
Flkt Crnpio
Posted on April 11, 2023

.
de las cosas mas difíciles e interesantes para mi siempre han sido los elementos de HTML de formulario, desde hacer que se vean del mismo modo en todos los navegadores, luchar contra instalar un plugin que hace magia en sus node_modules para ponerle mil elementos encima que se ven hermosos, o jugar para ver hasta donde puede llegar un elemento que cada que sacan nuevo es 'ineditable'
el <input type="color" /> es un elemento que se ve re diferente en todos los navegadores ( ni hablar de su menú contextual ! )
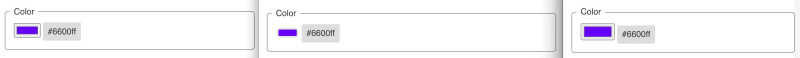
color en Chrome, Safari y Firefox, en ese orden

como se medio aprecia en la imagen (salió re chiquita) es un bloque de color dentro de algún contenedor con color de fondo y borde, que ni en su casa han de saber como quisieron alinear
.
homogeneizando el
en CSS es empezar de general a particular, así que comenzando por normalizar el elemento, hay que alinearlo, quitarle el padding, el borde y el color de fondo al contenedor
$height: 40px;
$radius: 2px;
[type="color"] {
display: inline-flex;
vertical-align: bottom;
border: none;
border-radius: $radius;
padding: 0; // para quitar el pading en FF
height: $height;
width: 100%;
cursor: pointer;
}
para quitar el padding en chrome y safari se necesita editar el sub-elemento ::-webkit-color-swatch-wrapper
::-webkit-color-swatch-wrapper {
padding: 0;
}
por ultimo, para editar el bloque de color, necesitamos editar los sub-elementos ::-webkit-color-swatch y ::-moz-color-swatch para quitarles los bordes y redondearlo como necesitemos
::-webkit-color-swatch {
border: 0;
border-radius: $radius;
}
::-moz-color-swatch {
border: 0;
border-radius: $radius;
}
listo! ya se ve igual en todos los navegadores (que estaba probando al menos)
.
ahora vamo a ponerlo buapo
para hacerlo en tarjetas tipo pantone primero hay que agregarle un elemento mas que pueda contener al y al
para quienes no lo hayan utilizado, el es un elemento de html muy bonito de los formularios, al que se le puede conectar su contenido con alguna formula definida en el formulario o en un
con el atributo oninput="colorhex.value=value" se liga el valor del color con el valor del que tenga el id colorhex
<input type="color" value="#6600ff" oninput="colorhex.value=value">
<output id="colorhex">#6600ff</output>
de esta manera cada que se seleccione un color diferente en el , veremos el valor hexadecimal en el (pa’ poder hacer más rápido el copy&paste)
para crear las tarjetas, agregamos un contenedor para tener en columnas los elementos y y editamos un poco los atributos de ambos para darle el estilo final
$radius: 10px;
$height: 220px;
.pantone-card {
background: #fff;
display: grid;
width: $height * 1.25;
border-radius: $radius;
box-shadow: 0 2px 4px #0001;
border: 4px solid #fff;
}
como cambiamos la variable height, el color del quedará del nuevo valor de alto y se ajustará al ancho que tome la tarjeta… únicamente nos resta acomodarle el border-radius de los sub-elementos ::-webkit-color-swatch y ::-moz-color-swatch para que el bloque de color quede redondeado de arriba y abajo quede recto
[type="color"] {
display: inline-flex; // esto ya no se necesita
vertical-align: bottom; // esto tampoco
border: none;
border-radius: $radius;
padding: 0;
height: $height;
width: 100%;
cursor: pointer;
&::-webkit-color-swatch-wrapper {
padding: 0;
}
&::-webkit-color-swatch {
border: 0;
border-radius: $radius $radius 0 0; // arriba redondeado y abajo recto
}
&::-moz-color-swatch {
border: 0;
border-radius: $radius $radius 0 0; // arriba redondeado y abajo recto
}
}
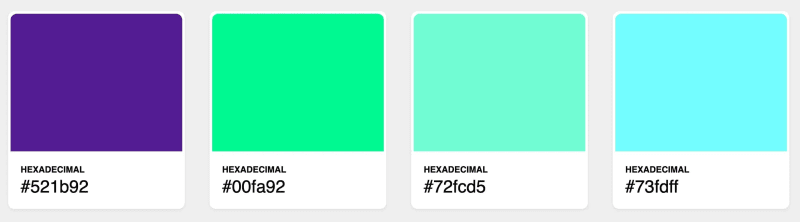
al final nada mas nos resta agregarle los estilos al para que parezca el texto típico de las tarjetas de pantone
output {
display: block;
background: #fff;
font-size: 28px;
padding: 16px;
line-height: 1em;
font-family: 'helvetica', sans-serif;
&:before {
content: 'HEXADECIMAL';
font-size: 14px;
font-weight: bold;
display: block;
}
}
al final tendremos tarjetas de color seleccionable, con los elementos nativos de HTML y

. . .
de referencia, acá dejo el ejemplo corriendo

Posted on April 11, 2023
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
