Writing about Django — #1

MDGF93
Posted on May 3, 2022
Yay for second post ever 🥳(it kinda just took me 2 whole months, but that's k)
So, we doing Django now. Why? Cause I like Python more.
So, what's Django? An easier Spring Boot. That's it. It accomplishes the same stuff Spring does, but, and that's my own opinion, it's far easier to understand what's going on with it.
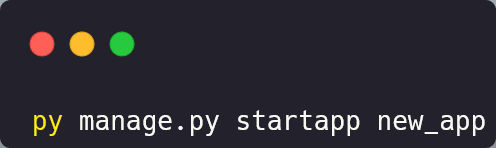
So let's start from the beginning, how do we start up a new project using Django? I'm assuming we already have Django properly installed so open your terminal window on your selected directory and type:
django-admin startproject your_project_name_goes_in_here_okay
¹: Note that you can't use dashes (-) to separate words on your project's name, so just use underscore.
Once we do this Django will create a folder with our project name and all the necessary files to get your project² up and running.
²: A project would be something like a website, a project in Django is, usually, made up of many different apps, and an app is an specific function of that website. Think about a MMORPG website, our project would be the website as a whole, and our apps would be something like a forum, the news section, stuff like that.
It should something like this:
my_project
├── my_project
│ ├── __init.py__
│ ├── asgi.py
│ ├── settings.py
│ ├── urls.py
│ └── wsgi.py
└── manage.py
- Views
URLs are responsible for addresses we want to support, to have available on our website/web-apps. In Django, a view represents a function or a class that will handle the logic that's executed when you call for a specific URL. This views is going to handle that specific request (GET, POST, DELETE, PUT,...) and then it'll return a fitting response for that request. A typical views does stuff like: loading and wrangling data, do some business logic and then return a response data, like and HTML code.
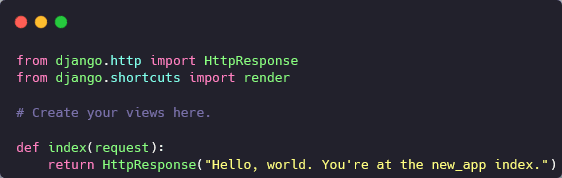
So, let's write our first view:
So there we go, now we created a view in our new_app app
But now, how do we make it so Django knows that we wish to return this view after getting a request? We gotta wire it up so Django knows which URL should be returning our index(request) function.
We simply create a new python file urls.py under our new_app folder
my_project
├── my_project
│ ├── __init.py__
│ ├── asgi.py
│ ├── settings.py
│ ├── urls.py
│ └── wsgi.py
├── my_app
│ ├── migrations
│ ├── __init.py__
│ ├── admin.py
│ ├── apps.py
│ ├── models.py
│ ├── urls.py
│ ├── tests.py
│ └── views.py
└── manage.py
³: Note that we have two different urls.py files one for our app and another for our whole project.
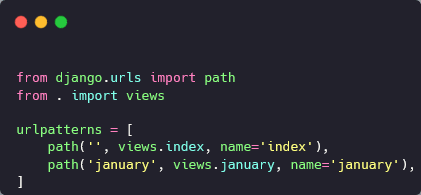
Inside our newly created app's urls.py (my_app > urls.py) we'll tell Django which link will access our view function
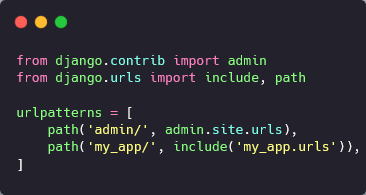
But now only our app knows that these URLs and views exists, so we should make it so the whole project knows about them as well, so we go inside our project's urls.py (my_project > urls.py) and tell Django that we have this whole app thing going on like so:

So if we know start up our server by going to our terminal window and typing:
py manage.py runserver
and head to http://127.0.0.1:8000/my_app/
We should be greeted with a lovely message saying:
Hello, world. You're at the new_app index.
And that's a good place to stop for today.
And that's how we create a view inside our app

Posted on May 3, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.