Semantic HTML: Survival Guide

Mía Salazar
Posted on April 9, 2024

What is Semantic HTML?
Semantic HTML refers to tags in this markup language that convey meaning on their own, giving browsers more information about what they contain and their functionality. These tags allow you to structure the content in a more organized way by grouping the elements semantically.
Advantages of Semantic HTML
- Improves SEO positioning: search engines understand the content better and that improves positioning.
- More maintainable and reusable code: Being more organized and easier to read, it is easier to return to the code, understand it and be able to reuse it.
- Allows greater readability: Each label has a meaning in itself, making it easier to understand the function of each section.
- Improves accessibility: Using these types of labels allows screen readers to understand the content.
- More organized information: Semantic HTML makes it possible to better organize information since it has various tags that provide hierarchy.
Types of semantic tags
We can divide them into three types: for structure, for text and for specific content.
For structure
These tags were introduced in HTML4 and communicate the arrangement of elements on the page, creating a hierarchy and space organized into semantic sections. The most used and main ones are the following:
article
Defines independent information that makes sense on its own without needing the other data on the page.
aside
Delimit content with less importance. It is usually placed as a sidebar and is indirectly related to the remaining information.
footer
It is located at the bottom of a page or section. There can be several in a single document and they usually contain information about: authorship, copyright, contact information, related links...
header
Used to define introductory content. They usually have h1 tags, logos, or authorship information. There can be multiple headers in a single document, but they cannot be inside footer, address or inside another header.
main
Specifies the main content of a page. There cannot be more than one in a document, and it cannot be a child of the following tags: article, aside, footer, header and nav.
nav
They serve to indicate a set of links. However, not all links must go inside a nav, this is reserved for main navigation blocks, such as menus.
section
They are used to group content on similar topics. Unlike article, they are part of the context in which they are found.
For text
These tags, apart from having certain default styles in browsers, transmit semantics and hierarchy between texts.
to
They are links to other pages or to another position on the same page. By default, if the link has not been visited it is blue, if it is active red, and if it has already been accessed, purple.
blockquote and q
They involve quotes of several lines, blockquote, or a single one, q. By default, they are indented.
code
They define a piece of code. At the style level, the browser will display this block in a monospace font.
h1-h6
The tags from h1 to h6 are headlines, with 1 being the most important and 6 being the least important. The first, h1, marks the header of a document and there can only be one per page. Likewise, we cannot place an h3 if there is no h1 and h2 in the document.
mark
It is underlined text.
ol and ul
They assume ordered and unordered lists respectively. Each list element must be a li tag. The ordered ones appear with a number to their left in ascending order, although with CSS you can tell them to be organized using letters (a,b,c,...), Roman numerals...
For their part, the disordered ones will appear with a black circle on the left margin, and this circle can be modified by squares, arrows...
p
They are used for paragraphs. Browsers add a line break before and after them.
For specific content
These labels serve to indicate that they contain specific content inside.
abbr
Used for abbreviated words. In their title they show what the abbreviation or acronym means.
address
They are used to mark contact information such as emails, telephone numbers, physical address... Usually this element appears in italics.
audio and video
They are used to add an audio track or a video.
figure, figcaption, img
The figure contains images, illustrations... inside in an img tag. figcaption represents the caption of the image in question.
table
They define tables, they are accompanied by other labels such as tr, th and td, among others, to indicate the rows, column headers and cells.
time
These labels constitute a date.
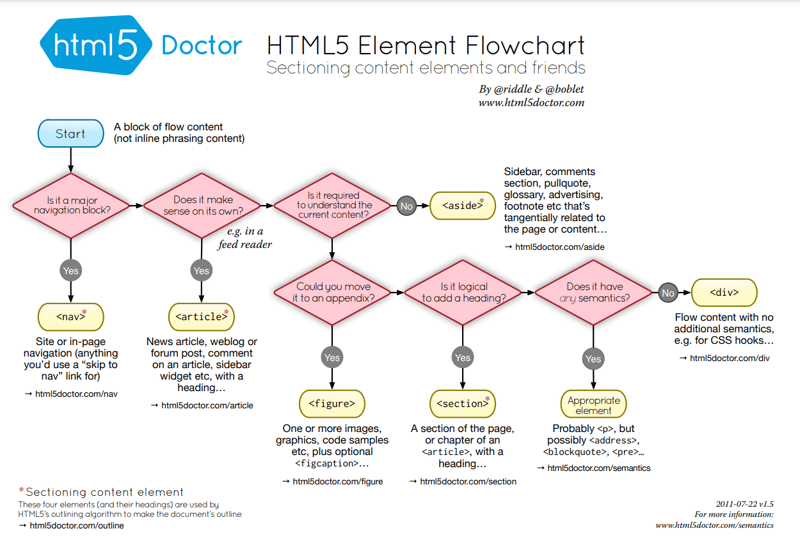
What tag do I use?
When in doubt, this decision diagram from HTML5 Doctor is a very useful tool. There is also this code version that is more accessible.
Recommendations
- Do not use the labels because of the default styles. If you want to have large text, use CSS, not an
h1unless that large text is the title. - Create a structure with meaning and hierarchy.
- Do not skip
htags, anh2should only exist if there is already anh1in the document. - If you only need to group elements and change their styles, for example, add a
flex, and that association has no meaning, use adiv. - Text labels, or those with specific content, should not be used as containers.

Posted on April 9, 2024
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.