Setting up VS Code to work with InterSystems technologies

Maria Gladkova
Posted on April 26, 2023
Hi all! In this article I would like to review those VS Code extensions which I use myself to work with InterSystems and which make my work much more convenient. I am sure this article will be useful for those who are just starting their journey to learn InterSystems technologies. However, I also hope that this article could be useful for experienced developers with many years of experience and open up new possibilities for them when using VS Code for development.
I recommend that everyone who works with InterSystems has these extensions installed and in this article I will show how to use some of them.
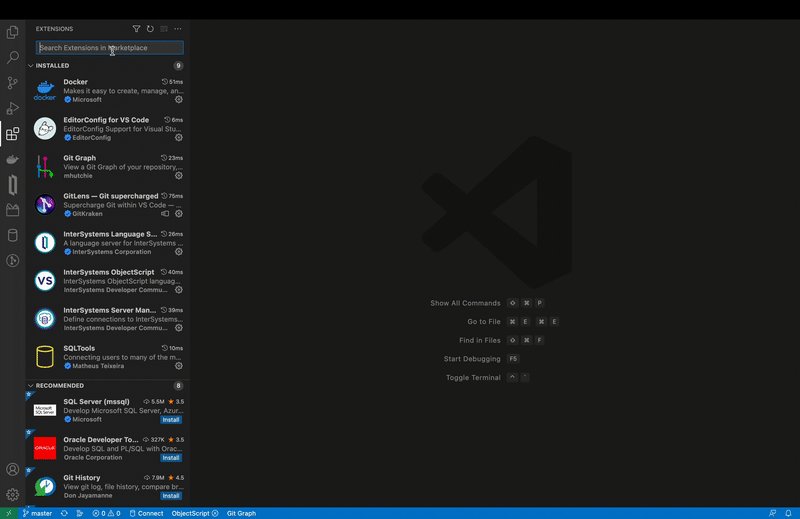
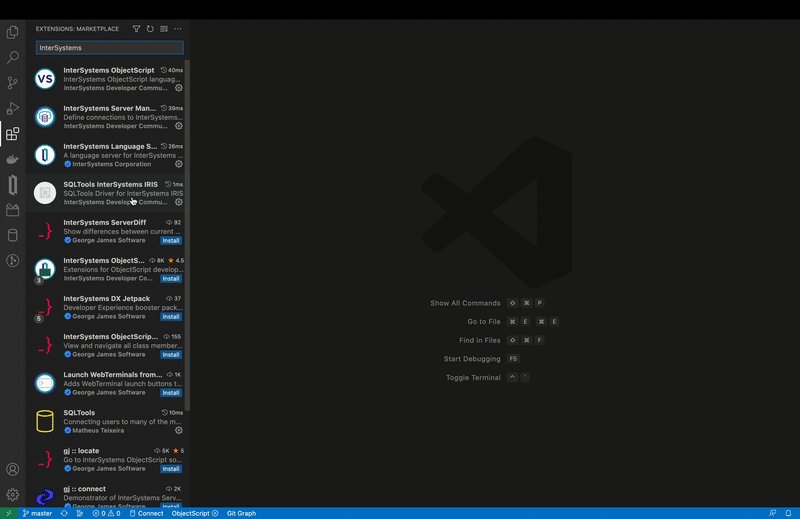
You can read more about the functionality and use of each extension in the Extensions section of VS Code, there you can also download, update and uninstall extensions:
After installation, extension icons appear on the side or at the bottom of the code editor.
Mandatory extensions
I think it makes sense to start our journey with those basic extensions, without which working with InterSystems in VS Code becomes impossible.
The InterSystems Server Manager Extension for VS Code assists in specifying server connections.
The InterSystems ObjectScript Extension for VS Code assists in writing and compiling code files.
The InterSystems Language Server Extension for VS Code provides a language server implementation for ObjectScript, enabling coloring, code completion, linting, and more.
Together, these extensions provide developers with a streamlined way of creating, testing, and deploying full-stack applications built on InterSystems.
Additional extensions
In addition to the basic necessary extensions, VS Code offers many other extensions. You can write code without them, but using them makes development more efficient when using any technology stack, including InterSystems technologies. I will describe a few which seem to me to be a must-have.
The Docker extension makes the management of dockerised projects a little easier. You can automatically generate a Dockerfile for projects, run images and manage running containers.
SQLTools Driver for InterSystems IRIS and SqlTools - are two very handy extensions that work together. Using them, you can create and execute the database SQL queries in VS Code without having to go into the management portal and perform sql queries to interact with the table contents there.
Today, it's hard to imagine developing a project without using version control. Most often this is Git, and Visual Studio Code has minimal support for it right out of the box. But if that's not enough for you, check out the next two extensions:
Git Graph - shows branches and their status schematically. This is useful in situations where you need to quickly understand the status of branches, e.g. when they merge.
Git Lens - allows you to see the history of changes to the highlighted line and its author.
It is indispensable for teamwork!
EditorConfig - an extension to improve code appearance, requires writing .editorconfig file, in which you can specify any code formatting settings. It's important to note that by default such functionality can be implemented by InterSystems Language Server extension for VS Code, to apply standard ObjectScript code formatting in VS Code you need to use key combination: Windows - [Shift + Alt + F], Mac - [Shift + Option + F], Ubuntu - [Ctrl + Shift + I]. But when using .editorconfig file you can specify your own code formatting for different files within the project.
In this article, I've only looked at the extensions I've used myself. I would be grateful if you could take the time to write in the comments what else can be used to make development more convenient. Then this article will become even more useful!

Posted on April 26, 2023
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.