Xamarin.Forms - FlashLight App

Logesh Palani
Posted on November 13, 2019
Introduction
This article demonstrates how to create a FlashLight app in Xamarin.Forms application. This means if the user enables the toggle switch, the LED is turned on. Similarly, the user disables the toggle switch and the LED is turned off. These features are not listed by default in a Xamarin.Forms application. So, we need to install a plugin for this.
*NuGet Package - search Xamarin.Forms *
- kphillpotts.Lamp.Plugin ** Android Output**
Let's start.
Step 1
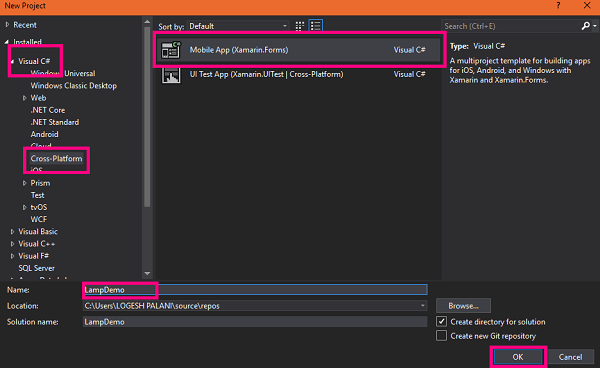
You can create a new Xamarin.Forms app by going to File \>\> New \>\> Visual C# \>\> Cross-Platform \>\> Cross-Platform App (Xamarin.Forms or Xamarin.Native), give the application name, and location directory path then click OK.
(Eg-Project Name: LampDemo)
Step 2
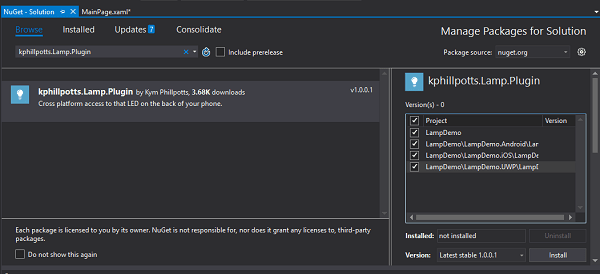
After the project creation, add the following NuGet package to your project.
- kphillpotts.Lamp.Plugin
For that, open Solution Explorer and select your Solution. Right-click and select "Manage NuGet Packages for the Solution". In the popup window, click navigate to "Browse" tab and click browse "kphillpotts.Lamp.Plugin" and select following NuGet packages and select your project, then install it.
Step 3
Now, open MainPage.xaml page. For that, go to Solution Explorer \>\> LampDemo (PCL) \>\>double click to open MainPage.xaml and here is the code of this page. In this page, we have designed one Toggle switch and this switch is used to turn on and turn off the LED.
XAML Code
Step 4
Next, open Solution Explorer >> LampDemo(PCL) >> click open design view of MainPage.Xaml.cs and here is the code for this page.
- _CrossLamp.Current.TurnOn() - _To gain access to Turn On the LED.
- _CrossLamp.Current.TurnOff() - _To gain access to Turn Off the LED
C# Code Behind
Step 5
Now, let us give the permission to access the FlashLight.
*Android Project *
Open AndroidManifest.xml file. For that, go to Solution Explorer \>\> LampDemo.Android \>\> double click to open AndroidManifest.xml and add the following permissions are enabled.
*UWP Project *
Open Package.Appmanifest file. For that, go to Solution Explorer \>\>LampDemo.UWP \>\>click open Package.Appmanifest file and navigate to "Capabilities" tab then click the following permission checkbox here.
Step 6
Now, go to "Build " menu and click "Configure Manager".Here configure your startup projects. Click F5 or start to build and run your application.
The end result like below,
Android Output
** Finally, we have successfully created a Xamarin.Forms LampDemo application using kphillpotts.Lamp.Plugin.**
Full Source Code can be found Here.

Posted on November 13, 2019
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.