Electronic Program Guide for React, it’s so easy with Planby

karolk
Posted on February 14, 2022

Hello readers!
Today, I would like to touch the basis of some interesting topics like Tv Online and VOD web app platforms which are recently getting really popular on the market resulting in an increased demand for specific features such as EPG 🚀.
Short introduction
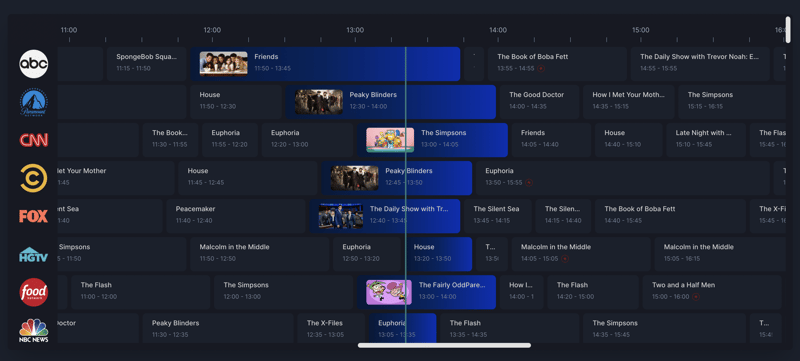
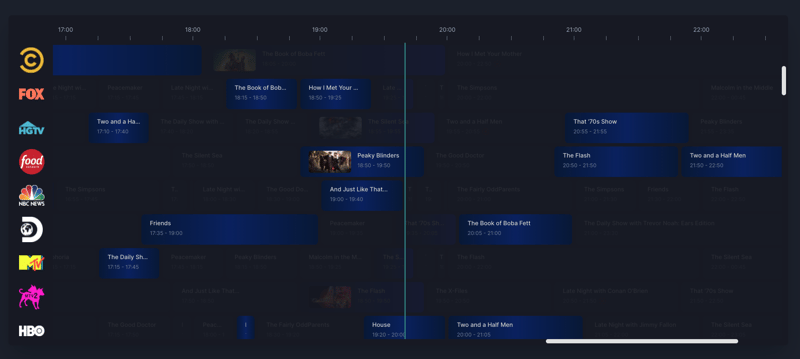
Planby is a component for a quick implementation of EPG, schedules, music events, timelines and many more ideas. It uses a custom virtual view which allows you to operate on a really big amount of data. The component has a simple API that you can easily integrate with other third party UI libraries. The component theme is customised to the needs of the application design.
Planby’s website with examples
What is an Electronic Program Guide / EPG?
EPG is a shortcut for Electronic Program Guide. It is commonly used in TV Online and VOD applications. In web development it is a new feature which is gaining popularity 🚀.
This is a system that provides users with all available past, current and upcoming broadcast programs from a given signal provider.
It allows you to get the current program for a given day and shows you the contents up to 7 days ahead.
It includes channels sidebar, timeline and layout of the broadcast programs. Users can move fast on all the layout to see information about broadcast programs of their choice.
It contains optional functions, such as the reminder option, recording scheduling, favourite channels lists and displaying the details of broadcast programs.
Description
Working for years on Tv Online and VOD web applications I realised that there are no good and bad solutions for EPG implementations. I would say that this is a niche feature for web development which is most popular in Android TV applications etc. I have seen and analysed a number of websites which have implemented their own EPGs and realised that it is a really interesting topic to get my hands on 😄.
The most significant thing in this type of feature is performance vs really big data on the website. Applications struggle with several problems such as refreshing, moving, scrolling EPG and interactions with the content. Sometimes, an app implements EPG in the form of a list that you can scroll on the Y axis but scrolling through X axis, you have to click on buttons on your left and right, which is tiring and not really good UX 😕.
What is more, sometimes many options of interaction with EPG, such as rating, choosing favourite channels, RTL etc. are not present on the website as they cause performance issues. Another problem I often face is that the app is too frequently requesting data while I’m scrolling the EPG. Keeping all programs without any optimization on the page can lead to terrible slowdowns of the application which eventually cause the browser to crash. The positioning of all programs in the layout seems simple but sometimes could also be problematic and take the form of blackouts or lack of content. The core point of EPG is that it should be fast.
All in all, EPG for the web is a really problematic subject.
Planby the solution
This is where Planby comes with help 😍.
The component is built from scratch, with React and Typescript, using a minimal amount of resources.
It uses a custom virtual view which allows you to operate on a really big amount of data. It shows only the visible programs and channels to the user interface and positions all the elements according to timeline hours and assigned channels. If a resource has a blackouts program or no content in their EPG, there is no problem in that specific case because components can immediately fix that issue and calculate the positioning.
Planby has a simple interface and includes all the necessary features such as sidebar, timeline, layout and live program refreshing. In addition, there is an optional feature allowing you to hide any element you don’t want to include in the layout. Component has a really simple API that allows you to implement your own items along with your preferences. You can use Planby’s style components to develop main features or make custom styles in line with the chosen design. You can easily integrate with your features app like calendar, rating options, favourites, scroll, now buttons, recording scheduling, catch up content etc. and any third party UI libraries components.
What is more, work is on the anvil to support RTL features!🔥
Taking into consideration all the information mentioned above you can set your EPG fast and simple.
If you would like to get to know more you can jump to Planby’s website to see some more examples or you can read the documentation on GitHub repo.
Package is available on npm.
Quick start
Install package from npm
yarn add planby
or
npm install planby
Usage
import { useEpg, Epg, Layout } from 'planby';
const channels = React.useMemo(
() => [
{
logo: 'https://via.placeholder.com',
uuid: '10339a4b-7c48-40ab-abad-f3bcaf95d9fa',
...
},
],
[]
);
const epg = React.useMemo(
() => [
{
channelUuid: '30f5ff1c-1346-480a-8047-a999dd908c1e',
description:
'Ut anim nisi consequat minim deserunt...',
id: 'b67ccaa3-3dd2-4121-8256-33dbddc7f0e6',
image: 'https://via.placeholder.com',
since: "2022-02-02T23:50:00",
till: "2022-02-02T00:55:00",
title: 'Title',
...
},
],
[]
);
const {
getEpgProps,
getLayoutProps,
onScrollToNow,
onScrollLeft,
onScrollRight,
} = useEpg({
epg,
channels,
startDate: '2022/02/02', // or 2022-02-02T00:00:00
});
return (
<div>
<div style={{ height: '600px', width: '1200px' }}>
<Epg {...getEpgProps()}>
<Layout
{...getLayoutProps()}
/>
</Epg>
</div>
</div>
);
Declaring the dimension of the parent component can calculate and adjust the measurement of the component.
If you would like you can declare your own Program item component or make custom styles in line with the chosen design.
import {
useEpg,
Epg,
Layout,
ProgramBox,
ProgramContent,
ProgramFlex,
ProgramStack,
ProgramTitle,
ProgramText,
ProgramImage,
useProgram,
Program,
} from "planby";
interface ItemProps {
program: Program
}
const Item = ({ program }: ItemProps) => {
const { styles, formatTime, isLive, isMinWidth } = useProgram({ program });
const { data } = program;
const { image, title, since, till } = data;
return (
<ProgramBox width={styles.width} style={styles.position}>
<ProgramContent
width={styles.width}
isLive={isLive}
>
<ProgramFlex>
{isLive && isMinWidth && <ProgramImage src={image} alt="Preview" />}
<ProgramStack>
<ProgramTitle>{title}</ProgramTitle>
<ProgramText>
{formatTime(since)} - {formatTime(till)}
</ProgramText>
</ProgramStack>
</ProgramFlex>
</ProgramContent>
</ProgramBox>
);
};
function App() {
...
const {
getEpgProps,
getLayoutProps,
} = useEpg({
epg,
channels,
startDate: '2022/02/02', // or 2022-02-02T00:00:00
});
return (
<div>
<div style={{ height: '600px', width: '1200px' }}>
<Epg {...getEpgProps()}>
<Layout
{...getLayoutProps()}
renderProgram={({ program }) => (
<Item key={program.data.id} program={program} />
)}
/>
</Epg>
</div>
</div>
);
}
export default App;
That’s the whole set up! 🚀
Summary
I hope you’ve found this article interesting 😄.
If you work with Tv Online / VOD or your company is searching for an EPG, please check out Planby and consider it as your final solution. 😄

Posted on February 14, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.