Bhakti Satalkar
Posted on June 2, 2021

In the current world scenario, where websites have become an essential part of any business, you want yours to stand out. While every website is different in its way, what remains unchanged is designing, developing, and launching it successfully. A good website design sets a strong impression in users’ minds. If you want your website to stand out, then you need to build a website considering the latest web design trends that can create a unique personality. For building such a website, let’s take a look at the website design checklist so that you don’t miss out on any crucial aspect of web design.
While designing your website, striking a balance between how your website looks (visual) and how it performs (functionality) acts as a catalyst to build a strong personality that users would recall. Having said that, it’s time to create a website that is intuitive and fast, and is not cluttered with irrelevant information. The website should be SEO friendly with a clear CTA, and most important being a SALES machine and much more.
Step 1: Project Planning
Before nose-diving into website design, certain groundwork must be carried out to ensure all the stakeholders are on the same page and no point is missed out. Project planning defines the overall strategy and direction your website design project will take.
1. Project Definition
The first step is to determine the goal of the website. This is where a project brief, also called a creative and/or technical brief, comes into the picture. For a project brief, you need to have answers to these questions:
- What does your company do? What is the value you provide to your customers?
- What is the primary aim of the website you are creating? What problem is this website going to solve?
- What does your target audience look like? Audience analysis should be carried out scientifically and by creating your perfect customer avatar or user persona. To create a user persona, you need to consider the following points:
- Demography: If you are creating a website aiming at the B2C audience, you need to find details like age, gender, education, location, employment status, needs, hobbies, etc. When you create a website for B2B, you need to find answers to the ideal customer company size, position, and company role.
- Psychographic: Find answers to the goals, tasks, and motivation of your user.
- Webographics: Which OS platform does your ideal customer use, what are the favorites, on which social media is he to be found, what is the usage location, and other preferences on the Internet.
- What are the specifics of the industry in which you are creating the website? What are the current trends in that industry?
- Whom are you competing with within the market? What sets your venture apart from your competitors?
An important note is to iterate and reiterate the stakeholders’ doubts until everybody agrees and on the same page.
2. Project Effort and Estimation
The next step is project effort and estimation. Setting up a realistic timeline and milestones make up a key part of the project estimation phase. Other than all the stakeholders, it is recommended to have a designer, developer, copywriter, and SEO strategist on board during this phase. Now is the time:
- To get total development effort for the entire project, including the designer, developer, copywriter, SEO strategist, domain hosting, etc.
- To decide technical details like a programming language, tech stacks preference, content management system, etc.
- To understand and decide content and SEO strategy , including copywriting effort, marketing collaterals, marketing strategy, keyword and keyword phrase targeting, etc.
- To create documentation of sitemap and wireframes that can be used as a website elements checklist during the development phase. Create website structure, page hierarchy, and content silos, etc.
- To decide the design style aspects like a brand style guide, design prototypes, screen flows, design assets, etc.
- To decide the visual content , like photos and videos, the effort required. Decide the visual content’s quality and relevance, whether it aligns with the brand identity, etc.
- To decide what kind of hosting and domain you will have for your website. Do you have specialized hosting requirements like VPS hosting, cloud hosting, or any other environmental requirements?
- To decide site security details. Some of the questions that need an answer include an SSL required for your website, password protection required, etc.
Step 2: Project Initiation
As the first step in your ultimate website design checklist, you need to set up a deadline along with daily and weekly deadlines. It will serve two purposes: you will not be overwhelmed, and you will be able to finish creating your website on time. Send a kick-off email to all the stakeholders, including developers, designers, etc. This will be followed by choosing a domain name. To choose a domain name/URL for the website, consider these four perspectives:
- Human Perspective
Choose a domain name that is easily readable, easy to speak, and recall.
- Brand Perspective
Choose a unique domain name to stand out and have an extension depending upon your business’s nature, the country you are based in, and the category of your business.
- SEO Perspective
While choosing a domain name, its relevance to your business has to be of extreme importance. As far as possible, try to include one or more business keywords in it.
- Legal Perspective
An important point to pay attention to is to check if the domain name you have chosen is not copyrighted or trademarked. Sometimes, a website with the name may not exist, but someone may block the domain.
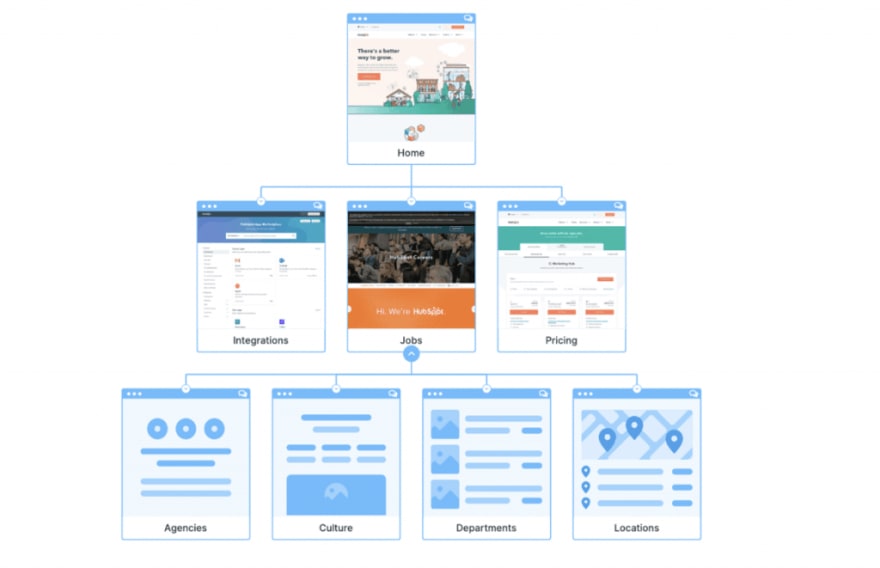
Finally, Create a Sitemap for the website using the sitemap and wireframe document. Follow it up by creating various pages of the website and proposed sections of the pages.
Step 3: Getting Started With Website Design
The next step in our website design checklist is to kick off the design process. The website design would be based on multiple factors and also be influenced by the brand elements. After the blueprint is ready, the best option would be to develop and design collaboratively for a smoother development process.
Choose Design Template and Wireframing
Depending on the platform chosen for hosting the website, you can research to find an appropriate design template for your website or create one. The design template will act as a basis of design for the website. You can either choose from existing sources that offer paid templates or get designed from the in-house team.
Choose Colors and Fonts
Colors are the important factors of your website elements checklist. Choosing the right set of colors can increase brand recognition by 80%. Choice of colors plays a big part in the success of a website. There is a lot of emphasis on using color psychology to identify the optimal colors as they impact increasing website conversions. Once the color has been decided, check out a complementary color palette to enhance the website’s beauty. The website design checklist for colors include:
- Text-color
- Background color
- Headings color
- Links color
- Navigation color
- Logo color
- Banner color
Choose a maximum of 2-3 website fonts for the entire website. Fonts that make reading easier should be chosen for the main content. Fonts like cursive are better avoided. The font used to create the logo can be different from the one used for the content.
Create a Prototype
Designing a prototype is a significant step in your web design checklist, followed by all development methodologies. With advanced technologies, interactive prototypes can be created, giving the feel of the actual website. The prototype shows the hierarchy of various pages according to the sitemap. An important point to note is that the prototype is iterative, and the number of iterations should be limited. Else it is a never-ending process.
Decide Keywords
While the prototype is being created, the SEO team can create a list of keywords and key phrases that your website will target. These words should be what the audience might use to search for products or services like yours. A note to remember is to put yourself in the shoes of your customer. Researching competitor websites is a good idea at this point to understand the keywords they are targeting. Also, tools like Moz, Ahrefs, Semrush will be useful for conducting keyword research. This list should be used as a basis for creating content for your website.
Content Strategy
Content is king in today’s world. When a potential client lands on the website, they come to find an answer to only one question: “How can you solve their problem.” Therefore, it is of vital importance that you show them with your content how you can help them and an essential aspect of your web design checklist.
The essential pages for a website include the Homepage, Products/Services page, About Us, Contact, Testimonials, and FAQ Page. The other pages you can consider adding depending on your business’s nature are Blog, News, Pricing, Resources, Links, etc.
Creating Visual Content
For a user to form an opinion about your website, it takes just 50 milliseconds. That’s it! You have a very small window of opportunity to strike a connection with users. Adobe states that 59% of the users want to see designs that are a visual treat. As humans, we crave visually appealing things, and it’s easy to remember, which makes it pretty clear that you need to work on the visuals and ensure that it attracts more and more users.
Step 4: Getting Started With Development
After prototype approval, the next important part of your website design checklist is development. Ideally, the first step to start development would be sending the finalized website design to developers.
Design Shifting
The approved final design is shifted either into Photoshop or Illustrator or similar designing software. It is this design that provides the simulation of final web pages. Once this is done, the design is shared with the developers.
Coding
In the coding stage, source code development will be carried out. For website development to stay within the timelines, it is best to agree with the development team’s time frame for a beta version. Follow this up with allocating development checklists to the development team.
A part of the website elements checklist is also to have coding guidelines in place. Some of the coding practices include:
- Keep the code clean by removing unconventional and unwanted code. An example could be the usage of the right indentations to improve code readability and ease in modifications.
- Insert only essential comments to make the code comprehensive for web developers of any skill and level.
- Decide on naming conventions applicable to the entire website.
- Make the code portable and avoid hard-coded value practices.
- Follow DevOps testing at set intervals.
Apply Navigation Scheme
The navigation scheme for your website will vary according to the complexity of your website. Some of the schemes that you can apply include:
- Main Navigation
- Menu
- Site Navigation
- Footer Navigation
- Bread crumb navigation
- Off-Canvas navigation for mobile usage
- On-site search engine
Create Hosting Account and Database
Buy hosting space for the website. If your website requires a database or uses CMS, create a new database(s) and database users.
Content Creation
Give the list of targeted or SEO keywords to your content creation team to help them create content keeping your target customer into consideration. The content should be created using the keywords, but avoid keyword stuffing. Creativity should be reserved for non-SEO pages. Each page of the website should have an optimum word count. As far as possible, content should be created in natural language to support voice search.
Decide your messaging priorities. The Call-to-Action (CTA) should motivate the target audience to take action. However, it is recommended to have SEO elements after the CTA.
If you have a team of content creators, you can create the content internally or seek help from content-creating professionals. It is recommended to enlist the help of either a partial or full-time copywriter to make sure your website fetches you a sale with its copy. A few pointers to make the website copy compelling are:
- Talk about the Problem
Grabbing the reader’s attention from the word goes to fuel his curiosity. Write about the problems and take him on a journey he identifies with. Creating vivid mental images makes them want to read and know more.
One way of grabbing the audience is to ask them relevant questions. Your audience should react to themselves either by nodding, agreeing, or trying to find an answer to your question. A succinct and challenging opening sentence makes the copy engaging.
- Answer the Question: What is in it for me?
Let’s accept the fact that only one question drives the customer. And it is “What’s in it for me.” They want to know how can your product/service help them solve a problem they are facing. To do this, it is important to carry out a detailed market survey to know what gets your target audience excited and what drives them to buy a service or a product.
- Keep it Short and Crisp
Use of fluff words, salesy words, or phrases are best avoided. As far as possible, be specific and avoid generalization. Keep it direct and simple.
- Clear CTA
Once a reader arrives on your website, there should be no ambiguity, and he should understand what you want them to do exactly. Some examples of CTA are: Subscribe to the newsletter, sign up for an upcoming webinar, book a consultation, request a quote, etc.
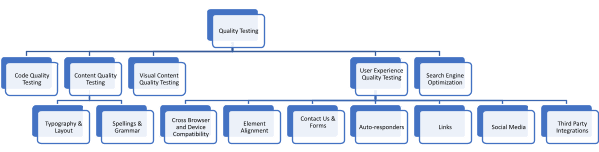
Step 5: Assuring the Quality
Having a quality assurance check ensures that the end-user will get a seamless experience while using your website. To fix the flaws early so that your customer experience doesn’t get affected, quality assurance is vital in your website design checklist. To attain better usability, functionality, and performance of your website, this should be a continuous process.
Code Quality Testing
As part of code quality check, carry out HTML and CSS validation using HTML Validators and CSS Validators for various browsers. Run quality checks on JavaScript too.
Content Quality Testing
An important part of content testing is ensuring all the important content from the website appears on all devices. Supporting content should be visible when the user clicks to know more. Order of content appearing is crucial so that the visitor does not miss important content.
Before the website goes live, content on the website has to be run through a spelling and grammar checker and proofread to ensure it’s error-free. If you are using a template, ensure the web copy is free of any generic content.
An important part of the website elements checklist is to have a content checklist in place as well. Consider the below-mentioned points for the same:
Typography and Layout
- Check punctuations – apostrophes, commas, hyphens
- Headings Size
- Capitalization
- Keyword Density
Spellings and Grammar
- Style of writing
- Recurring words and phrases
- Difference in spellings. For example, American spellings vs. British Spellings
- A single bulleted list ends either with a period or a comma at each item’s end.
Visual Content Quality Testing
Next on the website design checklist is carrying out a visual content quality check.
- Check all the images are optimized and placed in the correct placeholders.
- Confirm the images are formatted compatible with various devices by specifying image dimensions for each image.
- Check the video and audio files are compatible for different devices, and they are formatted appropriately.
- Verify relevant Alt tags are added to every image.
- All images can be combined using CSS Sprites.
Note: Content and visual content quality check should ideally be carried out by a person who was not a part of the content creation. The same is the case for the layouts, buttons, links, etc. as well.
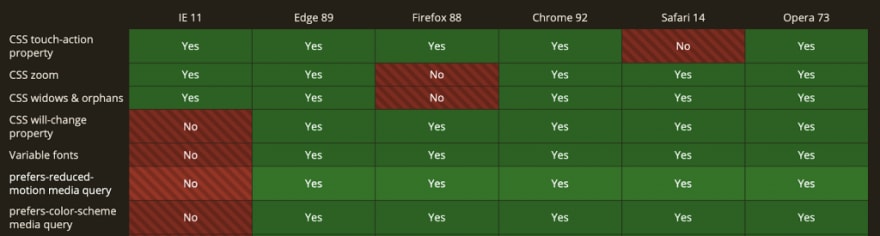
Cross Browser and Device Compatibility
As different browsers render websites differently, you need to ensure uniformity across different browsers that your target audience would use. Ensuring cross browser compatibility by performing multi-browser tests using website design testing tools is an important step in your website design checklist.
Modern problems require modern solutions! Considering the amount of websites we have, doing this by manually setting up the infrastructure is a daunting task. There are multiple cloud based website design testing tools like LambdaTest that can help you scale up your cross browser testing efforts. Using such cloud tools you can even test websites remotely on different browsers, thus helping you find bugs faster and before your website goes live.
Website Elements Alignment
As it stands today, more than 50% of internet users use their smartphones to access different websites. If your website elements are not aligned to suit smaller screens, then the chances are high that you turn away a number of your valuable customers. Hence, it is important to test element alignment is important for smaller screen devices to ensure all the elements are in proportion and aligned appropriately.
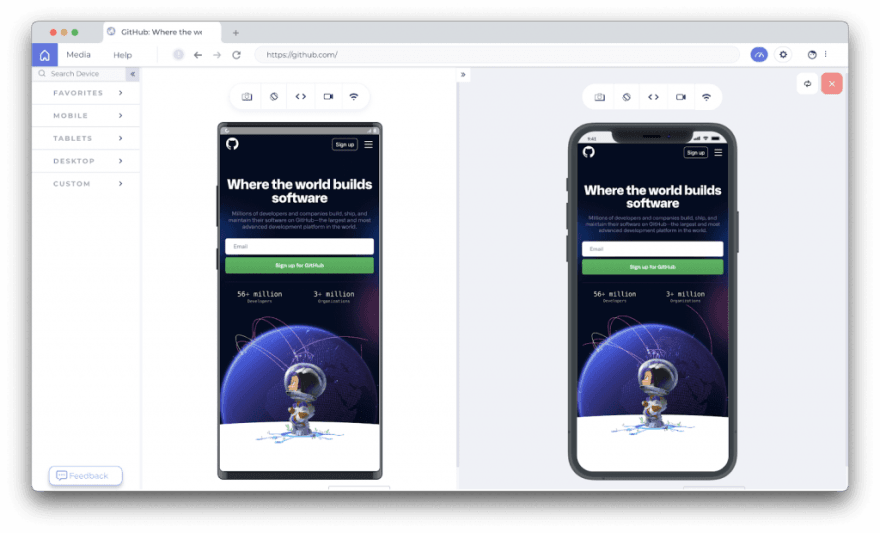
Checking the responsiveness of your website design
With smartphones replacing desktops in usage, creating a responsive web design is now crucial for any business. Google introduced a policy called ‘Mobile-First’ for website rankings, whereby for non-mobile-optimized websites, chances of ranking well are very low.
Having a mobile-first web design is hence the way to go, where the website adapts to different screen sizes and clearly presents information on a screen no matter how small or big it is. The approach for a mobile-friendly website is to create a non-bloating website and not force the user to pinch and zoom while accessing the website from a handheld design.
Some of the points to consider for mobile optimization include:
- Prioritization: Design in a way the most important elements are displayed to the user as soon as he lands on your website. CTA buttons should be visible easily when using a mobile to access the website.
- Content is Important: Content displayed on the website should be easily readable and accessible. All the other elements normally seen on a desktop version should not take up screen space.
- Easy Navigation: A user should find it easy to navigate from one page to another and come back to the homepage with ease and not get lost in the pages. One way of doing it is to have Scroll-to-Top widgets.
- Reduce Page Size: Resize images, compress files to reduce file size, use alternative image formats like SVG file format, etc., to trim off some KBs from your web page.
- Use Google’s AMP: Google’s AMP format enables super-fast loading by loading only bare essential information and prioritizing content readability.
Ideally, the better option is to use testing tools during the development phase to reduce the chances of rework at a later stage. Tools like LT Browser help you with 45+ pre-built screen resolutions and the option to create custom screens to test your website faster. You can test the responsiveness of the web design locally without any extensions and additionally run performance tests, network simulation, and more.
Contact Us and Forms
The next in line is the Contact Us and any other forms submitting data into the website. The information filled in is recorded accurately into the database. If the form is sent to an email, monitor the mailbox to confirm receipt of the said email. Confirm that the page after form submission works as expected.
Auto-responders
If there are autoresponders on the website, verify they are working. In the case of multiple auto-responders, check appropriate auto-responders are sent to the right part of the database. Confirm, these messages have also been proofread and are free of any mistake.
Links
Ensure external and internal links on all the website pages are correctly linked and working as expected. Depending on the condition set, the links should open in the same tab or a new tab. Normally, external links open in a new tab, and internal links open in the same tab. It is recommended that the company logo be linked to the homepage.
Third-Party Integrations
If you are using third-party tools like CRM, marketing plugins or tools, e-commerce tools, etc. are integrated properly with your website.
Search Engine Optimization
For the website to rank on search engines, search engine optimization has a huge role to play. Every page on the website should have a unique page title with no more than 70 characters. It is important that the website passes Google’s Mobile-Friendly Test.
Likewise, every page should have unique metadata which is no longer than 156 characters. Although metadata should have keywords, it should also be aligned with the user intent.
Ensure the load time for your website is optimized. Between www and no-www, it is best to opt for www. Ensure only one of them is working, else the website might be penalized for duplicate content. After the selection, redirect the option not selected to the selected one.
Step 6: Going Live
As you are done with all the testing and required optimizations, it is now time to get your design to life.
Analytics
Submit the website to Google Search Console. First, create a new property and then implement Google Analytics code. The next step is to link Google Search Console and Google Analytics to get better insights into the Analytics. Depending on the nature of your business, you can choose to set up Google Adwords for your website. Set up funnels (sales or marketing), goals, or tracking events into the analytics software.
Visitor tracking software will help you track traffic to your website. However, to know genuine organic traffic make sure to exclude your office IP from analytics tracking.
Performance
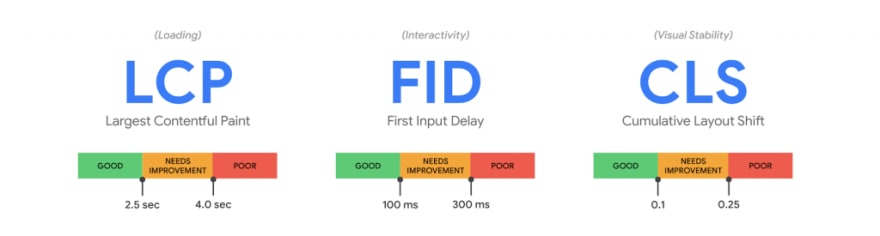
Testing your website performance is one of the most important aspects of ranking better on search engines. Also, considering Google Core Web Vitals while rolling out performance as one of the ranking signals shouldn’t be missed.
Having a page score of 90+ on Google PageSpeed Insights will go a long way to get traffic to the website. Minify and combine JavaScript and CSS files into fewer files. It will help reduce the number of HTTP requests.
Back-Up
Having an automated backup tool is necessary! If different stakeholders give any changes, make the changes and give access to all the relevant parties. Send updates to the stakeholders and sign off on the project.
Wrapping it Up
For businesses having a unique website that could strike a connection with the audience is the key to success. Following a website design checklist will ensure all the aspects are taken care of, and everything works as expected.
Also, it’s not just the visual aesthetics that work but the functionality of the website too. You need to ensure that there aren’t any leakages in terms of user experience. Your web design might work perfectly fine across one browser, but users have multiple browser options to access the website. Thus, it’s crucial to test your website’s browser compatibility.
This checklist considers everyone who will be a part of the website design process, creating an effective working synergy from the initial phase to a successful website launch.

Posted on June 2, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.