Josh Vincent
Posted on March 17, 2021
Part 2
Okay great now we have data streaming into our DynamoDB table, but how do we use it? What if we want to allow other people to have access to this same data, Maybe for the front end of an application just to display the latest prices.
AppSync.
This is where app sync comes in. We want to be able to have users search this table to get the most up-to-date prices.
Back to VScode we go...
Now we run amplify add api
amplify add api
? Please select from one of the below mentioned services: GraphQL
? Provide API name: marketdataapi
? Choose the default authorization type for the API API key
? Enter a description for the API key: thisisatestapikeyformarketdata
? After how many days from now the API key should expire (1-365): 30
? Do you want to configure advanced settings for the GraphQL API No, I am done.
? Do you have an annotated GraphQL schema? No
? Choose a schema template: Single object with fields (e.g., “Todo” with ID, name, description)
? Do you want to edit the schema now? Yes
Now you should have a file named schema.graphql open, it will first look like this.
type Todo @model {
id: ID!
name: String!
description: String
}
Now we update it to contain our table schema.
type Company @model {
id: ID!
symbol: String
name: String
price: String
daily_change: String
yearly_change: String
marketcap: String
timestamp: String
}
This time it will create our API and also create a new folder called graphql with some queries subscriptions and mutations inside.
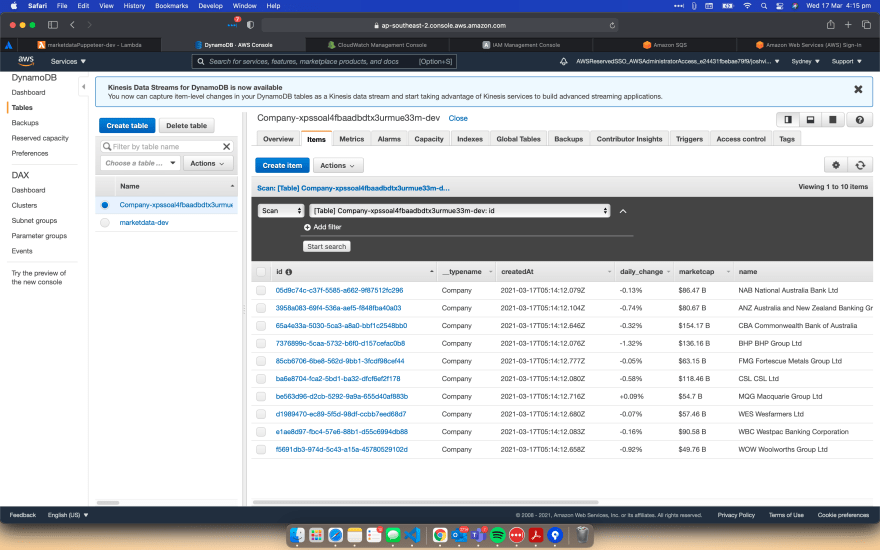
To test this is working let's login to the console and create an entry in our newly created table.
Amplify appends a string to the end so this table will look different from the last one.
Open up the app sync console.
Let's change the Explorer from query to Mutation & click the + button.
You should now see 3 options
createCompany
deleteCompany
updateCompany
Enter this in a new mutation
mutation MyMutation {
createCompany(
input: {
daily_change: "10%"
id: "123"
marketcap: "145 B"
name: "MarketData Company"
price: "$8.00"
symbol: "MDC"
timestamp: "2021-03-16T08:55:21.827Z"
yearly_change: "300%"
}
) {
createdAt
id
daily_change
marketcap
name
price
symbol
timestamp
updatedAt
yearly_change
}
}
Click run and you should see the following JSON returned.
{
"data": {
"createCompany": {
"createdAt": "2021-03-17T04:37:21.519Z",
"id": "123",
"daily_change": "10%",
"marketcap": "145 B",
"name": "MarketData Company",
"price": "$8.00",
"symbol": "MDC",
"timestamp": "2021-03-16T08:55:21.827Z",
"updatedAt": "2021-03-17T04:37:21.519Z",
"yearly_change": "300%"
}
}
}
Now your DynamoDB table should have 1 new entry.
To do a get entry all you need to do is query getCompany(id: "123") which will return the record just created.
or listCompanys which will return a list of all the companies in the table.
Now we have a few other fields and we will need to switch our lambda function over to write to our new table.
{
"__typename": "Company",
"createdAt": "2021-03-17T04:37:21.519Z",
"updatedAt": "2021-03-17T04:37:21.519Z"
}
these are the 3 fields that are excluded from our other lambda-only table lets update our other function and include them now.
Now we open amplify/backend/function/addMarketDatatoDb/src/index.js
and update the Table and Item
TableName: "Company-xpssoal4fbaadbdtx3urmue33m-dev", // UPDATE THIS WITH THE ACTUAL NAME OF THE FORM TABLE ENV VAR (set by Amplify CLI)
Item: {
"__typename": "Company",
"createdAt": timestamp,
"updatedAt": timestamp,
id: context.awsRequestId,
timestamp: timestamp,
...parsedBody,
},
run amplify push once again to update our lambda function
amplify push --y
Now our functions should be updated we have to update our function to allow access to DynamoDB go to the IAM role that is created and grant it access to DynamoDB or if you would like to lock it down just include the ARN and dynamodb:putItem, let's have a look
Open Lambda again go to test and Invoke our marketdataPuppeteer-dev function again.
Now check your Company table you should have 10 new entries!
Great that is all working now let's run our list items query in AppSync
Run in the console window
query MyQuery {
listCompanys {
items {
id
createdAt
daily_change
marketcap
name
price
symbol
timestamp
updatedAt
yearly_change
}
}
}
You should get a json list back of all the items from the table now!
{
"data": {
"listCompanys": {
"items": [
{
"id": "85cb6706-6be8-562d-9bb1-3fcdf98cef44",
"createdAt": "2021-03-17T05:14:12.777Z",
"daily_change": "-0.05%",
"marketcap": "$63.15 B",
"name": "FMG Fortescue Metals Group Ltd",
"price": "$20.51",
"symbol": "FMG",
"timestamp": "2021-03-17T05:14:12.777Z",
"updatedAt": "2021-03-17T05:14:12.777Z",
"yearly_change": "+91.86%"
},
{
"id": "65a4e33a-5030-5ca3-a8a0-bbf1c2548bb0",
"createdAt": "2021-03-17T05:14:12.646Z",
"daily_change": "-0.32%",
"marketcap": "$154.17 B",
"name": "CBA Commonwealth Bank of Australia",
"price": "$86.90",
"symbol": "CBA",
"timestamp": "2021-03-17T05:14:12.646Z",
"updatedAt": "2021-03-17T05:14:12.646Z",
"yearly_change": "+28.47%"
},
etc...
]
}
}
}
Now we are able to get data via Appsync, the backend is done and all set up to be used from a front end.

Posted on March 17, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.