Progressive Web Apps For The Win

Juliano Pereira Lima
Posted on April 20, 2020
A palavra progresso , do latim “pro” = para frente + “ gressus” = passo , está intimamente ligada à tecnologia. Desde o ENIAC até os dispositivos móveis atuais, os componentes e sub-componentes das mais variadas tecnologias estão cada vez mais empoderados e independentes.
Isso não é diferente com os navegadores de internet. Os browsers estão cada vez mais robustos e funcionais. Por consequência dando mais poderes aos desenvolvedores e melhores experiências de utilização para os usuários.
Você já deve ter ouvido falar de PWA , Progressive Web App …ou “olha só, que aplicativo leve”. Vamos entender porque essas aplicações são progressistas em relação às aplicações web comuns.
Mas, afinal, o que são Progressive Web Apps ?
Progressive Web apps proporcionam experiências que até então eram exclusivas de aplicativos mobile/desktop como: instalação, funcionamento offline e notificações push.

Fundamentalmente um Progressive Web App é:
- Resiliente : Deve funcionar com conexões offline, seja provendo ao usuário uma experiência offline completamente funcional na aplicação, ou exibindo intencionalmente o aviso de inoperabilidade do aplicativo, diferente do cotidiano aviso offline em navegadores.
- Rápido : Responda rapidamente às interações do usuário sem delays. Assim como em um aplicativo nativo no celular ou desktop, a conexão com a internet não deve fazer diferença no tempo de abertura da página. Um PWA deve fornecer esse desempenho confiável, que é o que os usuários esperam de qualquer experiência instalada.
- Cativante : Deve proporcionar uma experiência imersiva, tela cheia, sem qualquer traço de navegação cotidiana dos navegadores, assim como um aplicativo mobile ou desktop.
Traduzindo esses princípios em um checklist com especificações técnicas:
- HTTPS é necessário.
- Paginas responsivas em dispositivos móveis como variados celulares e tablets.
- Ser cross-browser. Deve funcionar no Chrome, Edge, Firefox e Safari.
- Cada página deve ser acessível por uma URL.
- Carregamento rápido até no 3G.
De novo, a responsividade na aplicação é fundamental. Seja em dispositivos móveis ou aplicações desktop, ela deve estar presente.

Isso é a morte dos aplicativos nativos ?
NÃO , calma!
O negócio é que deve dizer que tecnologia precisa ser implementada , sempre. Vai depender do que o usuário precisa fazer, como vai fazer e quando vai fazer. Claro que ninguém vai reclamar se seu sistema for mobile friendly.
Inclusive, um PWA e um aplicativo não necessariamente se anulam. O Twitter, Outlook, Pinterest, dentre muitos outros possuem ambos, e tá tudo bem por lá.
Alguns cases de sucesso de grande empresas ao implementar um PWA:
- Aumentos de 370% e 843% de logins e novas inscrições respectivamente, em um ano no Pinterest
- Depois de implementar seu PWA, a taxa de conversão do AliExpress para novos usuários aumentou em 104%
- Engajamento de usuários que adicionaram o Trivago na sua home screen aumentou 150%
Como é por debaixo dos panos
Primeiramente, na sua aplicação web, deve existir um arquivo manifest.json. É um arquivo que possibilita ao desenvolvedor controlar como o aplicativo se mostrará ao usuário, como: nome, ícone, dimensões das imagens e cor. Segue abaixo um exemplo:
Outro personagem fundamental desse tipo de aplicação é o Servicer Worker . Se trata de um Javascript Worker, que executa em segundo plano na aplicação, separado da página web, lidando com notificações push ou interações com o usuário online ou offline.
Sendo um proxy, com um ciclo de vida totalmente separado da página web em si, ele possibilita ao desenvolvedor controle total sobre as requisições, podendo redirecionar para uma página estática em caso de ausência de conexão à internet, ou através de alguma informação registrada no banco de dados do navegador prover ao usuário alguma funcionalidade que normalmente não seria possível sem internet.

Há muitas manipulações de promises na utilização do serviceWorker, logo o conhecimento de Javascript é importante. Há muito conteúdo sobre isso, além de ferramentas robustas de gerenciamento offline da aplicação como o Workbox. Há também geradores de arquivos manifest.json, para facilitar o desenvolvimento.
Validando sua aplicação
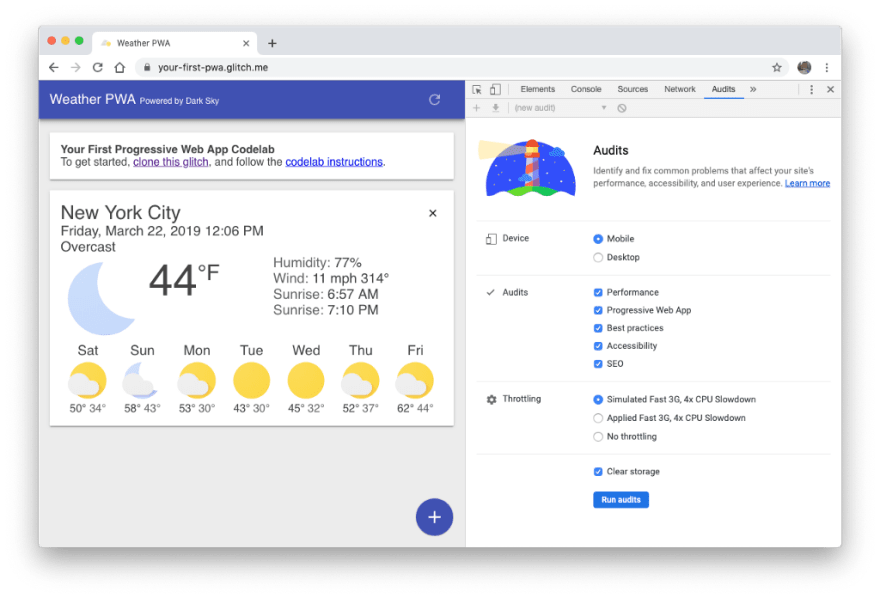
Para saber se está no caminho certo na implementação, o Google disponibiliza uma ferramenta open-source que inspeciona a qualidade da sua PWA chamado Lighthouse. Pode ser instalado facilmente como extensão do Google Chrome. Você pode até usar o Lighthouse em sistemas de integração contínua para capturar regressões.
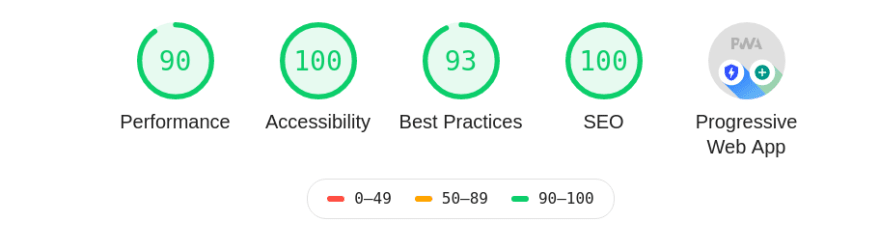
Ao final de sua análise o Lighthouse avalia importantes aspectos da aplicação como performance, acessibilidade e melhores práticas de implementação.
Esse é o resultado que precisa ser buscado :
Dependendo do tamanho da aplicação, a transformação para PWA pode ser um verdadeiro rebranding. Vale muito a pena ponderar isso para não causar refatorações absurdas sem necessidade imediata. Por outro lado, nem sempre é necessário ter um aplicativo nativo. O Trade-Off deve ser analisado com cautela.
Fato é que Progressive Web Apps enriquecem a experiência do usuário e a qualidade do produto, sendo um concorrente direto aos aplicativos nativos, saindo muito na frente de sistemas Web que ainda estão limitados a navegação em computadores.
Bora implementar ?
Links Importantes
Curso de Progressive Web Apps no Google Codelabs
Portal com vários Progressive Web Apps
Portal atualizado em tempo real com cases de sucesso com Progressive Web Apps

Posted on April 20, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.