Flutter Web: Google Maps

happyharis
Posted on January 27, 2020

Google Maps was implemented in Flutter late last year and people were excited to use the plugin. However, there are an increasing number of people who are excited on the progress of Flutter Web. However, the flutter team did not release an official flutter web implementation of google maps.
Lucky for you guys, here is a quick guide on how to implement Google Maps in Flutter Web.
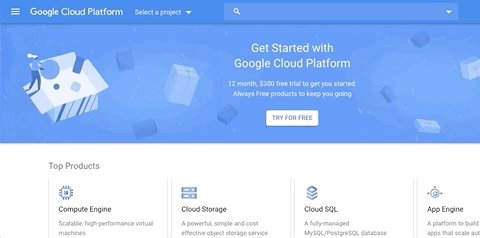
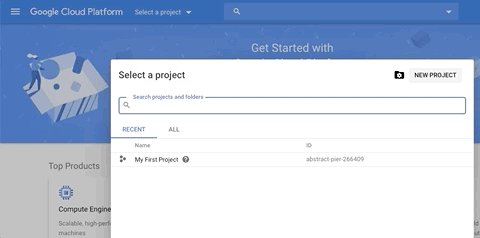
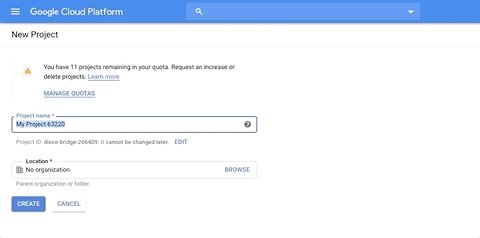
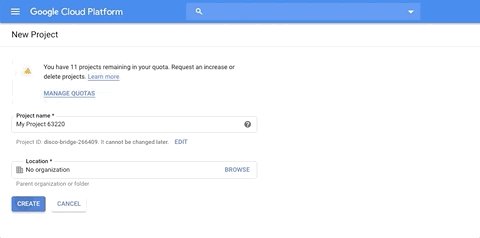
First, you need the Google Map api keys. Before initialising, you have to have a project in your Google Cloud Platform. Create one if you don't have one.
Next, search for "Javascript Map" and enable it. Otherwise, the api key will shout an error that says the google map service is not activated.
Initialise the google map js sdk in our index.html file.
<script src="https://maps.googleapis.com/maps/api/js?key=<YOUR-API-KEY>"></script>
And import google_maps in pubspec.yaml:
dependencies:
google_maps: ^3.4.1
And here is how you create a google map widget.
import 'dart:html';
import 'package:flutter/material.dart';
import 'package:google_maps/google_maps.dart';
import 'dart:ui' as ui;
Widget getMap() {
String htmlId = "7";
// ignore: undefined_prefixed_name
ui.platformViewRegistry.registerViewFactory(htmlId, (int viewId) {
final myLatlng = LatLng(1.3521, 103.8198);
final mapOptions = MapOptions()
..zoom = 10
..center = LatLng(1.3521, 103.8198);
final elem = DivElement()
..id = htmlId
..style.width = "100%"
..style.height = "100%"
..style.border = 'none';
final map = GMap(elem, mapOptions);
Marker(MarkerOptions()
..position = myLatlng
..map = map
..title = 'Hello World!'
);
return elem;
});
return HtmlElementView(viewType: htmlId);
}
htmlId - a unique id to name the div element
ui.platformViewRegistry.registerViewFactory - creates a webview in dart
LatLng(1.3521, 103.8198) - class that takes latitude and longitude of a location
DivElement() - class to create a dive element
GMap - creates a google map element
Marker() - the red icon that shows in your LatLng in google map
HtmlElementView() - creates a platform view for Flutter Web
You can customise the animation and looks of your marker, here.
You can add a info windows as such:
final marker = Marker(MarkerOptions()
..position = myLatlng
..map = map
..title = 'Hello World!'
..label = 'h'
..icon ='https://developers.google.com/maps/documentation/javascript/examples/full/images/beachflag.png');
final infoWindow = InfoWindow(InfoWindowOptions()..content = contentString);
marker.onClick.listen((event) => infoWindow.open(map, marker));
var contentString = '<div id="content">' +
'<div id="siteNotice">' +
'</div>' +
'<h1 id="firstHeading" class="firstHeading">Uluru</h1>' +
'<div id="bodyContent">' +
'<p><b>Uluru</b>, also referred to as <b>Ayers Rock</b>, is a large ' +
'sandstone rock formation in the southern part of the ' +
'Northern Territory, central Australia. It lies 335 km (208 mi) ' +
'south west of the nearest large town, Alice Springs; 450 km ' +
'(280 mi) by road. Kata Tjuta and Uluru are the two major ' +
'features of the Uluru - Kata Tjuta National Park. Uluru is ' +
'sacred to the Pitjantjatjara and Yankunytjatjara, the ' +
'Aboriginal people of the area. It has many springs, waterholes, ' +
'rock caves and ancient paintings. Uluru is listed as a World ' +
'Heritage Site.</p>' +
'<p>Attribution: Uluru, <a href="https://en.wikipedia.org/w/index.php?title=Uluru&oldid=297882194">' +
'https://en.wikipedia.org/w/index.php?title=Uluru</a> ' +
'(last visited June 22, 2009).</p>' +
'</div>' +
'</div>';
Hope you find this tutorial useful!

Posted on January 27, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.