Liman MYS'de Eklenti Geliştirilmesi (Tab'lı Yapı)

Mustafa AKBEL
Posted on September 2, 2020

Merhabalar önceki yazımda Liman MYS için basit de olsa nasıl eklenti geliştirebileceğimizi anlatmıştım. Şimdi ise biraz daha karmaşık yapılı bir eklenti geliştirilmesini sizlerle paylaşacağım.
1.İlk olarak Sistem Ayarları > Eklenti > Yeni yolunu izleyerek eklenti oluşturuyoruz. Yaptığımız işlem bize varsayılan olarak views klasör altında index.php ve functions.php olmak üzere iki dosya oluşturmaktaydı.
Visual Studio Code ile Liman sunucusuna bağlanıp eklenti dosyalarına erişebiliyoruz. Bu konu hakkında Mert Çelen'in yazdığı yazıya buradan ulaşabilirsiniz.
2.index.php dosyasına gelerek gerekli düzenlemeler yapılır. Tab yapısı ile sekmeler oluşturulur. Her bir sekmeye onclick vererek javascript(JS) ile back-end kısmını bağlarız. Sekmeye tıklandığı anda JS fonksiyonu çalışmaktadır. JS fonksiyonu request atarak back-end ile iletişime geçip dönen cevabı almaktadır. Aşağıdan direkt olarak dosya içeriğine ulaşabilirsiniz.
<ul class="nav nav-tabs" role="tablist" style="margin-bottom: 15px;">
<li class="nav-item">
<a class="nav-link active" onclick="tab1()" href="#tab1" data-toggle="tab">Tab1</a>
</li>
<li class="nav-item">
<a class="nav-link " onclick="tab2()" href="#tab2" data-toggle="tab">Tab2</a>
</li>
</ul>
<div class="tab-content">
<div id="tab1" class="tab-pane active">
</div>
<div id="tab2" class="tab-pane">
</div>
</div>
<script>
if(location.hash === ""){
tab1();
}
function tab1(){
var form = new FormData();
request("{{API('tab1')}}", form, function(response) {
message = JSON.parse(response)["message"];
$('#tab1').html(message);
}, function(error) {
$('#tab1').html("Hata oluştu");
});
}
function tab2(){
var form = new FormData();
request("{{API('tab2')}}", form, function(response) {
message = JSON.parse(response)["message"];
$('#tab2').html(message);
}, function(error) {
$('#tab2').html("Hata oluştu");
});
}
</script>
Aşağıdaki kod bloğu eklentiye ilk girildiğinde bir sekmeye tıklanmamış durumda olduğundan istediğimiz fonksiyonun çalışmasını biz sağlamaktadır.
if(location.hash === ""){
tab1();
}
3.functions.php dosyasında da gerekli fonksiyonlar oluşturulur. index fonksiyonu index.blade.php dosyasını döndürmektedir. tab1 ve tab2 fonksiyonlarında istediğimiz işlemleri gerçekleştirerek(bu örnekte direkt metin döndürdük) gerekli cevabı döndürdük. Dosya içeriğine aşağıdan ulaşabilirsiniz.
<?php
function index(){
return view('index');
}
function tab1(){
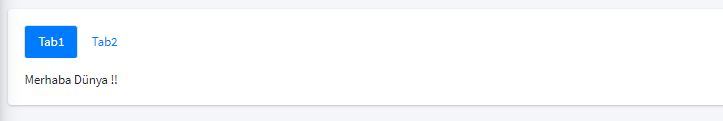
return respond("Merhaba Dünya !!",200);
}
function tab2(){
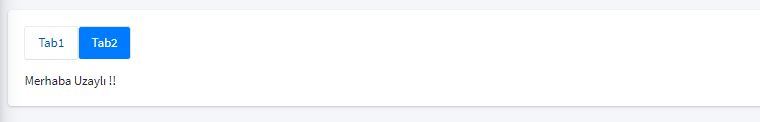
return respond("Merhaba Uzaylı !!",200);
}
?>
Aşağıda eklentinin ekran çıktılarını görmektesiniz.
Kodlara buradan erişebilirsiniz.

Posted on September 2, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.