Kaziu
Posted on April 15, 2022
There was like this conversation
👩💻 🇻🇳 - my friend who lives in Vietnam
👨🏭 🇵🇱 - me, lives in Poland
👩💻 🇻🇳 I fixed CSS and it was good in my local environment,
but in test environment(AWS) doesn't change anything
👨🏭 🇵🇱 aha
👩💻 🇻🇳 could you check it on your PC?
👨🏭 🇵🇱 sure .... tadaaam css is changed on my PC
👩💻 🇻🇳 what?? yeah exactly...
👨🏭 🇵🇱 Have you tried deleting cache?
👩💻 🇻🇳 Yeah, I've tried it at first
👨🏭 🇵🇱 hmm... could you try to use incognito chrome?
👩💻 🇻🇳 Just moment ... it turns out same result...
👨🏭 🇵🇱 on incognito chrome as well ??? Maybe CDN cache??
👩💻 🇻🇳 How can I check it ?
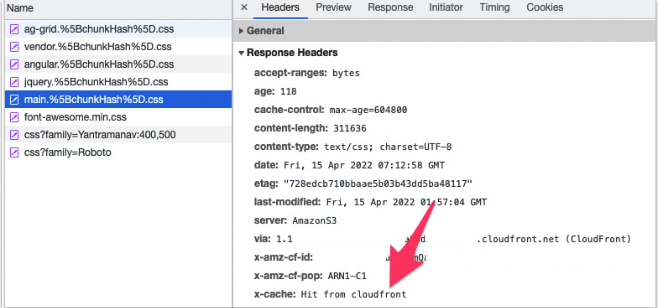
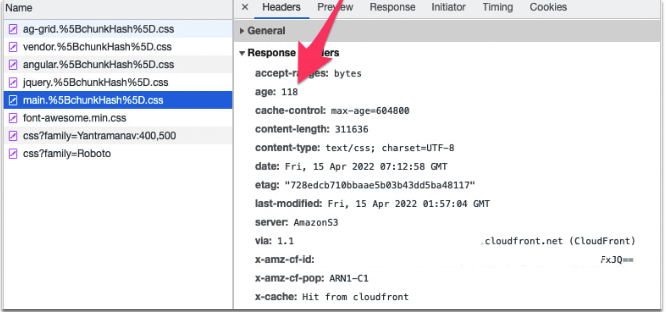
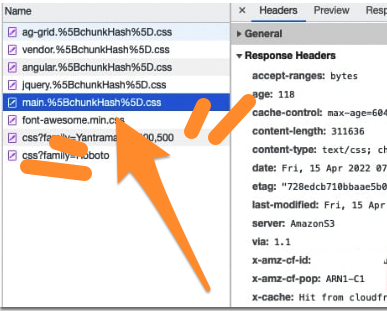
👨🏭 🇵🇱 chrome devtool > Network > Headers > X-cache
I see I get css file from CDN(AWS cloudfront)
👨🏭 🇵🇱 and age means the time when this file was created.
so I get file which is created 118 seconds ago on CDN
👨🏭 🇵🇱 How is it on your PC?
👩💻 🇻🇳 age is 279313, so almost 3days ago ! this is the reason !!
2 days later...

file name was like main%5BchunkHash%%5D.css, but it should have be like 7530r9w4j0fef0we.css (without "chunckHash")
it means version of css file.
the reason why css file name was not property was mini-css-extrace-plugin version.
after my friend updated version, everything was ok 👍
according to AWS doc, if css name is not included version identifier, cache doesn't update.
💖 💪 🙅 🚩

Kaziu
Posted on April 15, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.