Deploying an exiting VUE App on Netlify

Jesus Gilbert
Posted on November 1, 2019
In this tutorial I will show you how to make a deployment of your VUE app in Netifly so you can test or share it.
Step 1: Create a VUE app
You must have knowledge of how to use NPM or YARN since we will use the build and DIST folder to configure Netifly. I will assume that you already have an app created.
Step 2: Push your app to GitHub, GitLab Or Bitbucket
For this example I will use GitHub
Create an account or authenticate with GitHub on Netlify.
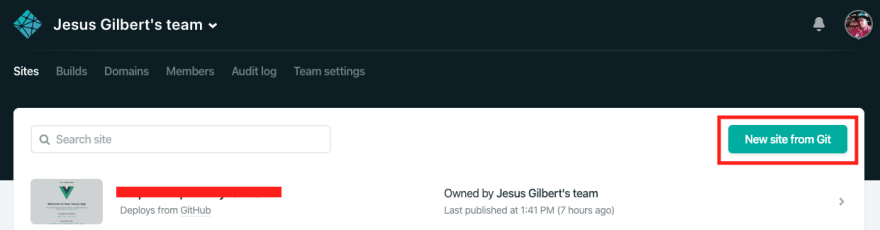
Click on “New site from Git on Netifly”.
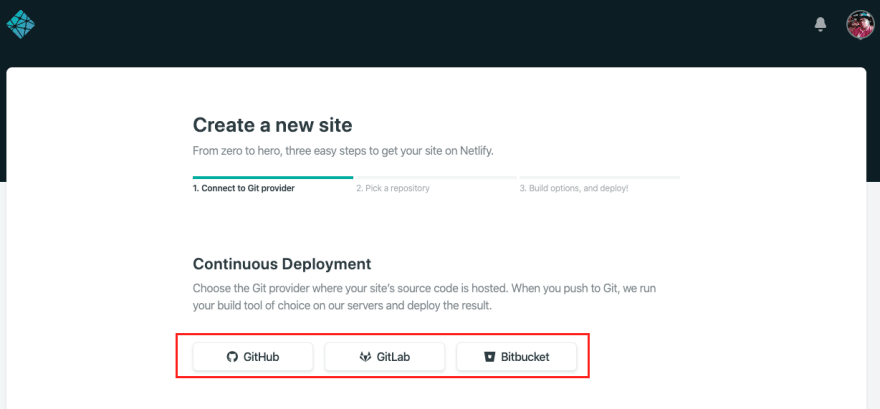
Select GitHub or your favorite.
Then you will have to choose the repository (s) so that they have
permission to be visible on Netifly.
Next you will have to choose the branch you want to publish and define
the command to build and the publication folder as specified in the
first step and click on “Deploy Site”.
Also, you will see the first step is running “Deploying site”, if you
want to see the terminal click on it.
When this finish the next step is “set up a custom domain” if you want!.
Finally, you can see at the top the self-generated name of your app and
the site for testing.
Ready your app is flying on Netifly

Posted on November 1, 2019
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.