Web dev and designer tools (Part-1)

Madiha Eram
Posted on November 27, 2021
So in this topic I've listed web developing and designing tools that you require,which I know,if we get some more so I'll be posting it in part 2,so we'll see which and what are they!
1)Time saving Web development Tools:
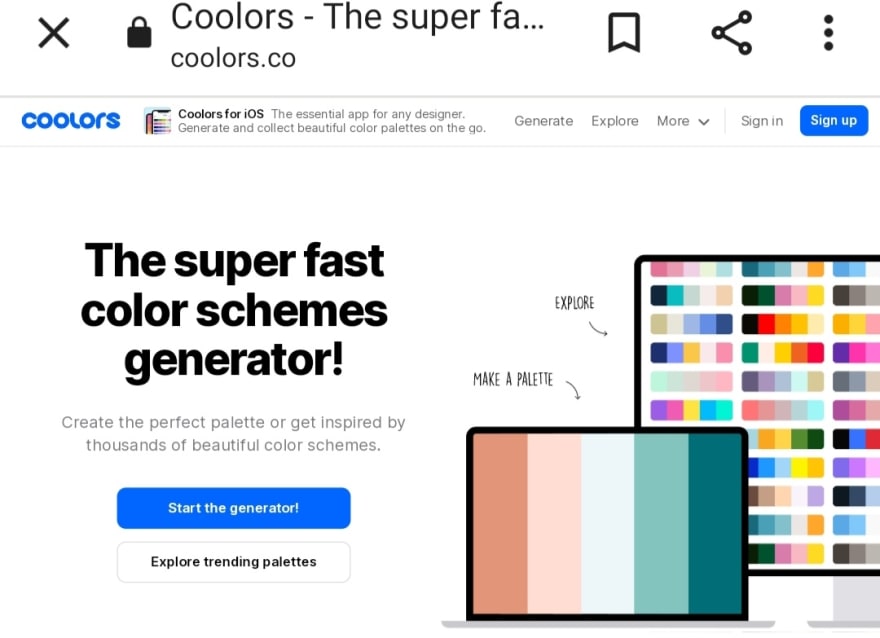
a)Coolors- A really nice online tools that can generate matching and suitable color schemes for your project.

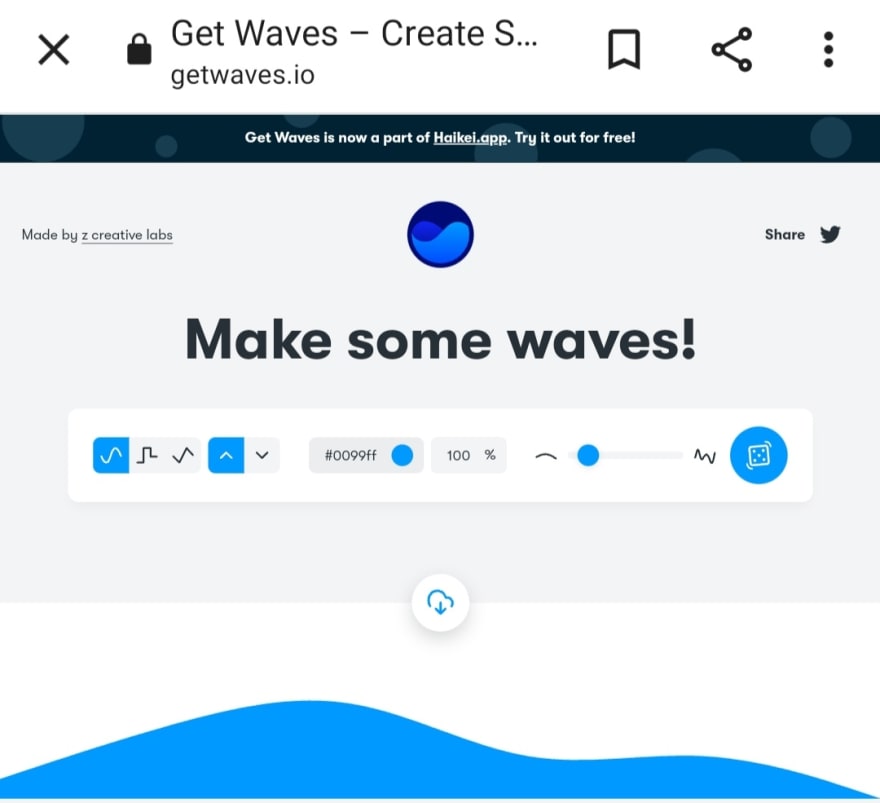
b)Getwaves-
Get waves allow you to generate waves of different colors and trying number of waves randomly.

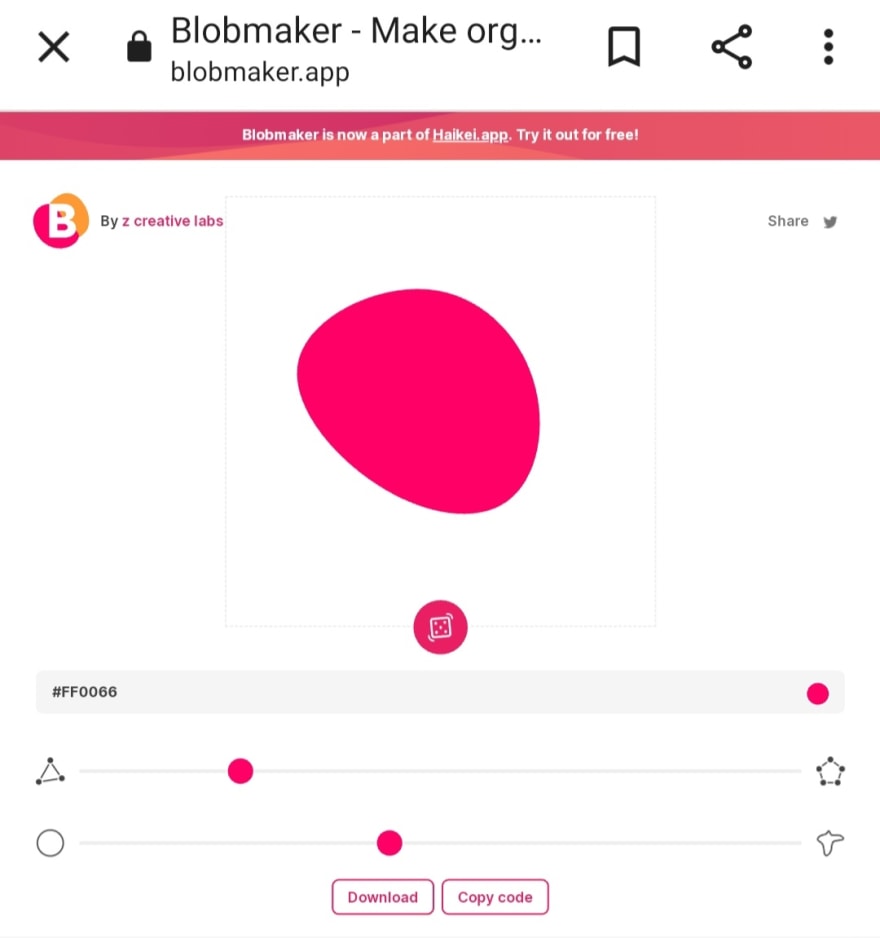
c)Blobmaker-
Blobmaker helps you to generate really gooey looking SVG blobs of various sizes,colors and shapes randomly.

d)Screely-
This helps you to create awesome and beautiful mockups of screenshots of websites.

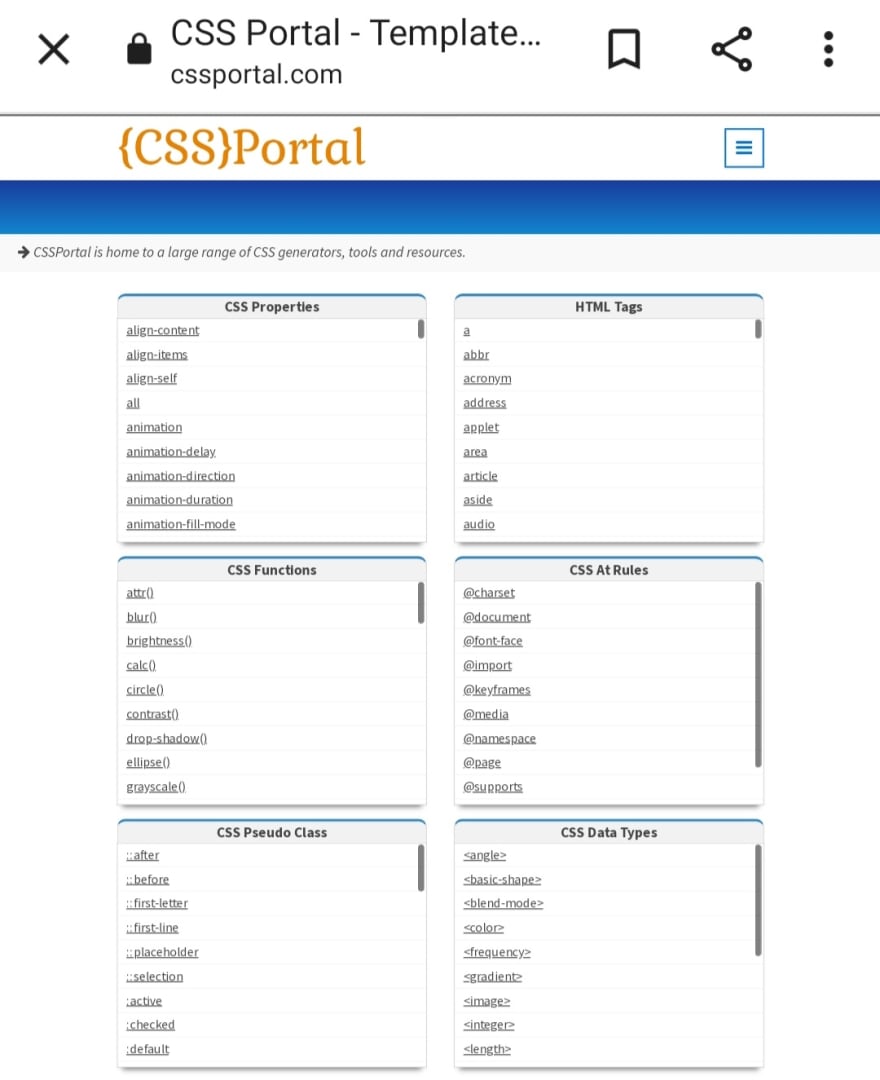
e)CSS Portal-
This is a home to a large range of CSS generators,tools and resources.

f)Webpack-
Here all the goodness that you find in webpack

g)Logo Crunch-
Logo crunch is a logotype maker that specializes in creating beautiful responsive graphics.

2)Tools which make everything easier for you:
a)Letsenhance.io-
It's an AI powered tool that helps to improve image quality and enhance it.

b)Loading.io-
From complex to simple,loading.io is having huge variety of animation.

c)Genial.ly-
All in one tools to create infographics,stunning presentations,interactive images with cool animations.

d)Gingersauce.co-
One of best tools to create wonderful Brand Books.

e)Panda Doc-
Panda Doc provides templates like Contracts,Forms,Proposals,quotes and Signatures for you.

f)Videvo.net-
Free more than 500k stunning stock videos for you already saved to use.

g)Render forest-
All in one tool to create animation videos.

3)6 Epic Chrome Extensions for Web developers
a)What Font-

b)ColorZilla-

c)Clear Cache-

d)React Dev.tools-

e)GofullPage-

f)Grammarly-

4)5 Best Productive Tools For Web developers:
a)Responsinator-

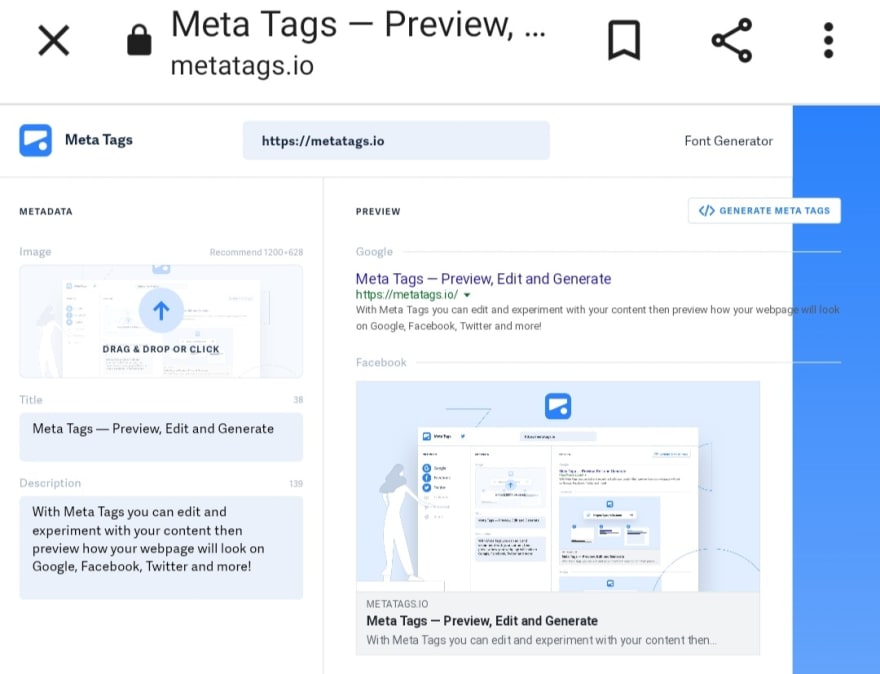
b)Metatags.io-

c)WhatRuns-

d)Extract CSS-

e)Browser Stack-

5)Top 6 websites to get free png icons:
a)Flaticon-

b)Icon shock-

c)PNG Tree-

d)Vecteezy-

e)Icons8-

f)Icon Finder-

6)Best CSS generators you need:
a)Getwaves.io
b)Neumorphism-

c)Tridev-

d)CSS button generator-

e)Glass Morphism-

f)Blob Maker
7)Useful Javascript Libraries:
a)Particles.js
It's a simple #javascript library to create moving particles as a background for Web pages.

b)Bideo.js
This JS library drives it simple and smooth to add a video background that looks awesome on every screen interface.
c)Choreographer Js
It's a simple library that allows you to handle #css animations as well as non-css animations.

d)Chart.js
It's an open source library that gives divergent solutions to all of that chart which demands your corresponding application.

e)ScrollMagic
Simple scrolling web pages can be made a UX element to surprise and engage website users.ScrollMagic JS library makes that easy to implement.

Here's the link ⬇️ to Part-2
Web developers and designers tools Part-2

Posted on November 27, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.