Click & Launch a Meteor Blaze App (PWA ready) at Github Codespaces (& Actions test)

Kai Chew
Posted on May 19, 2023

MeteorJS
MeteorJS is an open-source full-stack JavaScript platform that is useful for developing modern web and mobile applications. Meteor helps the developer to develop in one language. Meteor has several features that help for creating a responsive and reactive web or mobile application using JavaScript or different packages available in the framework.
For starts working with any technology, first of all, we need to create a suitable environment. Meteor currently supports OS X, Windows, and Linux. Only 64-bit is supported. The main prerequisite is Node.js.
We will use BlazeJS, a powerful library for creating user interfaces by writing reactive HTML templates. Compared to using a combination of traditional templates and jQuery, Blaze eliminates the need for all the "update logic" in your app that listens for data changes and manipulates the DOM. Blaze is a Meteor-only package for now.
Instead of setting MeteorJS environment manually (especially as the application will be getting more complex from time to time), for example adding Progressive Web App (PWA), we leverage Meteor.js devcontainer by Meteor Engineer. Now, you can simply go to moopt-codespace-action repo and create a codespace based on this repo in seconds!
Github Codespaces
GitHub Codespaces are development environments hosted in the cloud. You can customize your project for GitHub Codespaces by configuring dev container files to your repository (often known as Configuration-as-Code), which creates a repeatable codespace configuration for all users of your project.
GitHub Codespaces run on a variety of VM-based compute options hosted by GitHub, which you can configure from 2 core machines up to 32 core machines.
GitHub Codespaces is similar to your local IDE, so you don't really able to host an application with it.
GitHub Codespaces allowed me to work on the project from any device, anywhere in the world, with a pre-configured development environment that included all the necessary tools and dependencies, enabling me to focus on coding without worrying about setting up my local environment.
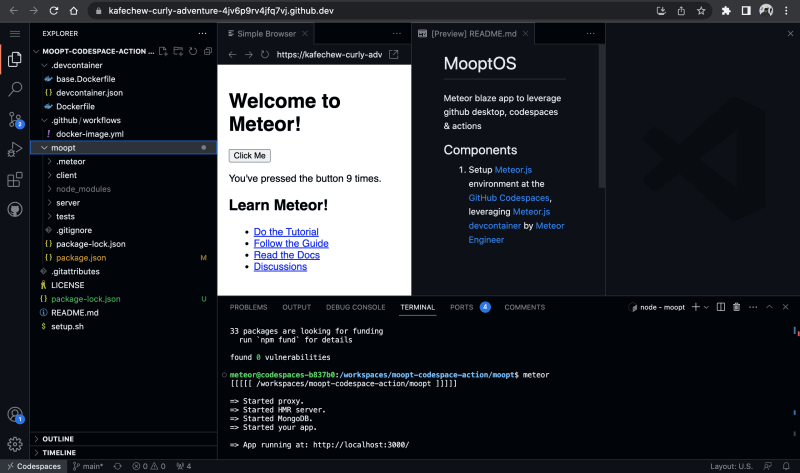
Step-by-step to Click & Launch a Meteor Blaze App Environment at Github Codespaces
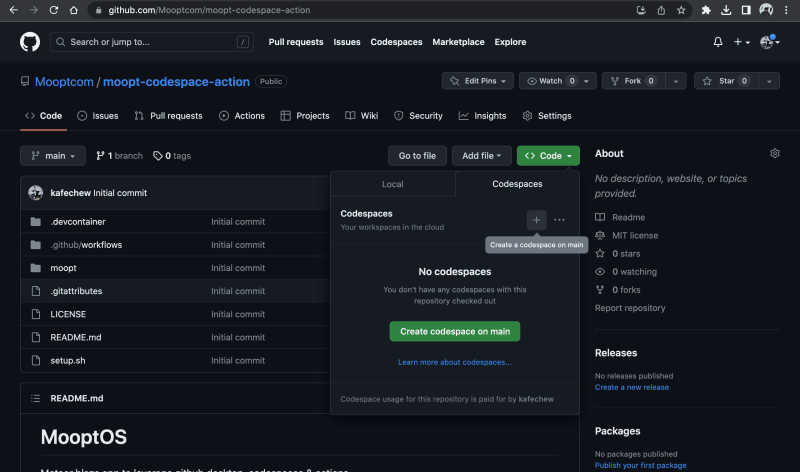
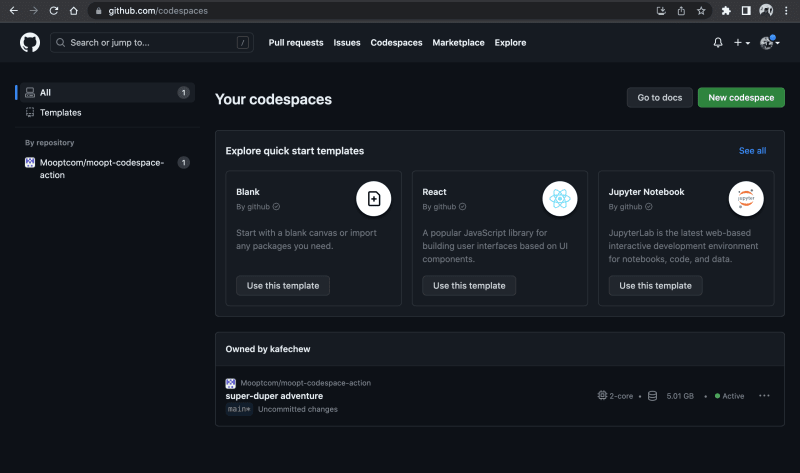
Step 1: Go to moopt-codespace-action repo
Step 2: Click to launch a Codespace
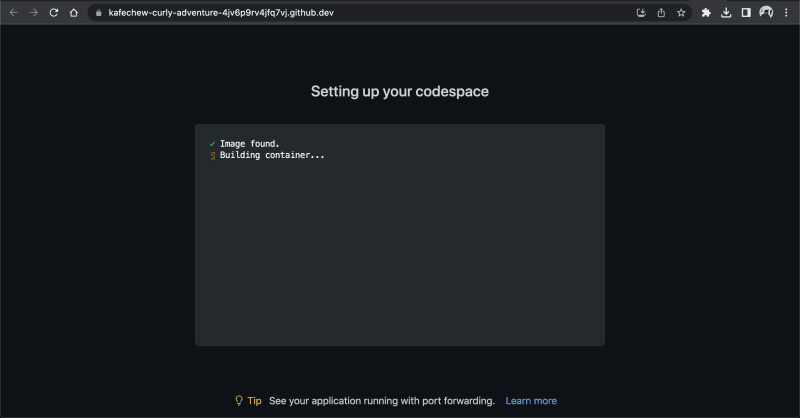
Step 3: Wait
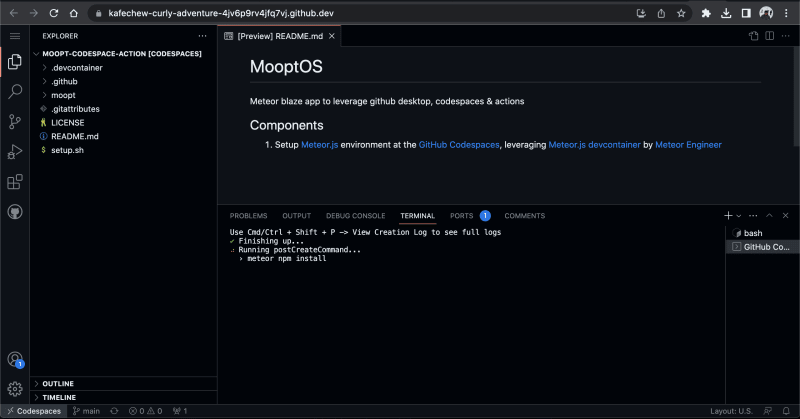
Step 4: Awesome!
Behind the Scene
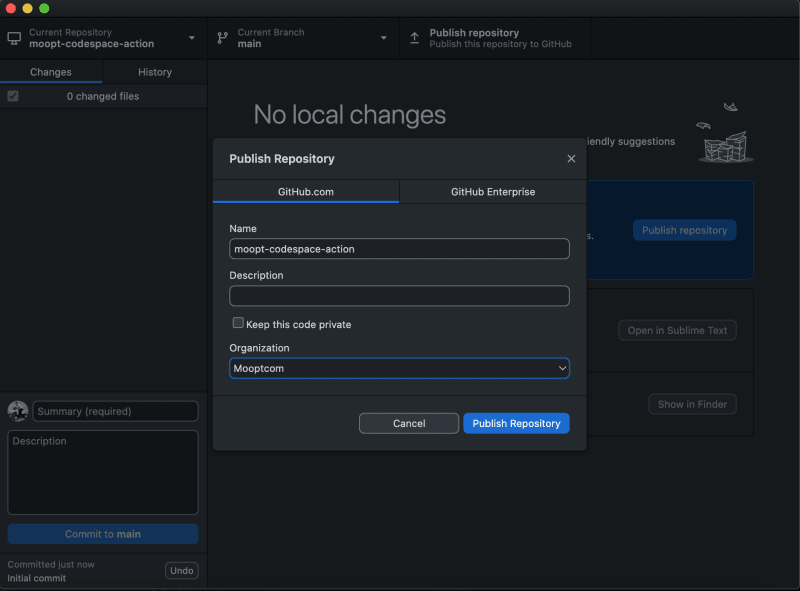
Used Github Desktop to add existing local repository.
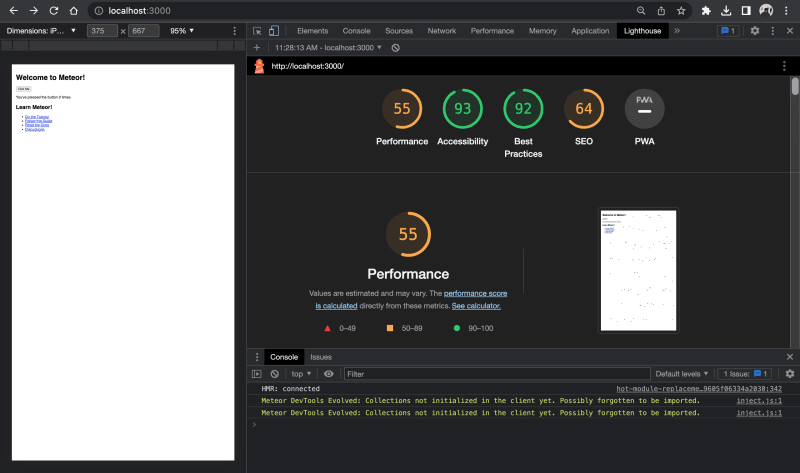
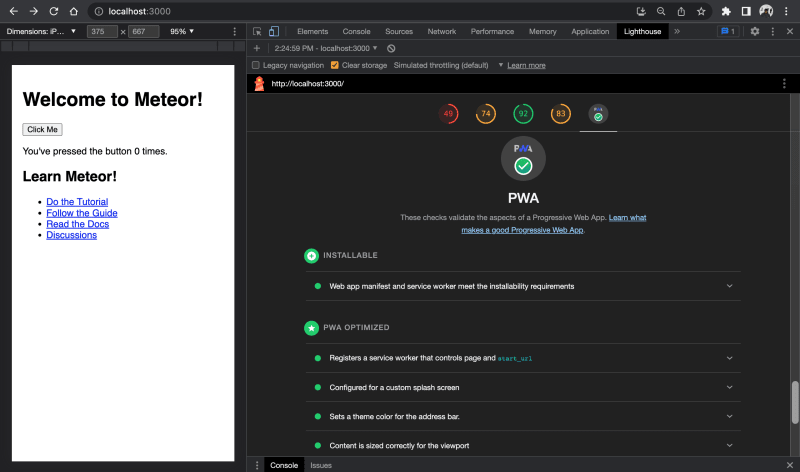
Progressive Web App (PWA)
Before
After
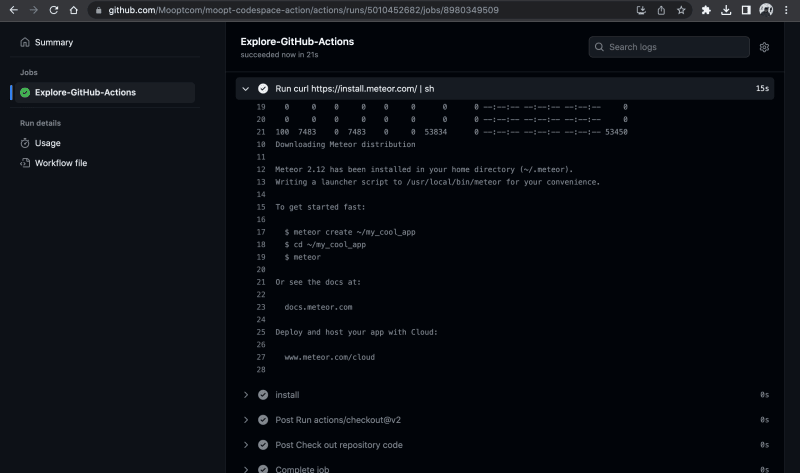
Github Actions
Github Actions is a combination of individual tasks, to define custom workflows that automated the entire development lifecycle, from code changes, testings to deployments.
To be continue...

Posted on May 19, 2023
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related

May 19, 2023