Easy Icons using iconify.design

Harish Soni
Posted on January 30, 2024
As long as we are building a UI Components in any framework we come across situations where we need the icons to get the interest of the user, but we get stuck on choosing which library or which tool to use.
Here comes https://iconify.design/ which is far better then every icon package I have used, it is ok to use the icons from the design pattern installed eg: MUI, ANTD etc. But when there is a need of creating your own custom components with the icons you can take the iconify as your primary choice, because it is::
- Easy to setup
- Easy to use
- Light weight component
- You can get the ready to use Source code
- TypeScript Supported
I have been using the Icons from https://iconify.design/ in almost every project I have worked on.
Installation
Super easy,
if you use npm:
npm install --save-dev @iconify/react
if you use yarn
yarn add --dev @iconify/react
Importing
import { Icon } from '@iconify/react';
Usage
import React from 'react';
import { Icon } from '@iconify/react';
export default function App() {
return (
<div>
<div className="light-blue-block">
<Icon style={{ fontSize: '54px' }} icon="mdi:user" />
</div>
</div>
);
}
You can modify anything you want using the style or className props.
Advantages
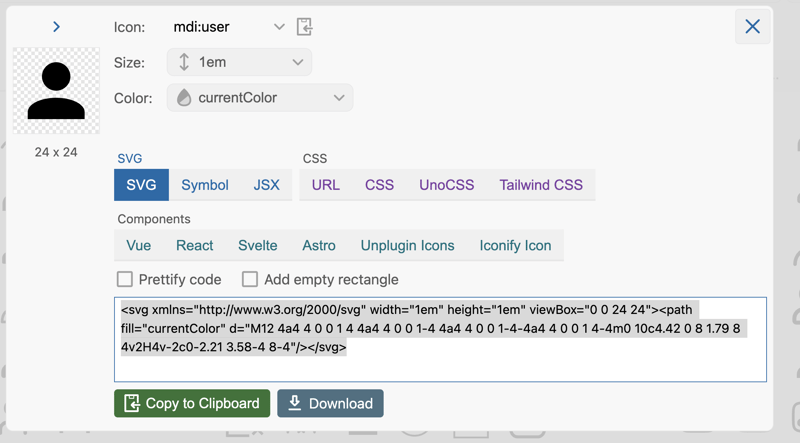
Even if you don't want to install the package, there is the SVG Code of the icon which you can use directly in your component
You can even modify this SVG Image according to your need.
import React from "react";
export default function App() {
return (
<div>
<div className="light-blue-block">
<svg
xmlns="http://www.w3.org/2000/svg"
width="10em"
height="10em"
viewBox="0 0 24 24"
>
<path
fill="gray"
d="M12 4a4 4 0 0 1 4 4a4 4 0 0
1-4 4a4 4 0 0 1-4-4a4
4 0 0 1 4-4m0 10c4.42 0 8
1.79 8 4v2H4v-2c0-2.21
3.58-4 8-4"
/>
</svg>{" "}
</div>
</div>
);
}
You can get the icons from here: https://icon-sets.iconify.design/
Thanks if you read till here, let me which sets of icons you have used in your code?
If you like this and starting to use https://iconify.design/ then give a heads up.

Posted on January 30, 2024
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.