Manoj Kumar Mishra
Posted on August 2, 2022
Few months back Oracle ERP cloud was introduced in my work place for handling internal processes. I tried to find ways to connect JavaScript front-end frameworks like React/Vue to access oracle cloud erp data but could not find much on internet. In this post we will try to explore a way of accessing Oracle Fusion Cloud REST APIs using Vuejs/Laravel for creating a Dashboard. We will be using Veutify css framework to show the data in tables and use pagination and search features. Link to github repo and specific code for and an example api - salesOrdersForOrderHub.
Oracle ERP provides a GUI like below for users, but in case we want to use ERP data for another web application we need to use REST APIs provided by Oracle cloud. Oracle REST APIs allow all the options of REST APIs like CRUD depending on the API type. We can read more about oracle REST APIs here.
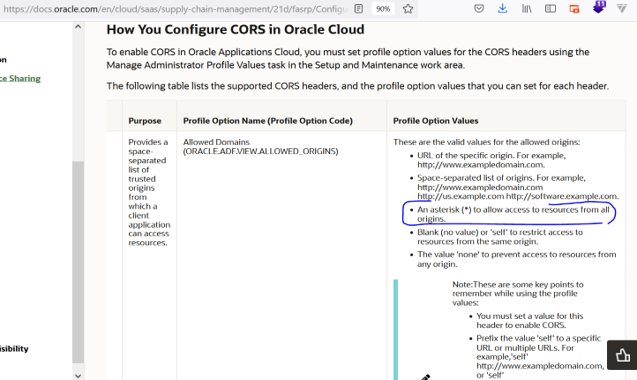
To trigger the APIs via JavaScript in browser eg Vuejs, we need to allow CORS from Oracle Erp end. If we run JavaScript from CLI eg nodeJS/expressJS, we do not need to allow CORS and it will work. As per Oracle Docs, CORS can be allowed for any origin[from browser], but depending on your organization policy, this might or might not be possible.
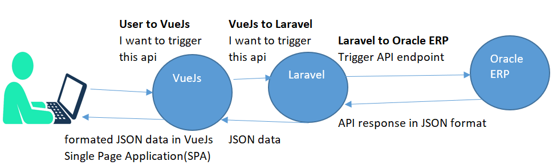
In my organization this was not possible so to trigger the APIs towards Oracle ERP we are using a backend, it can be in any language like Python, NodeJS/express, PHP etc. We are using Laravel and workflow is given in below image.
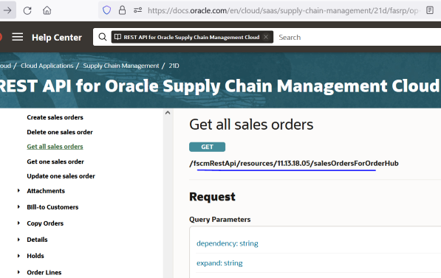
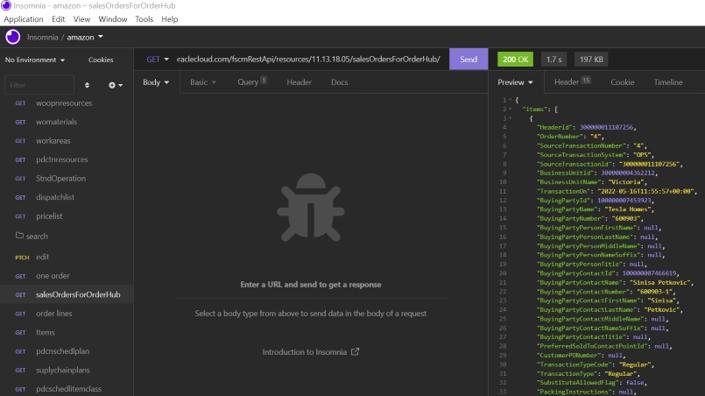
In this example we will be using oracle erp api - salesOrdersForOrderHub
This api can be accessed on any of the rest api testing application like Postman or Insomnia.
Laravel code:
public function getjobs(Request $request)
{
if($request->search)
{
$res=Http::withBasicAuth('USER', 'PASSWORD')
->asForm()->get("$this->SERVER/fscmRestApi/resources/11.13.18.05/salesOrdersForOrderHub"
, ['limit' => 25,'orderBy'=>'LastUpdateDate:desc','totalResults'=>'true','finder'=>"findByOrderNumber;OrderNumber=$request->search" ]);
return $res;
}
else{
$offset= $request->offset;
$res=Http::withBasicAuth('USER', 'PASSWORD')
->asForm()->get("$this->SERVER/fscmRestApi/resources/11.13.18.05/salesOrdersForOrderHub"
, ['limit' => 25,'orderBy'=>'LastUpdateDate:desc','totalResults'=>'true','offset'=>$offset ]);
return $res;
}
}
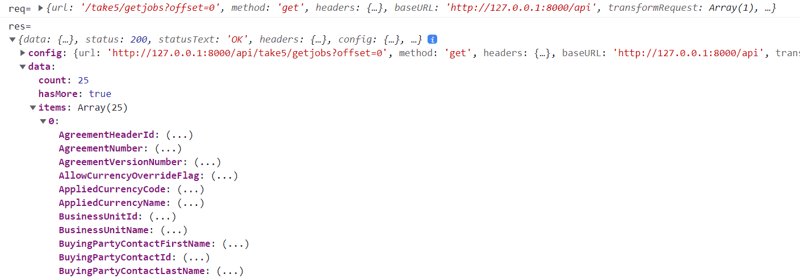
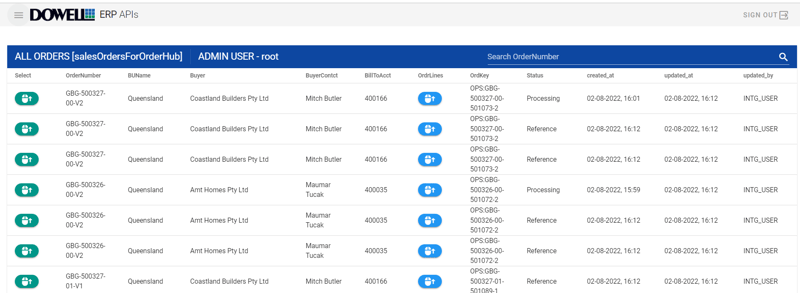
We are using vueJs to trigger this api code on this link. Vuetify data table with pagination is used here to show the output on screen.
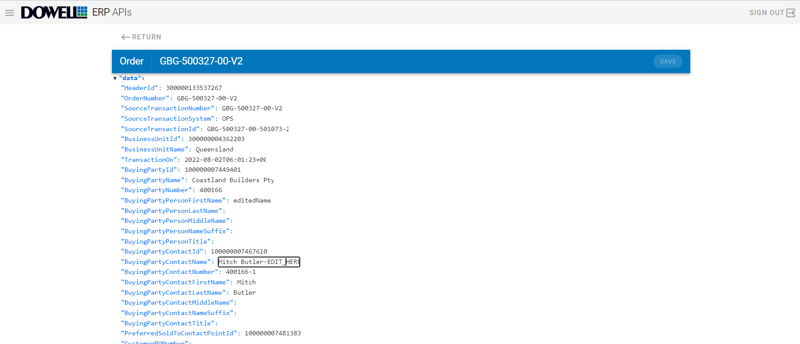
Showing JSON output for one order and editing
To output one record we are using vue-json-tree-view library as below. We can also edit parameters as per Oracle erp rules and save the output using these api's.
Like this we can access any of the allowed APIs of Oracle ERP cloud. Many of them are available in the above mentioned github repo. Suggestions and feedback will be greatly appreciated.
Thank you.

Posted on August 2, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.