Building a website that sets up fake userAuthContext that carries out authentication.

Osika Martha
Posted on January 8, 2023

During the AltSchool second semester examination, we were asked to pick ONE question out of four.
I chose to do number 3, where i was expected to implement nested routes, navigation bar, SEO and userAuthContext that carries out fake authentication.
Honestly, i didn't know how to begin but after taking a few days, i decided to start by implementing the parts i am familiar with.
I began by installing my react app with npx create-react-app altschool-react-examination using my git bash in my local machine.
After opening the file in my Vscode, i installed two dependencies that i needed for my Routers, Register page and Sign in page.
npm install react-router-dom@6npm install react-hook-form
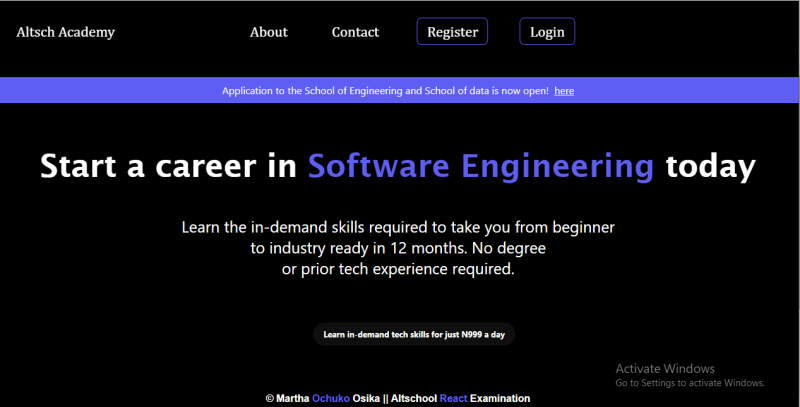
I started by creating the pages and then the style pages. I built my UI to look like the AltSchool landing page in terms of a few content.
After i was done with the UI part of the examination, i was confused as to how to implement the authentication part, i spent a lot sleepless nights watching YouTube videos on ContextAPI, replayed live class videos and at some point i almost gave up.
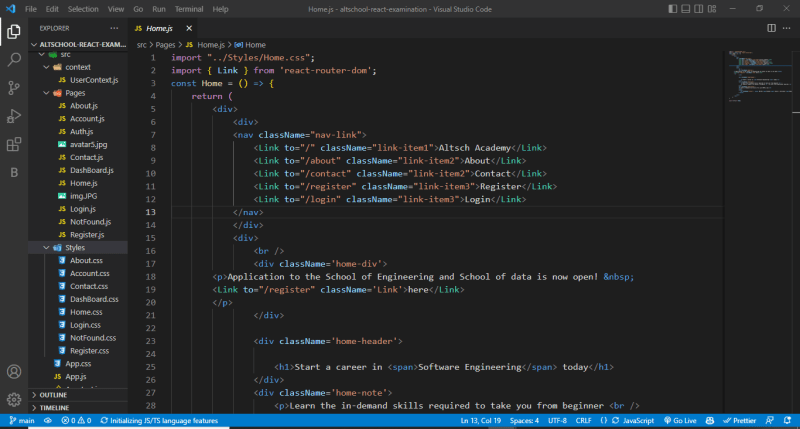
With encouragement from my Altschool buddy Chukwurah Victor, i kept searching till i came across a video that explained it better and then i created the userContext file with the code below:
import { createContext, useContext, useState } from "react";
import {useNavigate} from "react-router-dom";
export const userContext = createContext({
user: null,
logIn: () => {},
logOut: () => {},
});
const USER = { name: "Guest", isGuestUser: true };
export function UserContextProvider({ children }) {
const [user, setUser] = useState(USER);
let navigate = useNavigate();
function logIn(username) {
setUser({ isGuestUser: false, name: username });
navigate("/dashboard")
}
function logOut() {
setUser(USER);
navigate("/login")
}
return (
<userContext.Provider value={{ user, logIn, logOut }}>
{children}
</userContext.Provider>
);
}
export function useUserContext() {
const { user, logIn, logOut } = useContext(userContext);
return { user, logIn, logOut };
}
And to Authenticate the user, i created an Auth.js file with the code below:
import React from "react";
import { useUserContext } from "../context/UserContext";
const Auth = () => {
const { user } = useUserContext();
return <>{user.isGuestUser ? "" : ""}</>;
};
export default Auth;
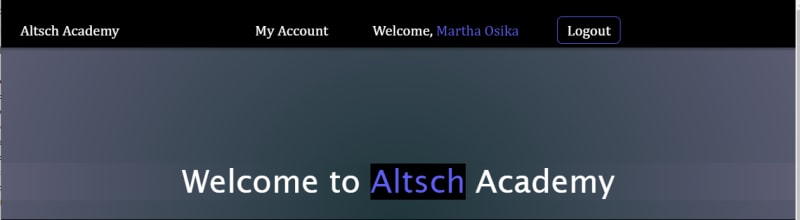
When one logs in, it authenticates and displays your username
I was happy that i was able to finish the examination just in time to submit it. For the holiday challenge, we were asked to modify the examination or add new features.
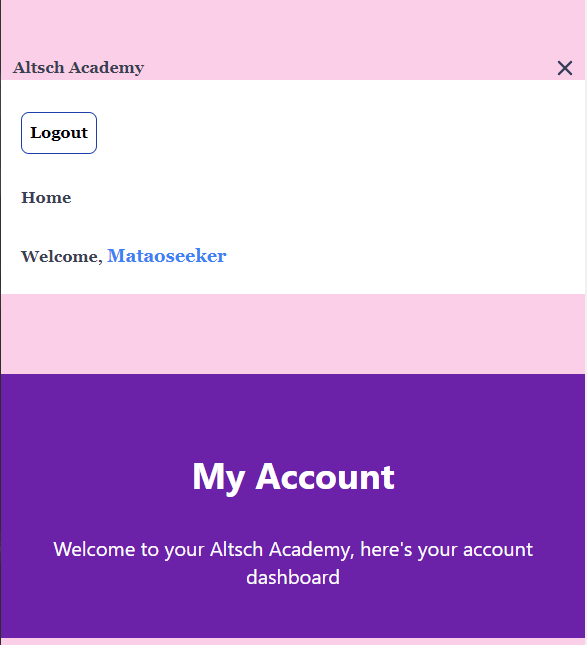
I looked at the work i had done the UI wasn't appealing and the code was bulky since i used plain CSS. For the holiday project, i decided to improve on the codebase by using Tailwindcss to style my project instead.
This provided an avenue as i was just learning Tailwindcss and i decided to improve my skills by applying it. I hosted both project using Netlify.
- Old codebase with Plain CSS
- New Codebase with Tailwindcss
All round i can say i really enjoyed working on the project and you can find below the links to the GitHub repositories and Live links.
GitHub Repositories
Examination: https://github.com/Mataoseeker/Altschool_React_Examination
Holiday Challenge: https://github.com/Mataoseeker/holiday_challenge
Live Links
Examination: https://altschool-react-examination.netlify.app/
Holiday Challenge: https://holiday-challenge-01.netlify.app/
Learning continues.. Thank you for reading my article.

Posted on January 8, 2023
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related

January 8, 2023