Start to use VueJS

Kueiapp
Posted on April 22, 2024
Origin
http://blog.kueiapp.com/en/programming/start-to-use-vuejs/
Table of contents
There are two ways to use the framework Vue.js.
- Import into your HTML files direclty Using NPM (Node Package Management) tools
- How to use Vue
- Build your project
Import into your HTML files direclty
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
Start using it to monitor your DOM and data, then you can see a “Hello Vue!” on your HTML page. Besides, you can control the data property “seen” with a boolean value to show or hide the message automatically. We will recommend the beginner to using this way for learning Vue.js
<div id="app" v-if="seen">
{{ message }}
</div>
<script>
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!',
seen: true
}
})
</script>
Using NPM (Node Package Management) tools
When JavaScript becomes more and more popular in the world. NPM also becomes the biggest management system for package repositories made by Node.js. NPM tools which can manage a lot of useful frameworks in a NPM package for developers to build up a web system is also a good way to install Vue package ‘@vue-cli‘.
- Install NPM for your OS
- Install @vue/cli from NPM system using CLI (Command Line in terminal)=> npm install -g @vue/cli
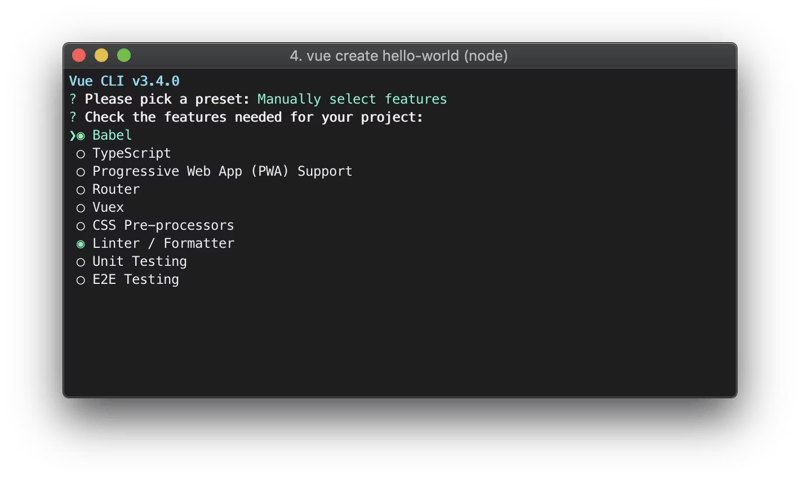
- Create Vue Project=> vue create hello-world
- Manually select tools in your project
- Please only select TypeScript (long time age, setting TS for Vue was frustrated T_T), then you can have a new project with complete setting with TypeScript and Vue.js automatically
How to use Vue
In the project, you just built up with @vue-cli, and the content is totally different from what you did in HTML files. You will not see the HTML files at all but only “.vue” files in the projects’ “/src” folder. All the native HTML5 files such HTML, JavaScript, and CSS would be integrated into the “.vue” file as the image shown.
Run you project
// vue.js
npm run serve
// nuxt.js
npm run dev
Build your project
The meaning of Build here is, like we talked about it in TypeScript&JavaScript, to convert all you VueJS codes and assets into pure HTML5 contents such as HTML, JavaScript, and CSS, in order to let browsers understand it.
npm run build
Origin

Posted on April 22, 2024
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.