Enhance Your Productivity with Code-Snippets in VSCode

Hassan Suhaib
Posted on July 31, 2023

I've been using a lot of Python27 recently and since there's no f-strings in it, I have to write a lot of code like this for debugging:
logging.info("This variable: {}".format(variable))
which I really hate.
Using Code Snippets has really been helpful in this regard since I can just type any letter combination that I have configured and get a boilerplate of what I want to code.
E.g. on typing plog I get:
logging.info('${1:placeholder}: {}'.format(${1:placeholder}))
and if I start typing after pressing enter, the placeholder 1:placeholder gets replaced with whatever I typed. Since in this example there are two placeholders, pressing enter will replace them both simulataneously.
If you have set a placeholder like 2:placeholder then you can just hit tab after you're done replacing 1:placeholder so that you can edit 2:placeholder.
Here's how you can do it in VSCode.
Open VSCode and press ctrl + shift + P. Type "Snippet: Configure Code Snippets" and hit enter.
Select a language (I'll select Python).
Then add snippets like so. Notice that each new line is a new entry in the body array.
Save the file.
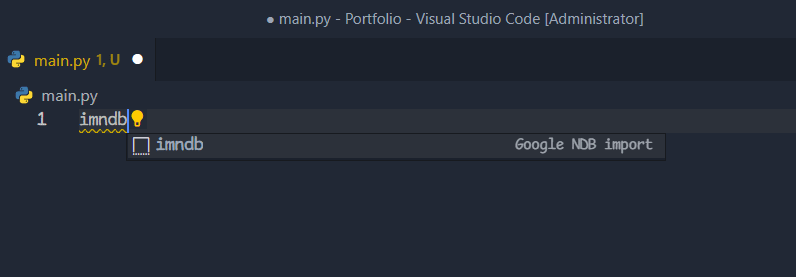
Now let's say I type imndb
and press enter, it gets replaced with my saved code snippet.
Hope this was helpful in improving your workflow. Feel free to drop a comment and share with your friends.

Posted on July 31, 2023
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.