How to Setup React App with Parcel and TypeScript

Furkan Emin Can
Posted on May 29, 2023

Parcel is a zero-config build tool with great out-of-the-box development experience and scalable architecture.
I experimented with Parcel in my previous project and I am happy with the result. (The second project of the Front End Development Libraries Curriculum of FreeCodeCamp.)
The setup process was a bit difficult. Thus, I will guide you to simplify this process in this article.
Note: To access the completed boilerplate, you can visit the react-parcel-ts-boilerplate.
1. Installing Dependencies
I have used npm for this boilerplate. But feel free to use any package manager you choose.
First, you need to install react and react-dom as dependencies.
npm i react react-dom
Next, you need parcel and typescript packages as development dependencies, also since this is a TypeScript project, you need type definitions for react and react-dom.
npm i -D parcel typescript @types/react @types/react-dom
2. Configuring tsconfig.json
The documentation says that:
Parcel supports TypeScript out of the box without any additional configuration.
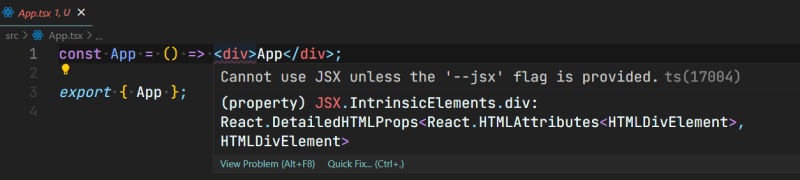
When you try to run or build the app there is no problem. Yet, I consistently encountered TypeScript errors with IntelliSense.
In order to address these issues, I recommend using the following tsconfig.json file, as this configuration helped me resolve those issues:
{
"compilerOptions": {
"module": "ESNext",
"target": "ESNext",
"moduleResolution": "node",
"lib": ["DOM", "ESNext"],
"jsx": "react-jsx"
}
}
3. Creating Base Files
You need to create these three files in the src directory:
1. App.tsx: This file serves as the root component of the app.
const App = () => <div>App</div>;
export { App };
2. index.tsx: This file is responsible for rendering the App component into the <div id="app"> element on the page.
import { createRoot } from 'react-dom/client';
import { App } from './App';
const root = createRoot(document.getElementById('app') as HTMLElement);
root.render(<App />);
3. index.html: This file serves as the entry point for the app.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>React (Parcel + TypeScript)</title>
</head>
<body>
<div id="app"></div>
<script type="module" src="index.tsx"></script>
</body>
</html>
4. Configuring package.json
Make sure to add the source property in the package.json (No need for the main property.), and set its value as the path to the index.html file.
"source": "src/index.html"
Additionally, in order to run the app using scripts, you need to add the necessary scripts to the package.json file.
"scripts": {
"start": "parcel",
"build": "parcel build"
}
5. Running the App
Since the app is ready, you can run it with start script:
npm start
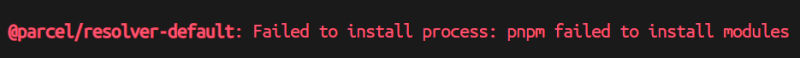
The "failed to install modules" Error
You may come across the following error, which I encountered when using pnpm in my previous project:
To resolve this issue, add the process property under the alias property in the package.json file and set its value to false.
"alias": {
"process": false
}
Conclusion
Developing a React project with Parcel and TypeScript can present challenges, particularly on the TypeScript side. However, using this boilerplate was beneficial in my previous project, and I believe it can assist you as well.
Thank you for reading. Feel free to share your thoughts about Parcel in the comments section.
See you in the next one!
Stay in Touch
Resources

Posted on May 29, 2023
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.