CSS GRADIENTS 1

Kpeale Legbara
Posted on September 19, 2020

Hello Everyone, welcome to my first article on dev.to and I am writing on CSS GRADIENTS.
What are GRADIENTS?
Gradients are one color that fades into another. This color can fade into another in different directions, example: top, bottom, left, right, diagonal e.t.c. This effect can be accomplished by using CSS GRADIENTS.
According to W3 schools, CSS defines two types of gradients:
- Linear Gradients
- Radical Gradients
Linear Gradients (goes down/up/left/right/diagonally)
The easiest way to understand this concept is that the Linear Gradient function transitions two or more colors along a straight line hence the name linear.
In creating linear gradients, at least two colors should be specified for it to work and the selector is background-image.
Syntax:
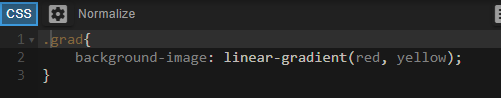
background-image: linear-gradient(direction, color1, color2, ...);
I will use some examples for better understanding:
Example 1
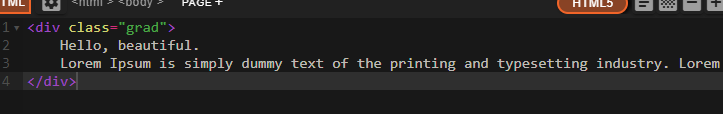
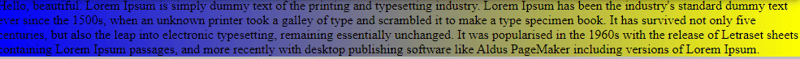
Direction - Top to Bottom (this is default).
I will start by creating a div in my index.html and put a content inside because the
Index.html:
EXAMPLE 2
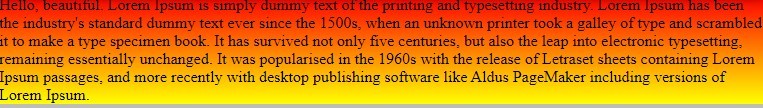
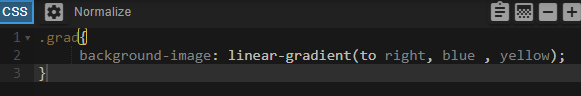
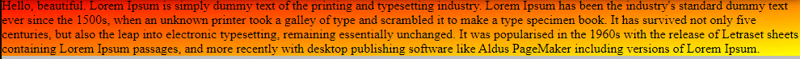
Direction - Left to Right
EXAMPLE 3
Direction - Diagonal:
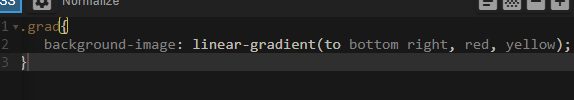
You can make a gradient diagonally by specifying both the horizontal and vertical starting positions.
This is where I will stop for linear gradients. I will like to know your comment about the article and if it was helpful. My next post will be on radical gradients.
Thank you.

Posted on September 19, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.