Spreading out the Spread Operator

JSteigner
Posted on July 6, 2020

Hello! Today I'm going to tackle the concept of the spread operator in JavaScript. If you are new to JavaScript and not familiar with the ES6 syntax you may have noticed a '...' in some code you have come across and wondered what the heck is that! Well fear no more! Hopefully I can help demystify this operator for you. 🐱👤
The spread operator, also known as spread syntax, was introduced to JavaScript in 2015 with the EcmaScript revisions commonly known as ES6. According to MDN "Spread syntax allows an iterable such as an array expression or string to be expanded in places where zero or more arguments (for function calls) or elements (for array literals) are expected, or an object expression to be expanded in places where zero or more key-value pairs (for object literals) are expected." The spread operator basically spreads out the contents of a collection into a list of arguments which can then be manipulated in different ways.
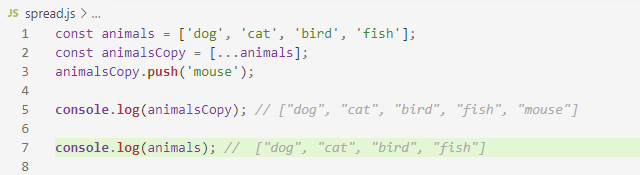
There are lots of different ways that this becomes useful. One way is it allows you to easily make a copy of an array or object. Since the spread operator spreads out the contents of a collection into a list of arguments we can then easily put them back into a 'new' collection. This is easily done by preceding what you want to copy with '...'. Lets look at a simple example:
Here I first created a simple array. Then I copied it using the spread syntax. When I log to the console my copied array, you can see that it contains the same values as the first. When I check if they are equal I get false returned. This is very important because quite often in JavaScript we want to make copies of collections and not mutate the original data. Due to copy by reference, if we did not make a copy of the first array then we would be altering the original array when we make any changes to the second one. Lets see this in action:
Here I added to my copy array and you can see that when I log the original array, it's values remain unaltered. Now let's see what happens if I didn't make a copy:
Now when I add to my copy array, the value is also added to the original array therefore mutating it. This can lead to unintended consequences and the spread operator can ensure this won't happen! .Slice() is nice but spread wins the bread!😎
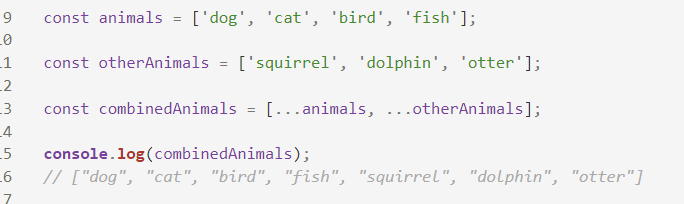
Another helpful way to use the spread operator is to combine two or more arrays. Instead of using the .concat method just prefix the array with '...'. Check it out:
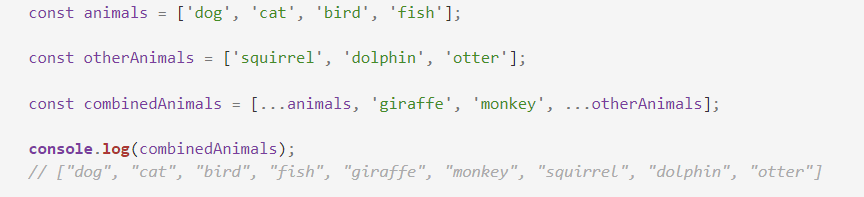
Here I'm still using the animals array but this time I also made an otherAnimals array. To combine them I just used the spread operator within an array literal and voila! Now I've got a whole new array that contains both of their values, easy peasy! You can also add other items in addition to combining two or more arrays. Why .concat() when you can just spread! 🐱🏍
One thing to be wary of when using this technique is that the spread operator will only make a shallow copy. According to Dr. Derek Austin from his blog "How to use the spread operator (…) in JavaScript": "the spread operator only copies the first level with a new reference, but the deeper values are still linked together." So if you are trying to make a copy of a nested array, only the top level will be copied and the deeper levels will still be connected via value by reference.
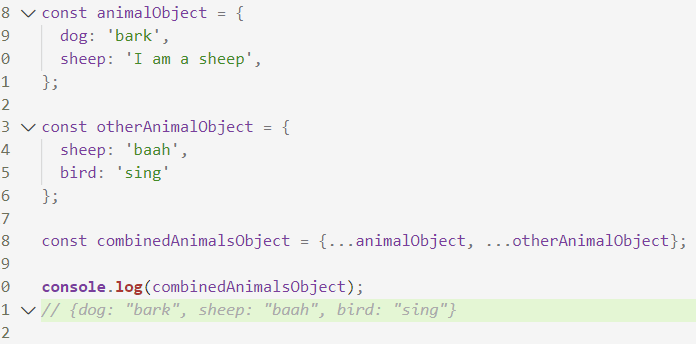
This copying technique also works with objects. You can combine two or more objects using the spread syntax just like how we did with arrays. This is very similar to using Object.assign().
Another thing to watch out for when using this technique with objects is, which Dr. Derek Austin points out in the same blog referenced earlier, "any properties whose names conflict will be lost." If this occurs, the first object's property value will be replaced by the second object's value.
Here you can see when I log combinedAnimalsObject, the property value for sheep gets replaced with "baah".
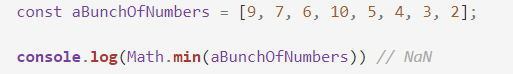
One more helpful tool the spread operator brings to the table is according to Brandon Morelli from his blog "JavaScript ES6— The Spread Syntax (…)" when you use the "built in math object" which "allows us to do some fun math calculations." These methods require individual parameters as arguments so needing to use an array becomes a problem. Using the spread operator alleviates this situation! .Apply() is fly but spread is better!!! ✨✨✨
Without using the spread syntax we get nasty NaN 😢.
In conclusion the spread operator is a very simple, useful tool! It can be used to make shallow copies of collections and to combine arrays or objects with ease. It's also helpful when you have an array you want to use as a function argument but your function only takes individually listed parameters. I hope this helps! Thanks for reading!

Posted on July 6, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.