
JkImExploring
Posted on December 4, 2019

Today's a coding post day! One thing I want to do in 2020 is to start one coding post a week so if there's anything you want to learn about let me know!
I cam across the concept of CSS variables quite a while ago and it was a game changer. Utilizing this concept makes massive (and minor) color scheme changes.... which I do quite a bit.
In order to start playing around with CSS variables back in September I decided to take my memory game project from my Nanodegree course and switch over the colors to utilize CSS variables. The code examples following will be taken from that but the Github for it is here and the photo of what it looks like is the feature image.
What are CSS variables?
CSS variables are a way to create consistency between all of the colors. It makes it easier to change the color scheme at one time instead of going through and making sure you don't miss any of the CSS colors.
So far I have only played around with using CSS variables when it comes to colors. But you can use it for so much more. I've seen them used for paddings or margins as well.
How do you create a CSS variable?
For some reason I had this assumption that CSS variables would be difficult to learn or somehow that they would be more complex than necessary. I was surprised when I found out how easy it was.
Basically create the :root psuedo-class so the variables are applied to the entire project. Then simply type --variablename: whatever the color/size/whatever it is you want.
How do you implement a CSS variable?
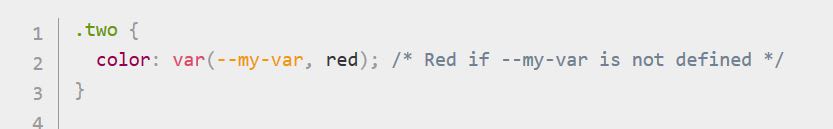
I had been expecting it to be similar to variables in JavaScript where you just type it in. Nope. Now for CSS you have to write that it's a variable. Luckily, it's not a super long code that has to be implemented. This is the same whether you're using it for colors, margins or anything else.
Are there any down sides?
Yes actually! Internet Explorer doesn't support them. Are any of us surprised? Nope. So the way around this to add it after the variables. But IE... please get it together.
 Taken from Mozilla documentation.
Taken from Mozilla documentation.
Have you used CSS variables before? Let me know if you have any questions!
View original article here: https://jkimexploring.wordpress.com/2019/12/04/blogmas-what-are-css-variables

Posted on December 4, 2019
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.


