From old PHP/MySQL to the world's most modern web app stack with Hasura and GraphQL

Johan Eliasson
Posted on December 14, 2019

This is the history of Nhost.
Ever since 2007, I have been into programming and web development. Back then it was all PHP and MySQL websites and everything was great fun!
Around 2013 SPA (Single Page Applications) started to emerge. Instead of letting your web server render the whole page, the backend just provided data (from JSON, for example) to your front-end. Your front end then had to take care of rendering your website with the data from the back-end.
And I wanted to learn more!
I went through multiple frameworks, like MeteorJS and Firebase. I did not feel comfortable with the NoSQL databases that these projects was based on. In retrospect, I am really happy I did not jump on the hype train of NoSQL.
I also built a large enterprise project using React & Redux with a regular REST backend. The developer experience was somewhat OK. You could still use a SQL database and provide a REST API or a GraphQL API to your front-end.
That is an OK approach. No NoSQL, which is good. But no real-time, which is bad.
By November 2018 I was about to rebuild a CRM/Business system from PHP/MySQL to a modern SPA web app. At this time, I decided I would do it with React & Redux with a MySQL database and a REST API. This was pretty much standard at the time.
Then something happened.
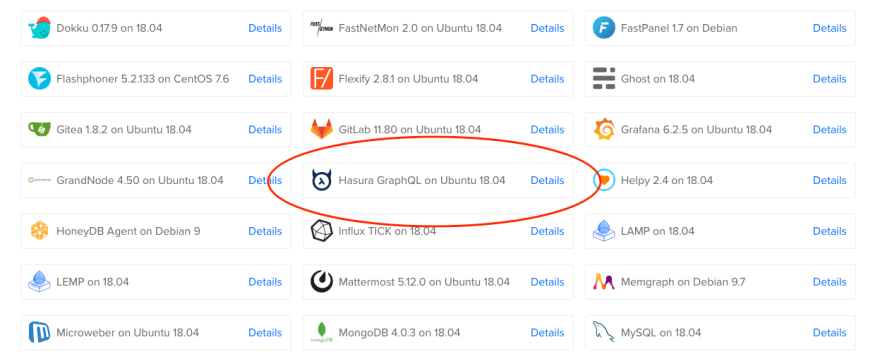
I was about to create a VPS from DigitalOcean for my new database and REST API. For no obvious reason clicked on the "marketplace" tab where something drew my attention.
GraphQL? A lambda sign? This looks interesting. Let's start a Hasura Droplet and see what it is!
60 minutes later my jaw was on the floor.
This is amazing!
This is it!
Hasura comes with:
- PostgreSQL (relational database)
- GraphQL
- Real-Time
- Access control
- Blazing Fast™
I could not ask for more!
I was so enthusiastic about Hasura I called up an emergency meeting for all developers in my co-working office (DoSpace CoWorking).

 Hasura@hasurahq
Hasura@hasurahq 🌞 Our day started with @elitasson telling us this 3 weeks after discovering the Hasura #oneclickdeploy to @digitalocean:
🌞 Our day started with @elitasson telling us this 3 weeks after discovering the Hasura #oneclickdeploy to @digitalocean:
"now I'm so hooked that I want to enthusiastically talk about it to my co-working colleagues" 😍🎉💃
Try it 👉 cloud.digitalocean.com/droplets/new?i…
#DOSpaceSwe14:10 PM - 29 Nov 2018
Now, Hasura is great and everything but...
What about Auth and Storage for your app?
Auth and Storage
Hasura is great at handling your data and your API. But Hasura does not care how you handle authentication nor storage.
With Hasura, you need to handle Auth and Storage yourself.
Auth
When it comes to authentication Hasura recommends that you use some other auth service like Auth0 or Firebase Auth.
I do not like any of those solutions 100%. I like to have full control over my users and not rely on third-party services.
Storage
For Storage, there is no recommended solution from Hasura.
So... I decided to build my own Auth and Storage backend for Hasura.
Hasura-Backend-Plus
I built Hasura Backend Plus (HB+). Hasura Backend Plus provides auth and storage for any Hasura project.
Visiting Hasura in Bangalore, India
I was helping out Hasura a bit during late 2018/early 2019. I was giving small local talks about Hasura. I created Hasura Backend Plus. I was active in their Discord server helping other developers. Because of this, I got the chance to visit the Hasura Team in Bangalore. They were hosting the very first GraphQL Asia and I was invited. And off I went!

 Johan Eliasson@elitasson
Johan Eliasson@elitasson So happy that I passed the test (being longer than 190 cm) so I could become a community champion for @HasuraHQ #GraphQLAsia07:44 AM - 14 Apr 2019
So happy that I passed the test (being longer than 190 cm) so I could become a community champion for @HasuraHQ #GraphQLAsia07:44 AM - 14 Apr 2019
Back to nhost.io
nhost.io helps every developer with the quick deployment of Hasura and Hasura-Backend-Plus.
Get your next web project going with the world's most modern web stack.
- PostgreSQL
- GraphQL
- Real-Time Subscriptions (just like Firebase)
- Authentication
- Storage

Posted on December 14, 2019
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related

December 14, 2019