A fine Firefox feature

Ingo Steinke, web developer
Posted on February 1, 2022

I have been using Firefox for about 10 years, a happy early adopter after Microsoft planned to make Internet Explorer software to pay for. Long ago, and currently using Vivaldi as my default browser, it took me some time to discover a strange phenomenon.
Let's not call it a bug, after Mozilla support and askubuntu seem to insist that it's rather a feature: using Ubuntu Linux (20.0.3 LTS) and Budgie Desktop on my Tuxedo Infinitybook, Firefox makes an auto-adjustment to the device pixel ratio that makes all web content appear a little bit too small.
Firefox failed at its device pixel detection
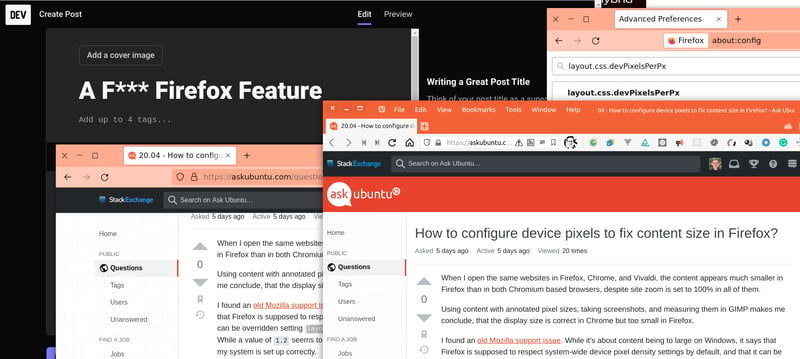
First noticed when working on a web project and comparing our prototypes with the original graphic designs. Figma is a useful tool, but still, it does not display every measurement and every distance like web browser developer tools do, so I made a screenshot to measure the missing values in my image editor.
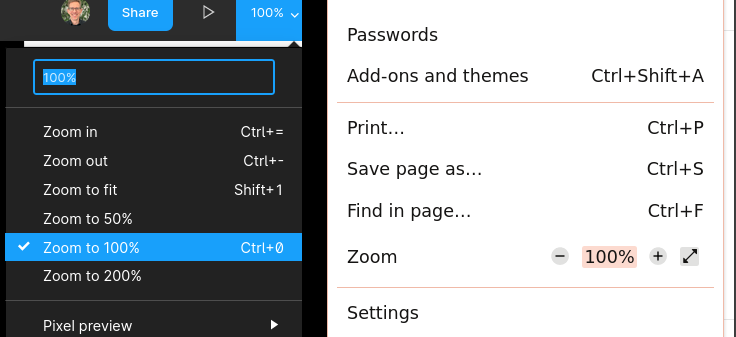
100% zoom settings in Firefox and Figma
Although both the site zoom and the zoom factor inside the Figma web app were set to 100%, the measured pixel sizes were surprisingly small, deviating from expected values that would have been consistent with other parts of the design system.
A cross-check with annotated measurements showed a systemic mismatch. Every size on the screenshot from Figma in Firefox was too small. Another cross-check using Vivaldi (a web browser based on Chromium) proved that my problem only occurred in Firefox.
How to solve the problem?
Apart from using a Chromium-based browser and adding the useful dimensions extension, we can also adjust Firefox to show websites in a pixel-perfect resolution.
What convinced me that this is not a bug in Firefox was the simple fact, that I don't have to file a bug report in bugzilla if it's considered a feature. 😉
I also agree that tweaking my browser contains my fiddling to a single piece of software, so I don't risk to compromise other browsers and applications that don't show the same --bug-- behaviour.
How to adjust device pixels in Firefox, step by step:
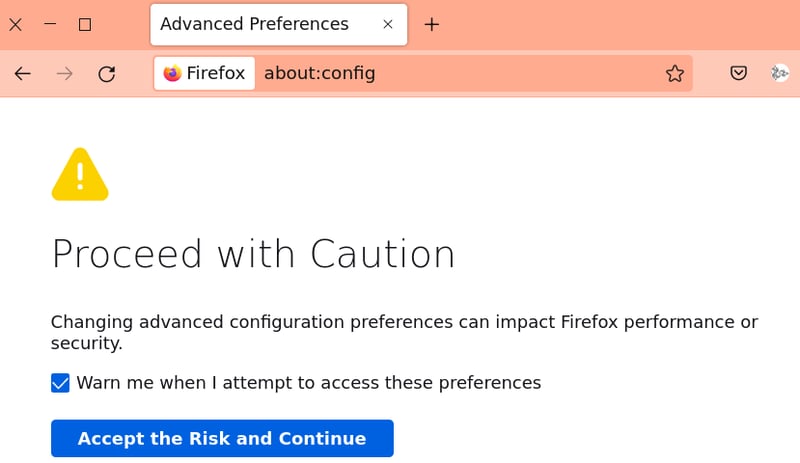
- Open
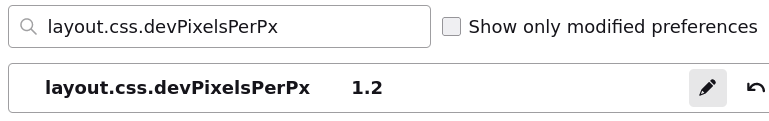
about:config Search for
layout.css.devPixelsPerPxTry and enter a value that might work for you (see details and examples below)
Confirm your selection using the save button with the blue check mark icon.
(To revert your custom setting to the default value, click on the revert button with the rounded arrow pointing to the left side.)
How to find a value that might work for you:
-
-1automatic detection (default) -
1.0(default result of automatic detection) -
1.2the value that fixed the problem on my device -
...try any other value until you're set
Closing thoughts
and don't forget: if it ain't broke, don't fix it (noli figere quod non fractum).
P.S. This post intentionally does not try to summarize its content in the headline, but rather make it a "click bait" title to provoke curiosity. Let's see if this makes any difference to my former tendency towards expressive titles like you would use in a bug report or feature request.
P.P.S. If you prefer matter-of-fact content with educational value for a greater audience, check my other articles. You might fancy my little series "What's next in CSS".

Posted on February 1, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.