Mads Stoumann
Posted on May 23, 2023

Had a bit of fun last night with this week's Codepen Challenge.
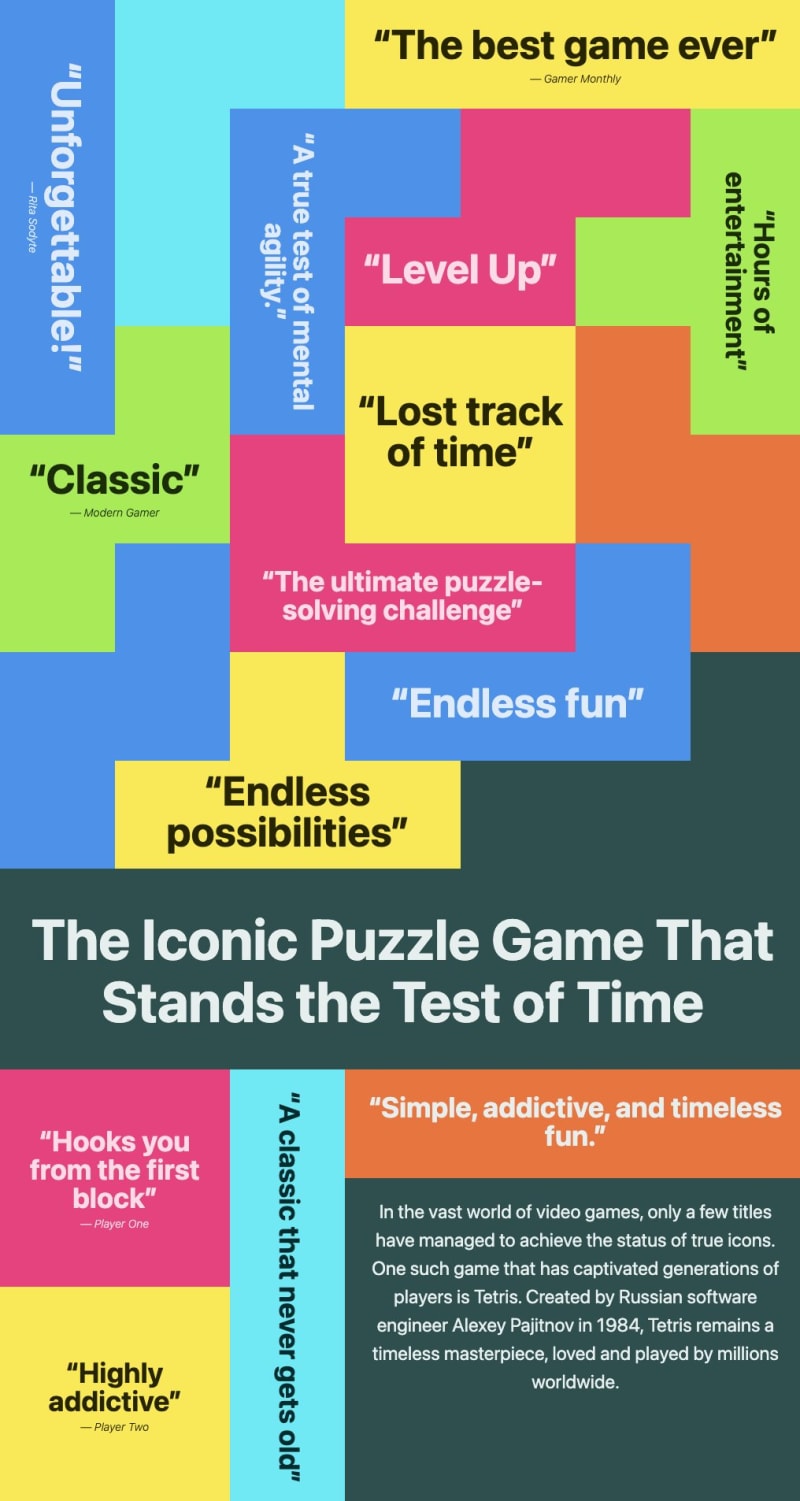
I had no ideas for the topic — Testimonial Quotes — but then I noticed my wife playing Tetris on an ancient GameBoy, completely absorbed 😁
I fired up a CSS Grid with 7 columns and 14 rows. A real Tetris game has 10×20, but it would be too cramped on mobile devices.
I added colors, and a bunch of micro-classes that span columns and rows:
.cs1 { grid-column: span 1; }
.cs2 { grid-column: span 2; }
.cs3 { grid-column: span 3; }
.cs4 { grid-column: span 4; }
.rs2 { grid-row: span 2; }
.rs3 { grid-row: span 3; }
.rs4 { grid-row: span 4; }
And then — in the markup — just a bunch of <b>-tags (for block!):
<b class="rs4 blue"></b>
<b class="rs3 cyan"></b>
<b class="cs1 cyan"></b>
<b class="cs4 yellow">
<!-- etc. -->
For the quotes, I used <q> and <cite>-tags, occasionally adding a different writing-mode for vertical text:
.vtxt {
text-orientation: mixed;
writing-mode: vertical-rl;
}
All font-sizes are using clamp, so they scale nicely, as in:
q {
font-size: clamp(0.875rem, -0.2045rem + 5.3977vw, 3.25rem);
}
Another way of doing that, would be with one of the container-units, such as cqi.
ChapGPT helped me write the testimonials, and I'm quite happy with the result:
Codepen

Posted on May 23, 2023
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.