial compreender completamente o contexto do projeto e seus objetivos. Isso ajudará a definir as métricas relevantes que precisam ser acompanhadas e avaliadas.
Identifique métricas-chave: Identifique as métricas-chave que são mais importantes para o sucesso do aplicativo. Isso pode incluir métricas de engajamento do usuário, como tempo médio de sessão, taxa de retenção e conversão, além de métricas relacionadas à performance do aplicativo, como tempo de carregamento e taxas de falha.
Use ferramentas adequadas de análise de dados: Utilize ferramentas como Firebase Analytics, Google Analytics e ferramentas de análise de lojas de aplicativos para coletar e analisar dados de forma eficaz. Familiarize-se com essas ferramentas e suas funcionalidades para extrair insights valiosos. Recomendo conhecer e explorar ferramentas, como DataDog e NewRelic, utilizadas com freqüência para serviços, mas que trazem visões importantíssimas para a saúde de sua aplicação.
Itere com base nos dados: Utilize os insights obtidos da análise de dados para iterar e melhorar continuamente o aplicativo. Identifique padrões, tendências e áreas de oportunidade para ajustar a estratégia de desenvolvimento, priorizar recursos e otimizar a experiência do usuário.
Mantenha-se atualizado: A tecnologia e as preferências dos usuários estão em constante evolução. Mantenha-se atualizado com as últimas tendências e melhores práticas em análise de dados e desenvolvimento mobile para garantir que seu aplicativo permaneça relevante e competitivo.
Ao incorporar a análise de dados em todas as fases do ciclo de vida do projeto mobile, os líderes técnicos e outras partes interessadas podem tomar decisões mais informadas e estratégicas, impulsionando o sucesso do aplicativo e garantindo uma experiência excepcional para os usuários.
Explorar outras ferramentas em seu trabalho é fundamental. Atualmente, por exemplo, utilizo extensivamente a biblioteca pandas do Python, que me permite consolidar relatórios em um dataframe e obter insights valiosos a partir dos dados. É uma biblioteca bastante acessível, com uma documentação robusta e uma comunidade ativa, o que facilita bastante o aprendizado e a resolução de problemas.
Agradeço a todos pela atenção e dedicação em explorar essas estratégias cruciais para o desenvolvimento mobile.
Obrigado!

Posted on March 8, 2024
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.