My Beginnings with Discord JS

Richard
Posted on June 10, 2020

Ever since I first joined a discord server, I was intrigued by how a bot works. I joined a programming community and one of the bots, was the MEE6 bot, it was counting messages and giving people a level and a coloured name. I craved to know how such a thing is possible.
Discord JS
After researching further and further, I found that quite a few Discord Bots use Node JS. I went with that, as I've been trying to learn Javascript for quite a while. (Rather than Python which was also an option). I watched CodeLyon's Discord JS series and made a simple action response bot with "ping" and "pong". From there, I extended the program to create simple embeds, assign roles and spam the chat. You will find all the functions you need and how to use them in the Discord JS documentation. With some basic knowledge of Javascript, you can too.
Making your very own bot (Quick run down)
Before starting, go to Discord Developers create a new application. After that navigate to the "bot" tab, and hit "Add bot".
Go back to general info and copy the client ID and paste it in the correct place in a perms calculator. Select the permissions and click the link at the bottom to add it to a server. Now you have created the bot you can begin the fun part.
Once you have the basics of a text editor and NodeJS, you are ready to go. First, create a folder with the name of your Bot and using the command line navigate into the folder.
Run the following:
npm init
follow the prompts and give your app a name author and version.
npm i discord.js --save
If none of that made sense, visit This Repository for a more in-depth explanation. Now you can open the files in VS code with the code . command (or your preferred editor.) The token comes from the bots tab in Discord Apps. You will need to click this button: Click to Reveal Token. You will also need an index.js file in the directory.
From the console you can run node . and the bot will run. After you check the server the bot should be online and will reply when you type "ping". For more commands check out my Repository for my first bot or the Docs.
Making the bot pretty
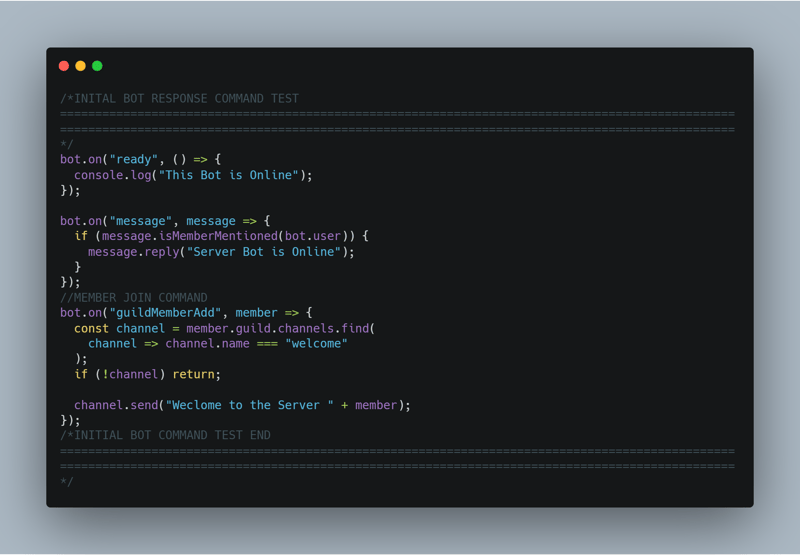
Making Code "pretty" is of course very subjective, but I think if you can navigate the code with ease after a week or two then you can class it as pretty. I am guilty of having millions of IF statements and having incredibly messy code when making bots. The best thing to do is to separate your code to make it more readable. I recommend either using functions to separate code or creating separator comments a little like this:
As for Hosting; you can either run node . each time you want to use the bot. For a while I used something called "pm2" each time I wanted to run a bot, I had to run pm2 start .. Then I could close the terminal without bot turning off, However that required my computer to be on and that becomes quite tedious, So you can use Heroku.
Todays inspirational quote
The only limit to your impact is your imagination and commitment
- Tony Robbins
Thank you for taking the time to read :D
✨If you would like to follow my day to day development journey be sure to check my Instagram.

Posted on June 10, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.