Elevate your Vue App: Vue-Concurrency 101

Mandlenkosi
Posted on November 22, 2023

Earlier this year the Vue.js team released a library called vue-concurrency. This powerful tool opened up new ways of simplifying fetch requests, ensuring great user experiences with the main goal being, optimizing concurrency in our applications. In this post we'll delve into why this library was created and the problems it solves. But firstly, in order to understand why's, we need to understand the term "concurrency".
What is concurrency?
Concurrency is simply the ability to perform/handle multiple tasks at the same time. Think of a situation where you click a button(s) that allows you to make fetch requests to the server. Clicking this button multiple times sends multiple async requests that the server will need to handle all at the same time. That is concurrency. The server's ability to handle multiple requests/tasks at the same time.
The Problem
Client-side applications frequently need to handle asynchronous tasks. These tasks can include making requests to a server, carrying out background logic, and responding to user actions such as scrolling, interacting with forms and navigation. Another key goal is to create user interfaces that are more robust, so that we can withstand issues like network failures. This involves strategies like repeatedly attempting server requests in case of a failure, or providing users with the option to manually retry.
To achieve this, we often employ techniques like debouncing and throttling. However, these methods sometimes require defensive programming, where we set flags like isSearching, isLoading, and isError to manage the application's state.Unfortunately, this manual approach is not only repetitive but also prone to mistakes and bugs.
For example, forgetting to reset isLoading to false in certain situations can leave the UI stuck in a never ending loading state. Neglecting to stop background operations during a user's transition to a different page can lead to errors. It would be more efficient if these tasks could be handled more seamlessly and efficiently. This is where Vue-concurrency comes in.
What is Vue-concurrency?
Vue-concurrency is a library designed to bundle all asynchronous operations, manage and oversee concurrency for both Vue and the Composition API. Vue Concurrency aims to provide a useful and simplified way of dealing with complex details related to asynchronous operations.
Instead of getting into the nitty-gritty of handling asynchronous tasks, Vue Concurrency abstracts or simplifies these details to make it more convenient for developers to work with asynchronous operations in Vue applications. This results in decreased boilerplate code and introduces innovative throttling and polling techniques.
BASIC USAGE:
Referencing the code below, useTask() function gives you a Task, which is like a wrapper for a generator function. Similar to how you can call an async function multiple times with different inputs and get different results, you can do the same with a Task. When a Task runs, it produces a TaskInstance. So, one Task can have several instances.
What's unique is that unlike regular functions, a Task is reactive and knows about all its instances. If any instance of a Task is running, the Task itself is considered running. You can access information about the last instance and the last successful instance.
For example, consider getUsersTask, a Task created using useTask. When you perform this task with getUsersTask.perform(), you get a TaskInstance. Performing a task and creating a new task instance happens via calling perform(). This method takes a function that uses the yield syntax to pause executation on promises and promise-like objects till they resolve. This workds similarly to async await with the added ability to cancel operations.
Managing Concurrency
You can decide how a task handles running multiple instances simultaneously. By default, a task can run an unlimited number of instances at the same time.
To set rules for this, you use methods like .drop(), .enqueue(), .restartable(), or .keepLatest() on an existing task, typically right after creating the task.
You can find all examples here:
-
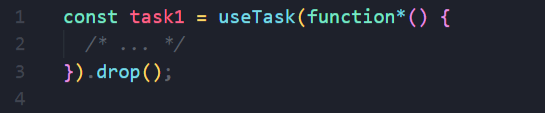
Drop: Setting a task as
.drop()means that if there's an instance currently running, any attempts to run additional instances will fail. The running instance will be dropped. Use case: Useful for tasks like form submissions to prevent duplicate requests.
Use case: Useful for tasks like form submissions to prevent duplicate requests.

-
Restartable: Setting a task as
.restartable()means that if there’s an instance running, starting the task again will immediately stop the existing instance and run the new one.
Use case: Handy for tasks like polling or debouncing, often used in combination with a timeout.
-
Enqueue: Setting a task as
.enqueue()means that if there’s an instance running, starting the task again will add the new instance to a queue, scheduling it to run later.
Use case: Beneficial for scheduling tasks for performance or other reasons.
In essence, Vue-concurrency pretty much aligns with the Vue.js philosophy of simplicity and sets the stage for more efficient, responsive, and user-friendly frontend applications. As we embrace the future of front-end development, Vue-concurrency stands out as a valuable tool for developers seeking to streamline their workflows and create exceptional user experiences.
Liked the article? Then I can bet that you would also loved my own personal blog that focuses on gaming, coding and the latest tech products found here
You can also find me on Instagram, Github, LinkedIn, Twitter. And here’s My https://fanatii1.github.io/Portfolio/ and in 3D

Posted on November 22, 2023
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related

February 2, 2024




