5 Web Dev Platforms, Tools & Frameworks To Learn In 2022 🔥

Kyle - Layer6 Training
Posted on August 8, 2022
1. React/NextJS
Like it or lump it, Javascript frameworks have continued to take over in all aspects of web development from Web3 to traditional web apps. React and frameworks based on it have exploded in 2022 taking over from some of the other major players in the field.
As the tide of React rises, so do the others that are based on its component framework. This includes NextJS, a 2016 open source React-component-based framework that was created by the team at Vercel. Since its creation in 2016 the team has added a bunch of cutting-edge features geared towards edge hosting platforms like its own. In addition to NextJS's cloud edge focus, many consider the framework as a backend framework due to its many server-side features.
NextJS is the framework I personally have chosen for all my projects. You can read more about it here: NextJS
2. VueJS 🙏
Vue.js is an open-source JavaScript framework for building user interfaces and single-page applications. It was created by Evan You in 2014, who also created Nuxt.js, a Vue-based framework to build production-ready Universal (isomorphic) web applications with server-side rendering.
Vue is the alternative to React or Angular in the world of Single Page Applications (SPAs). In fact, it's not a typical SPA framework because it doesn't use the MVC pattern and thus does not have controllers or models like other frameworks do.
Vue.js aims to be simple, intuitive, and easy to learn to use for new developers. It's got a lot of great features that make it an excellent alternative to other frameworks such as React or Angular.
3. Supabase 🐘
Supabase is a new player on the block in the world of DBaaS, Database as a Service. They are going up against the likes of Firebase by Google. But Supabase has some unique features that really set it apart from other offerings. Most notably is the use of a logical database type in the form of a managed PostGreSQL DB for all customers. This differs from Firebase which uses a NoSQL base scheme.
Other features include:
- DB Tables
- Authentication (Email/Pass, Magic Link, & Auth Identity Providers)
- Storage (images, files, etc)
- Edge Functions (New )
Check them out and signup for their very generous free tier for your side projects!: Link
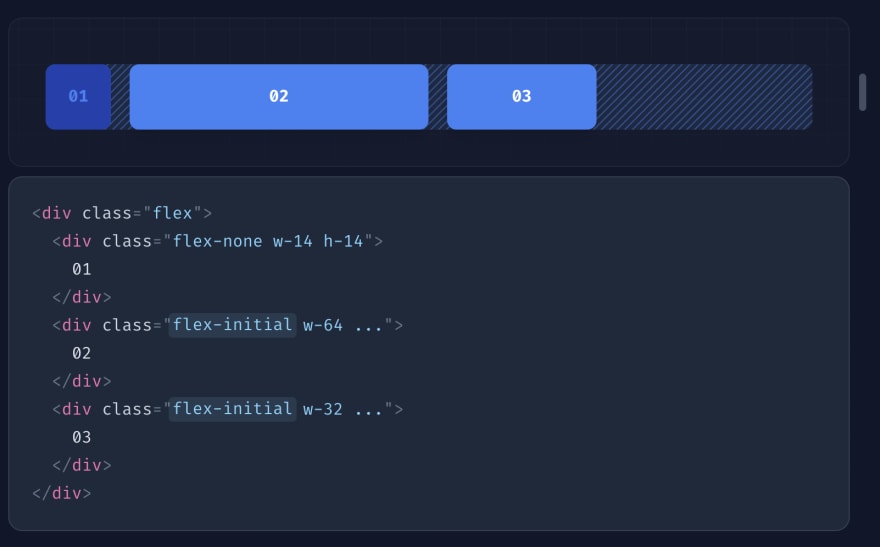
4. Tailwind CSS 🔥
Tailwind CSS is a utility-based modern UI framework. It uses classes instead of IDs, and the power of the class attribute to add styles to your DOM elements. This means that you dont need to think about element types or where in the document they are just add your classes where you want them. The most basic way to use Tailwind is with its global window presets, which are included by default in all projects generated with Tailwind CLI (command line interface).
TailwindCSS is a great tool for beginners to learn how to style website elements. It makes it easy to use and has a lot of documentation. Tailwind CSS allows you more flexibility than any other CSS framework out there because it doesn't have any hard rulesjust go with the flow and have fun! 🙌
5. HyGraph CMS (Formerly GraphCMS) 🎉
If you've built an app and you want to get it to market faster, then a headless CMS is the solution. Headless CMSs let you focus on your app instead of managing content. They give you the data your app needs in a structured way so that your team can focus on building out features instead of learning how to write HTML or CSS.
GraphCMS is a headless content management system. Instead of using a traditional CMS that includes an admin dashboard, GraphCMS removes the UI and gives you access to the API. This means that you can build any kind of frontend you want on top of your data-driven backend without having to rely on third parties!
GraphCMS works with most popular frameworks and is always keeping up with the latest trends in web development!
Conclusion
If you found this post helpful make sure to give it a like and follow me for more! 🙏

Posted on August 8, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.