Infrasity Learning
Posted on February 29, 2024

Introduction
How do you develop a scalable application using Next.js and deploy it effortlessly while ensuring it reaches and resonates with a global developer audience?
In this Next js tutorial, we’ll share exactly how we built an application with an industry-level tech stack incorporating Next.js and deployed it almost effortlessly using Devzero’s cloud-based offerings without leaving our native local terminal.
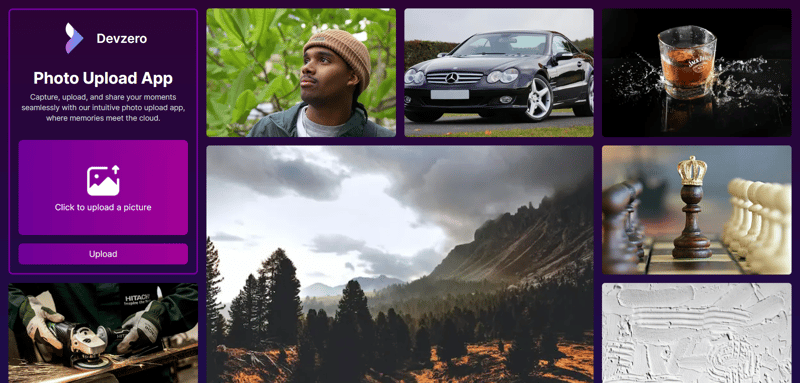
Our Photo Upload App is built with React and Next.js and supported by PostgreSQL and Docker for seamless deployment. This app is about more than just uploading and managing photos. It showcases how to use modern technologies to build fast, reliable, and scalable applications. It's entirely possible to move quickly without compromising on performance, security, or accessibility. Let’s see how.
Making a step-by-step tutorial would be repetitive, and since we’ve already built the app, feel free to fork the GitHub Repository and get started!
Tech-Stack and Requirements
Leveraging a tech stack that ensures optimal performance and developer experience, at its core, we have PostgreSQL, which offers a reliable and efficient database solution ideal for efficiently managing complex data operations. Next js, a React framework that facilitates rapid, scalable development with its server-side rendering, powers the seamless integration of frontend and backend. Complementing this is Tailwind CSS, which enables quick and responsive design with a utility-first approach, intuitive and engaging from a user's perspective.
So, in a nutshell, we have:-
- Database: PostgreSQL
- Backend + Frontend: Next.js
- Styling: TailwindCSS
Why Tailwind CSS?
Tailwind CSS is a utility-first CSS framework packed with classes like flex, pt-4, text-center, and rotate-90 that can be used to build any design directly in your markup.
Utility classes help you work within the constraints of a system instead of littering your stylesheets with arbitrary values. They make it easy to be consistent with color choices, spacing, typography, shadows, and everything else that makes up a well-engineered design system.
Tailwind is so low-level it never encourages you to design the same site twice. Even with the same color palette and sizing scale, building the same component with a completely different look in the next project is easy.
Why Next.js?
In the Next JS vs React tussle, Next.js solves all the problems above. But more importantly, it puts you and your team in the pit of success when building React applications.
Next js 13 (which was the stable version so far) aims to have best-in-class developer experience and many built-in features, such as:
- An intuitive page-based routing system (with support for dynamic routes)
- Next js supports Pre-rendering, static generation (SSG), and server-side rendering (SSR) per page.
- Automatic code splitting for faster page loads
- Client-side routing with optimized prefetching
- Built-in CSS and Sass support and support for any CSS-in-JS library
- Development environment with Fast Refresh support
- API routes to build API endpoints with Serverless Functions
- Fully extendable
Getting Started with Next.js
To start, refer to the comprehensive Next js documentation, which dives into great detail so you can quickly begin building full-stack apps on their framework.
Link: https://nextjs.org/docs/getting-started/installation
Hello World
After you’ve installed Next.js, just to check whether everything is working fine, let’s start by writing the classic Hello World program. We will create a sample Next js app by running the create next app command:
npx create-next-app@latest hello-world
cd hello-world
This command creates a new folder called hello-world. This folder contains a boilerplate Next.js project. The CLI will prompt you to select options like Next js app router or Next js typescript.
Run the following command to start the development server:
npm run dev
Now, open your browser. Go to http://localhost:3000. You'll see the Next.js welcome page. Something just like this:
Make a Change
Open the app/page.js (or TypeScript, if you selected that option) file in a text editor. Select all to delete the current contents of the file and paste the following code:
export default function Page() {
return (
<p>Hello, World!</p>)}
Save the file. Your browser updates instantly. This is Fast Refresh in action. It updates the browser as you save files, with no server reload needed.
You've now created a new Next.js app, updated it, and seen Fast Refresh in action. This helps you see changes instantly, making development faster and easier. For projects with even better functionality or a deep dive into the features Next js offers, visit the Nextjs GitHub page or the Next js documentation.
Who We Are, and When Do We Come Into The Picture?
We at Infrasity specialize in crafting tech content that informs and drives a ~20% increase in traffic and developer sign-ups. Our content, tailored for developers and infrastructure engineers, is strategically distributed across platforms like Dev.to, Medium, and Stack Overflow, ensuring maximum reach. We deal in content & (Go-To-Marketing)GTM strategies for companies like infrastructure management, API, DevX, and Dev Tools. We’ve helped some of the world’s best infrastructure companies like Scalr, Env0, Terrateam, Terramate, Devzero, Kubiya, and Firefly.ai, just to name a few, with tech content marketing.
Our role as your extended Developer Relations (DevRel) team means we're not just tech content creators; we're advocates for your product, engaging with the developer community, answering questions, and providing insights that position your brand as a thought leader and trusted solution provider.
About Devzero and How We Achieved a Frictionless Deployment Experience?
We deployed our application using Devzero.
Navigating the modern cloud ecosystem can take time and effort for developers. With over 290 services offered by AWS alone and countless others by providers like Google Cloud Platform and Azure, the sheer volume of options can be overwhelming. Each service comes with its configurations, integrations, and management tasks. The list is seemingly endless, from setting up and securing virtual machines and managing Kubernetes clusters to configuring network access controls and dealing with the intricacies of serverless architectures. Add to this the complexity of ensuring high availability, scaling resources on demand, and optimizing costs, and you've got a recipe for frustration.
Devzero comes in and strips away all those layers of complexity. Giving developers an always-ready true production symmetry so they can focus on coding, testing, and pushing to production. Everything is handled in the background; whether your application needs to be deployed on AWS, Google Cloud Platform, or any other primary cloud provider. You interact with a simulation in your terminal, directly connected to the deployed infrastructure. With DevZero, the engineer can get a preview environment that’s exactly like the production-symmetric environment in which the engineer built their changes. This makes it much easier to review the code before approving or requesting changes.
For example, if you build an app for production or for internal employee use, you will deploy it on an EC2, ECS, or Kubernetes cluster. Devzero handles infrastructure abstraction for you by deploying it using a Kubernetes cluster, and you just have to interact with its simulation in your local native terminal.
How to run the app locally?
Dependencies:
Make sure you have Docker v24.0.1 or greater installed.
Clone the repository:
git clone https://github.com/devzero-inc/photo-upload-app.git
cd photo-upload-app
docker compose up
Run the commands(make sure your Docker Daemon is running)
You will see the app running on localhost:3000. Feel free to interact with the UI.
Here’s how you can run the Next.js app locally, which will give you a taste of our build using Devzero’s deployment offering.
Steps for running the app locally, without cloning the source code files and dependencies on any system, irrespective of any dependency. Just to make the process entirely transparent, Devzero deploys your app on a Kubernetes cluster. Handling all the infrastructure abstraction for you, so you just need to interact with a simulation of it on your local terminal:-
- Head over to Devzero’s Reset Onboarding Page.
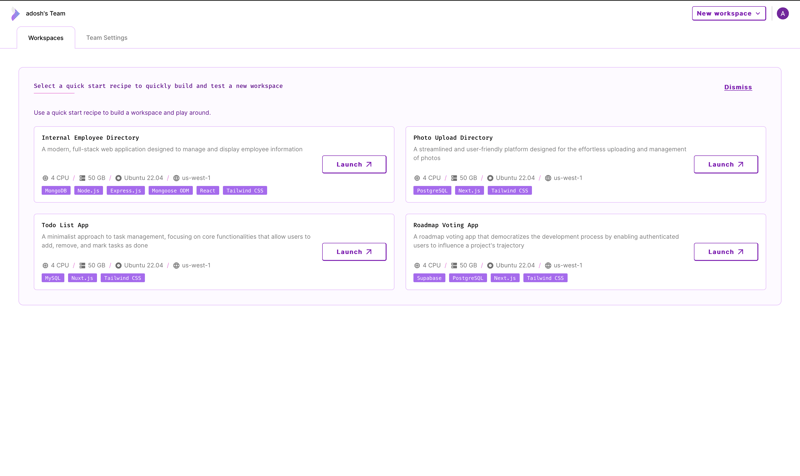
- Once you’ve created an account, Devzero will furnish you with two options: either to add your repository link so Devzero can do the build for you, or you can have a flavor of it by using the listed demo-recipe libraries that we’ve created for them.
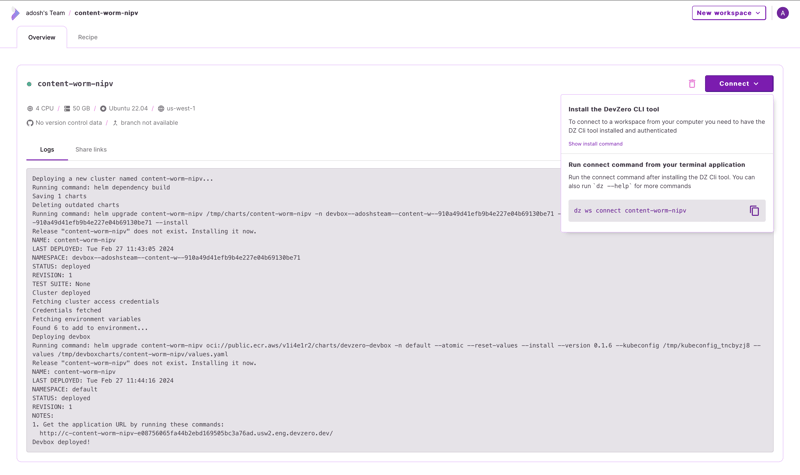
In this case, click on the ‘Launch’ button. The build will start, and in a few minutes, you can connect to the app locally from the comfort of your machine’s native terminal. You can do this once you see Devbox deployed in the logs section.
You will be able to select the Connect Dropdown. Running the first command from the dropdown will enable you to install Devzero’s CLI tool.
curl -fsSL https://api.devzero.dev/backend/v0/cli/install-script | sh
Hit this command in your machine’s terminal.
Run the second connection command, which, in our case, is:
dz ws connect content-worm-nipv
The command prefix dz ws connect common for all developers at all instances, but the latter of the string will be unique for all. Once you’ve run the connection command, run the following:
dz ws code content-worm-nipv (for opening the virtual machine in vs code)
Now, running docker compose up will let you host it locally, and you can view and interact with the UI on localhost:3000
_If you have gotten this far into the blog, give yourself a pat on the back because, guess what? You’re awesome. This is just the starting point. Please don’t keep this to yourself. Consider sharing it with fellow developers if you think it can help.
_
For more such content, including Kickstarter guides, in-depth technical blogs, and the latest updates on cutting-edge technology in infrastructure, deployment, scalability, and more, follow Infrasity.
Thanks For Your Time.
Written and Published by
Pratham Sikka
Full-Stack Developer @Infrasity

Posted on February 29, 2024
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.