Typescript 5.0 is here

ManuelMartinDev
Posted on January 27, 2023

Typescript 5.0 is now in beta and comes with some cool new things.
Enums got slightly better
Let's check a sample code
enum Rol {
USER,
GUEST,
ADMIN
}
function changeUserRol(rol:Rol) {
}
changeUserRol(4)
This code would be no problem to Typescript 4.9, however, we crearly see that it's wrong since there is no 4 position on the enum, thankfully Typescript 5 can now detect this and mark it with an error
Let's be honest, enums aren't amazing yet, but this could be the first step
const Generics
Let's look at this sample code
function settings<T>(settings: T[]) {
function setSetting(setting: T, value: string) {}
return {
setSetting,
};
}
Nothing too fancy here, just a function that takes a generic, use an array of that generic to type a parameter called settings, and return a function that expect that generic type on it's setting param.
Let's call the function now and pass an array of settings
const currentSettings = settings([
"font-size",
"font-family",
"background-color",
]);
now I have access to the function that gives me the chance to upload a specific setting
currentSettings.setSetting("random-setting", "othervalue");
There's something wrong here, we all see that "random-setting" is not part of the settings array that I used before. However Typescript does not detect it as an error, since using the type infer concluded that "setting" is type string, so any string should be valid
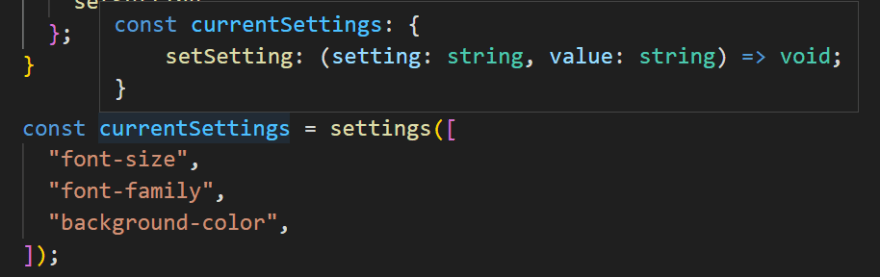
Thanks to Typescript 5.0 we now have a way to tell Typescript to use the literal values, we just need to add "const" before the generic, our code would look like this
function settings<const T>(settings: T[]) {
function setSetting(setting: T, value: string) {}
return {
setSetting,
};
}
const currentSettings = settings([
"font-size",
"font-family",
"background-color",
]);
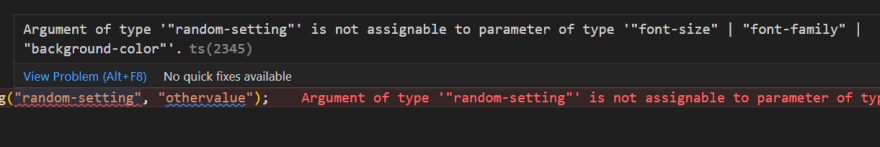
currentSettings.setSetting("random-setting", "othervalue");
Now Typescript understand that what we are doing is wrong
Thank you Typescript!
Decorators
Decorators were available in Typescript with an experimental flag, but will now be officially part of it.
Decorators are a way to add extra functionality to your classes without having to change the original source code
Let's look at this code:
class User {
createPost() {
console.log("Created post");
}
createComment() {
console.log("Created comment");
}
}
I have a class called User with methods to create posts and comments, if I want both of them to check if the user is authenticated I would need to repeat the logic in both methods, decorators would make this a lot better, let's create one
function isAuth(
originalMethod: (...args: any[]) => any,
_context: ClassMemberDecoratorContext
) {
return function newMethod() {
if (!auth) {
return console.log("You need auth");
}
originalMethod();
};
}
a decorator is just a function that receive the originalMethod and the context as arguments, and return the modified method with the added logic, in this case we will only let the original method run if auth is true.
Let's add the decorator to the methods now:
class User {
@isAuth
createPost() {
console.log("Created post");
}
@isAuth
createComment() {
console.log("Created comment");
}
}
And that easy we have protected methods!
Typescript is every day better and devs every day happier with it, what a pleasure to be a dev on 2023

Posted on January 27, 2023
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related
November 30, 2024
November 30, 2024