10 extensiones útiles para VSCode

Gustavo Lizárraga
Posted on February 9, 2023

Visual Studio Code se convirtió en uno de los IDEs (Entorno de desarrollo integrado) más populares y utilizados por la comunidad, por lo que si lo utilizas en tu día a día, es una buena alternativa instalar distintas extensiones que te ayudarán en tu proceso de desarrollar Software.
Acá te muestro algunas de las extensiones que utilizo y me son de mucha utilidad.
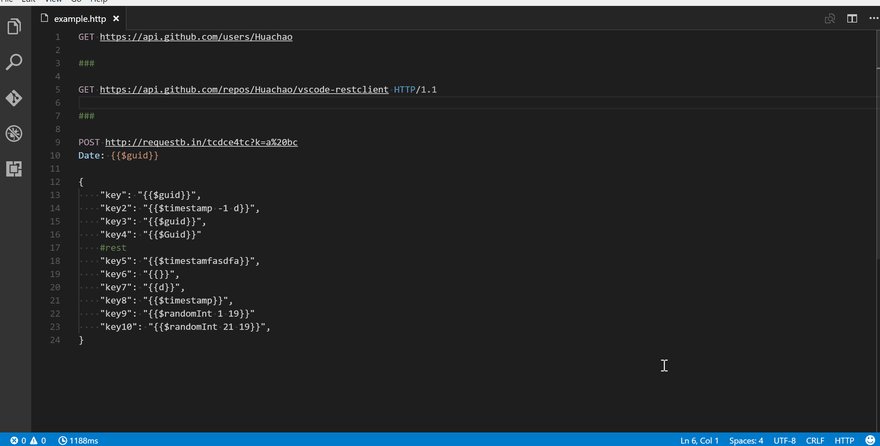
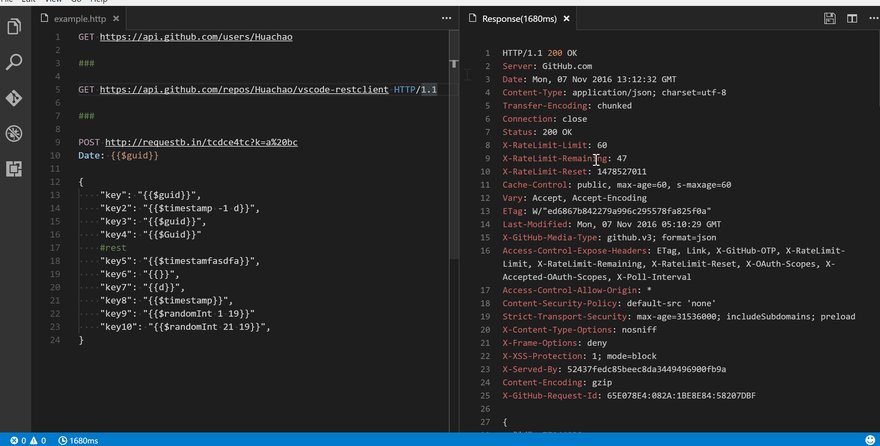
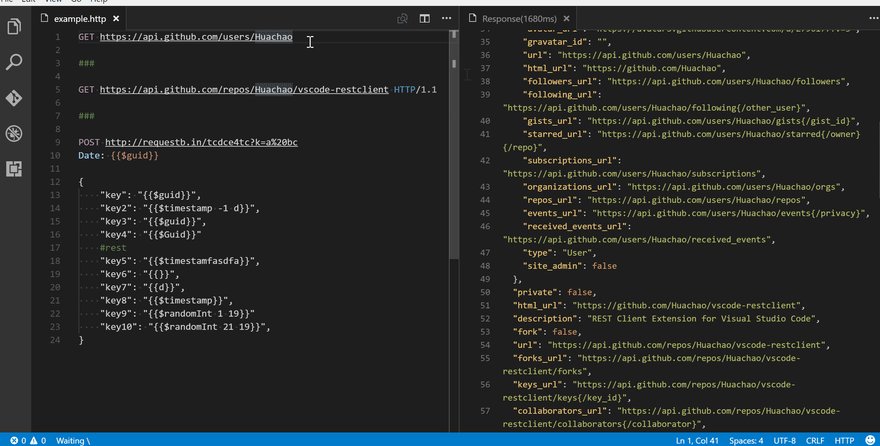
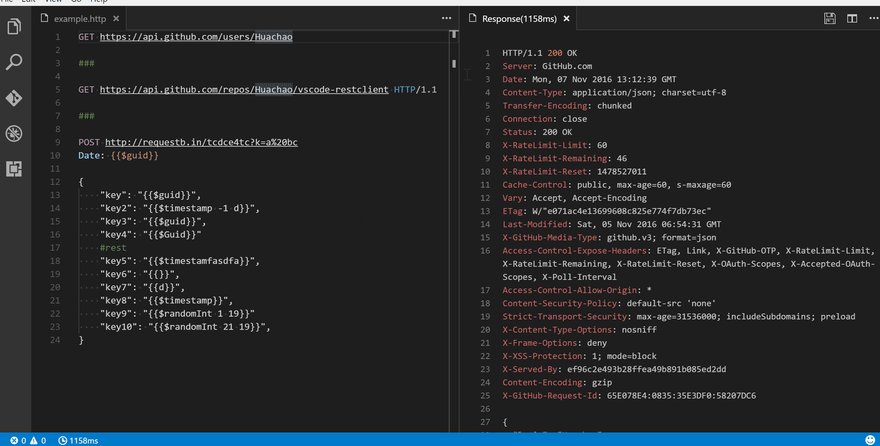
1. REST Client
Cuando realizamos una petición HTTP a un servicio web externo, debemos recibir el resultado en JSON mediante la consola inicialmente, pero podemos utilizar REST Client, que nos permite enviar y ver la respuesta directamente en VSCode.
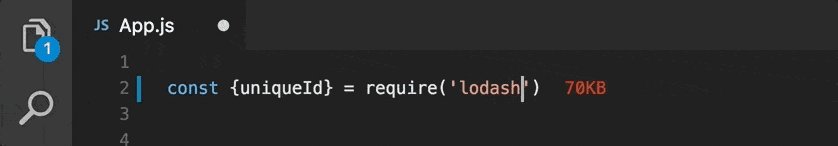
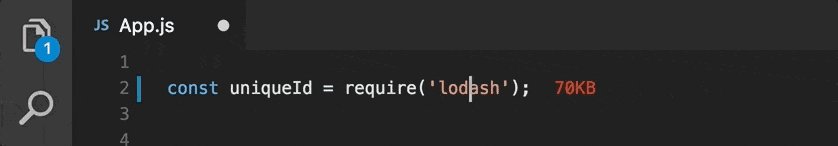
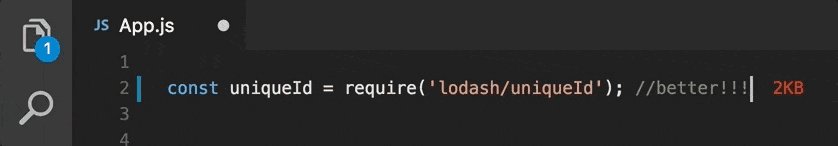
2. Import Cost
Cuando utilizamos una librerías, dependencias o paquetes para nuestras aplicaciones, generalmente no sabemos cual es el peso del mismo, pero tenemos a Import Cost que nos mostrará en la misma línea de código de la importación, el tamaño del paquete el cuál utiliza Webpack para detectar el tamaño importado o a importar.
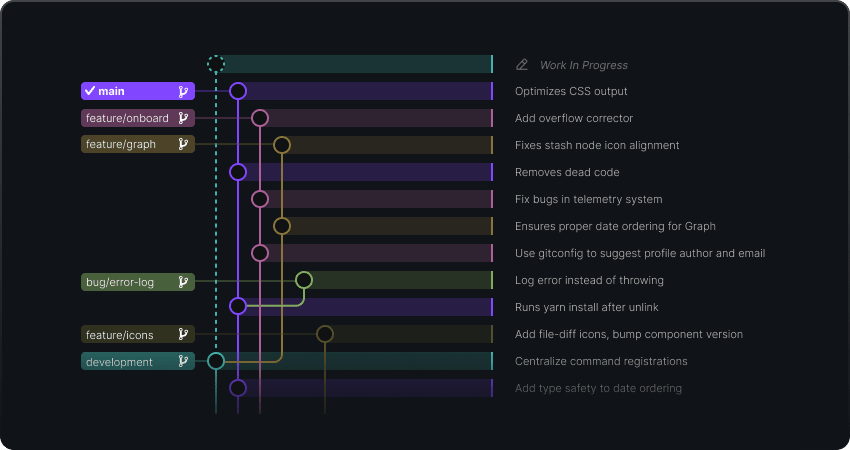
3. GitLens
GitLens parte de los productos de GitKraken, nos permite visualizar quién, porqué y cuando se cambió una línea o bloque de código de un vistazo a través de anotaciones, con lo que ayuda bastante a ver el historial y evolución de un proyecto.
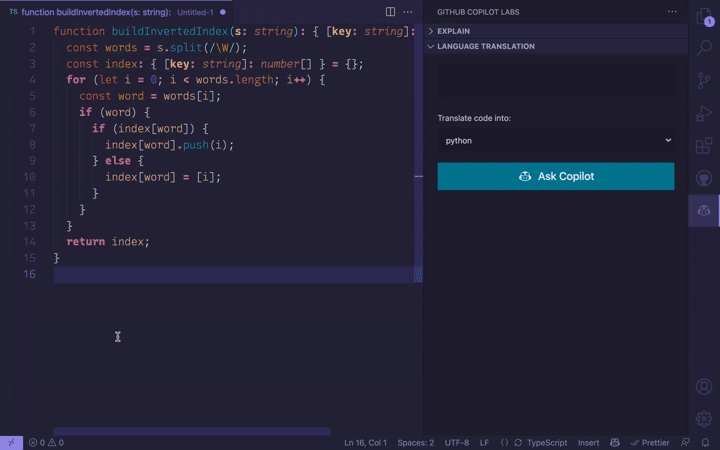
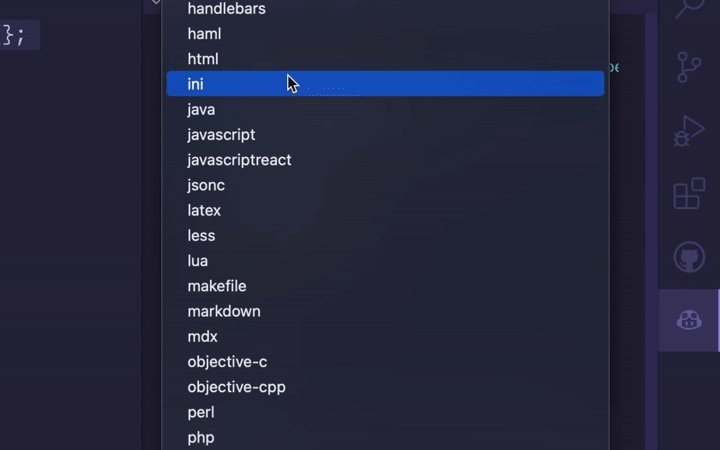
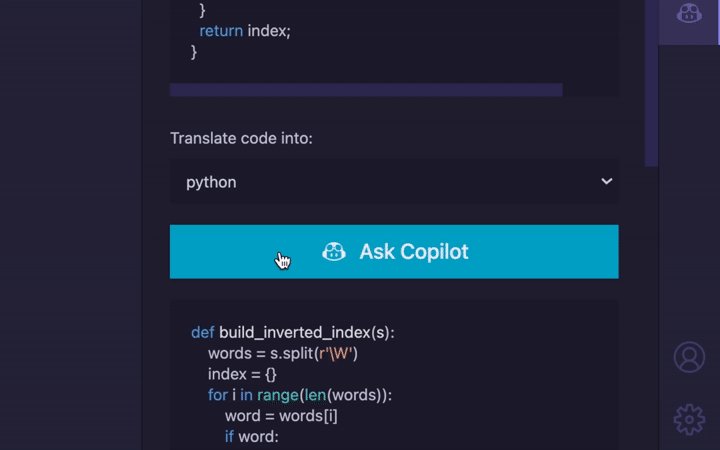
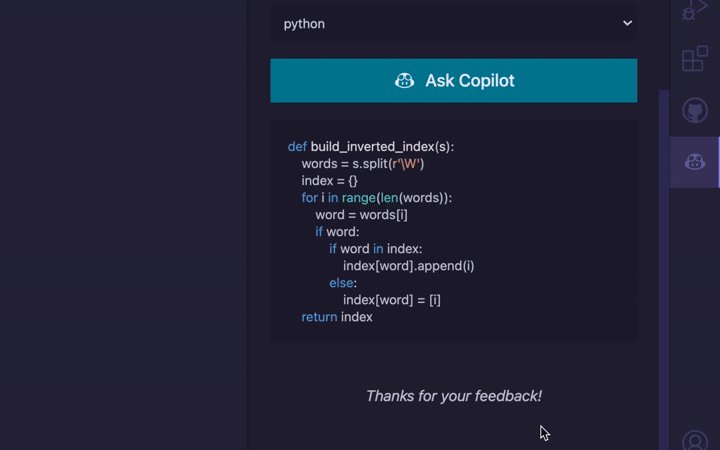
4. GitHub Copilot
Si demoras mucho programando o pierdes tiempo buscando la solución en Internet, GitHub Copilot es la alternativa par acelerar tu desarrollo, solamente debes instalar la extensión en VSCode y empezar a programar con un asistente de código con Inteligencia Artificial.
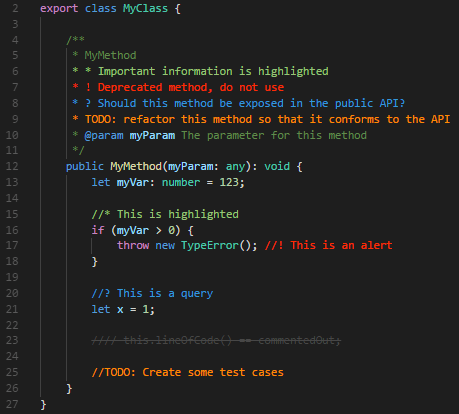
5. Better Comments
Si odias documentar tu código o no sabes que comentario colocar a aquella función que te costó tanto hacerla pero no sabes como explicarlo con palabras sencillas, Better Comments te ayuda a crear comentarios amigables, podrás categorizar tus anotaciones en alertas, querys, TODOs y más.
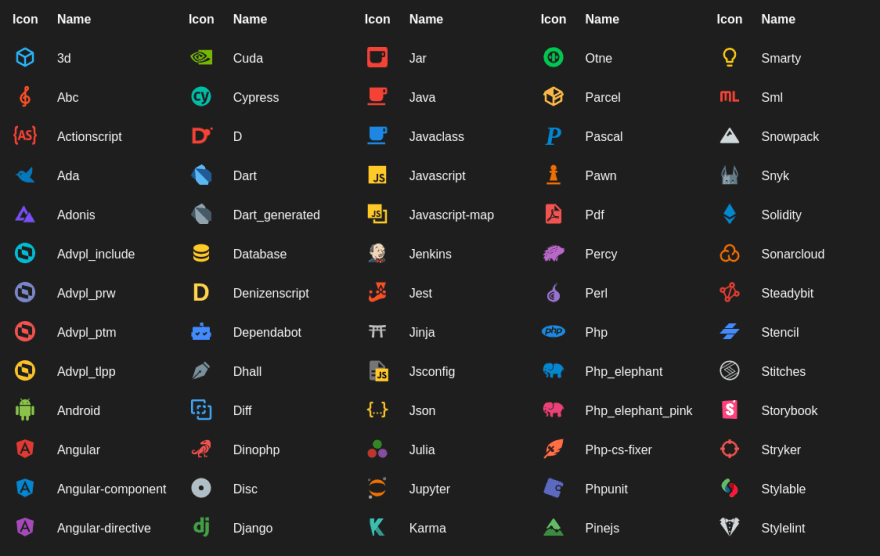
6. Material Icon Theme
Si no te gusta los iconos que vienen por defecto en VSCode, existe Material Icon Theme, con el cuál podrás personalizar como tu quieras y darle un estilo diferente a los demás.
7. ESLint
Si necesitas solucionar tu código de Javascript, existe ESLint, pero también lo podemos instalar en nuestro editor favorito y utilizarlo de manera sencilla.
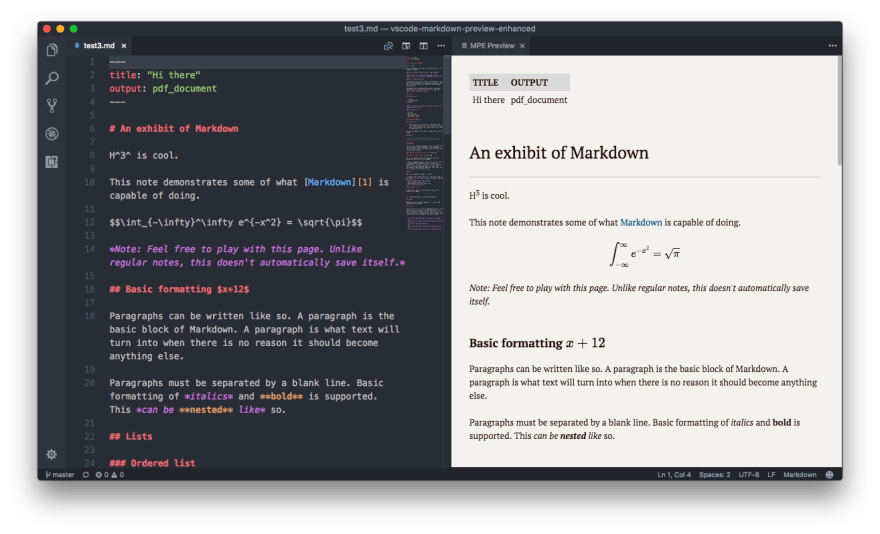
8. Markdown Preview Enhanced
Probablemente seas creador de contenido en blogs, o simplemente quieres escribir un bonito README.md en tu repositorio de GitHub, GitLab, etc. Por lo que hacer Markdown a ciegas no es una buena opción. Por ello existe Markdown Preview Enhanced que te permite dividir tu pantalla y tener una vista previa de tu archivo de texto hecho en Markdown.
9. JSON to Dart
Si desarrollas aplicaciones móviles con Flutter, probablemente no quieras realizar la conversión de un JSON y convertirlo a un objeto en Dart, por lo que una buena opción es JSON to Dart, que solamente debes pegar en el un texto en JSON y se encargará de convertirlo en las clases necesarias para mapear ese resultado a objetos Dart.
10. Flutter Widget Snippets
Probablemente al desarrollar en Flutter, existan varias estructuras que son base para crear un Widget, por lo que hacerlos a mano es un trabajo largo, para ello tenemos Flutter Widget Snippets, que nos tiene preparado una seria larga de comandos para ya adicionar el código necesario para ese Widget que necesitas.
Conclusiones.
Sea en el lenguaje que desarrolles y utilices Visual Studio Code como tu acompañante, es una buena idea instalar distintas extensiones al mismo, ya que ello te ayudará a trabajar de manera más cómoda y acelerar tu trabajo.
¿Y tú, que extensiones utilizas?

Posted on February 9, 2023
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.