NPM packages to make your React Native project aesthetic and your life easier!!

Sumrit Grover
Posted on December 23, 2021
react-native-vector-icons
The most popular icons in the NPM GitHub package are React Native vector icons.
It offers over 3,000 vector icon sets, all of which are free to use.
These vector icons are simple to design and include in one's project.
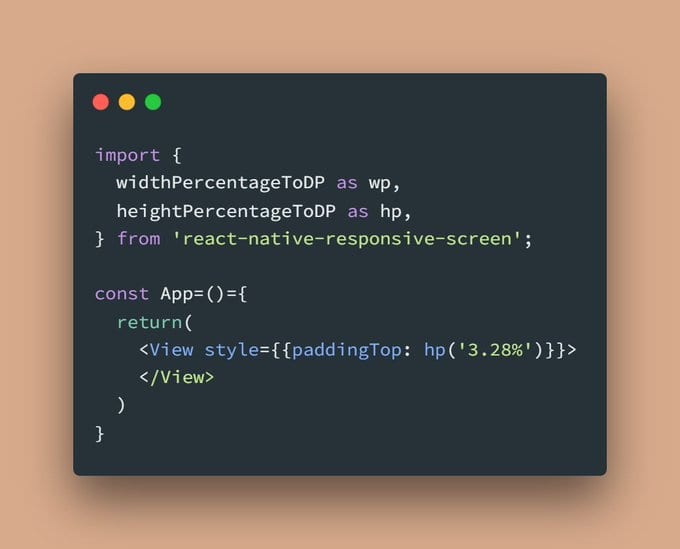
react-native-responsive-screen
This library helps you create a responsive UI for your application.
You must import and utilise the widthPercentageToDP and heightPercentageToDP methods. The names are a little long, but they attempt to be descriptive.
react-native-responsive-screen
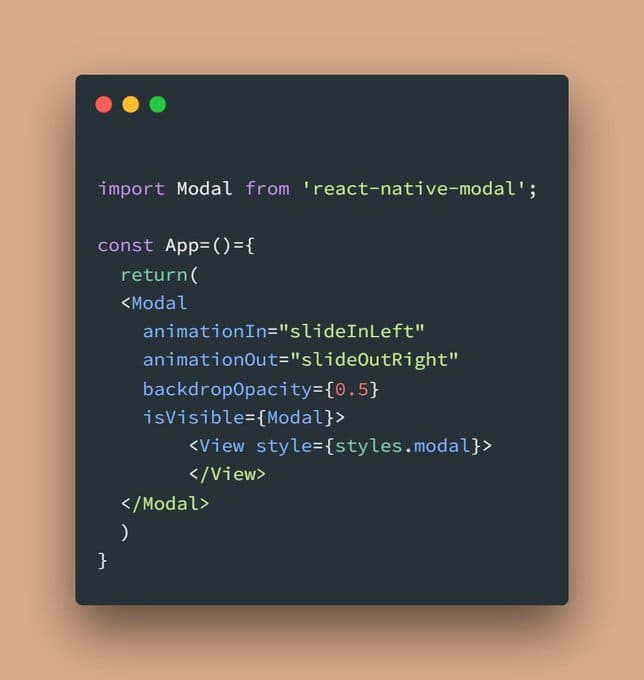
react-native-modal
Modals are an excellent way to improve user interfaces.
A modal is a screen that shows atop another screen to draw the user's attention to important information or to move them to the next stage in a process.
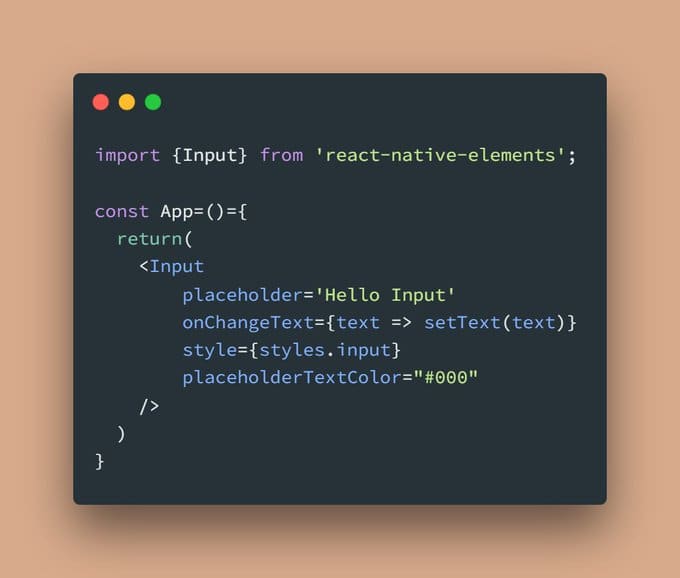
react-native-elements
The concept behind React Native Elements is that it's more about component structure than real design.
This means less boilerplate in putting up specific elements but complete design control.
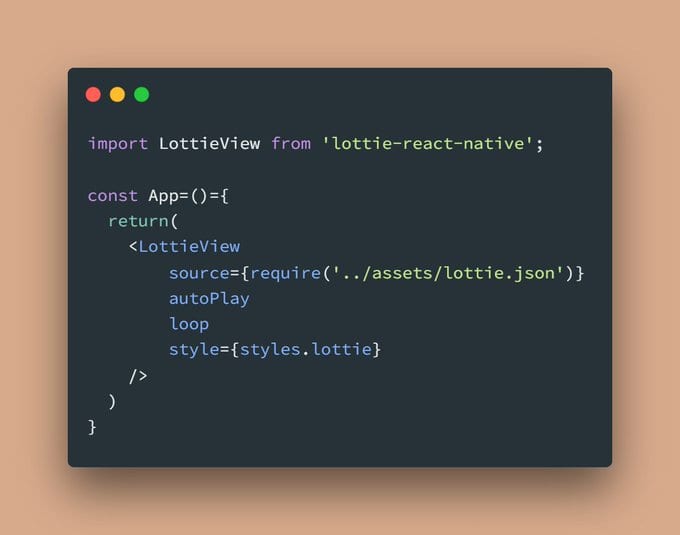
lottie-react-native
Lottie is a free and open-source animation library.
Lottie-based files are less in size, yet they are still high-quality.
Lottie is used by the most popular mobile applications to give their users a better visual experience.
react-native-svg
Now, the simplest method is to simply extract the.png or.jpeg file. This will work for you, but you won't get crisp quality and your app will get bloated.
Instead of using those, you should use the SVG format.

Posted on December 23, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related
December 23, 2021