Baby Steps into Adobe XD for Front End Development

Elise Gaetz Ferguson
Posted on October 21, 2019
The last big site I developed was designed by a new designer on our team. And when someone new joins the team that means new ideas. So we gave Adobe XD a try instead of the old standard, Photoshop. Of course as it usually goes in development, there wasn’t time for any official training so it was baptism by fire. Who am I kidding? That’s how we learn best, right?

So this is just barely scratching the surface of using XD for front end development. We haven’t even begun to get into components and libraries and all that good stuff. Let’s see what baby steps I discovered while working on this site.
Selecting Graphics — If you drag the mouse and draw a marquee you can select the graphic you are interested in exporting. If there’s more than one layer on this graphic that needs to be exported, group these items together with Command-G or from the menu, Object > Group.
Once the graphic is selected and grouped then we can export it with the menu option of File > Export > Selected or Command-E. The export dialog gives you a variety of file types and qualities for export.

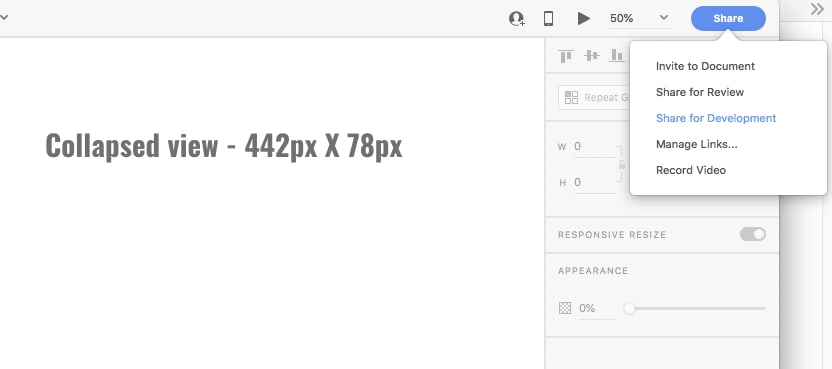
Share for Development — This is a useful tool. If you go to the upper right of the XD window and select the “Share” button and choose “Share for Development” XD will generate a webpage, with or without exported images, that has all sorts of good information.

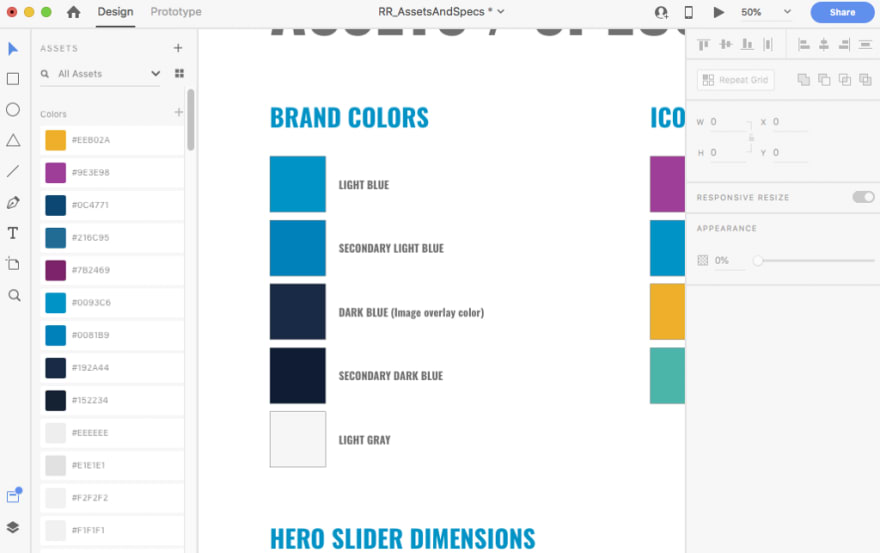
This spec sheet lists fonts, sizes, colors, and layout properties for all the elements that were on the XD file.
Simply select an object and the information will be displayed to the right.
Selecting a color block will automatically copy the Hex color to your clipboard. And selecting a font specification in the right pane will automatically copy the font information to your clipboard.
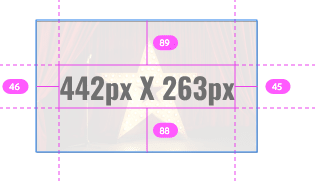
Measure Distances — Finally, XD makes it easy to measure the distance between objects.
While in the XD file itself: If you select an object, hold the “option” key, and move the mouse over another object, you will see the distance in pixels displayed.
While in the web spec sheet: Hover over an object and the relative distances will be displayed.

Like I said, I only just scratched the surface of how to use XD for Front End Development but I’m looking forward to learning more.

Posted on October 21, 2019
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
