How to add syntax highlighting to markdown code blocks

Eli H. Schei
Posted on May 28, 2021

Maybe I’m just late to the party, but the other day I learned how to add syntax highlighting in markdown code blocks – and it was almost life changing! Ok, I might be exaggerating a little bit – but it do make your code snippets more readable. 😁 And a lot of developer communities accept markdown in comments (and in posts) like dev.to, github etc.
Since I’m so excited about this I thought I should share it! And hopefully some of you will learn something new today 😀
Adding syntax highlighting is really easy, the only thing you have to do is add the programming-language after the first three back-ticks.
Like this:
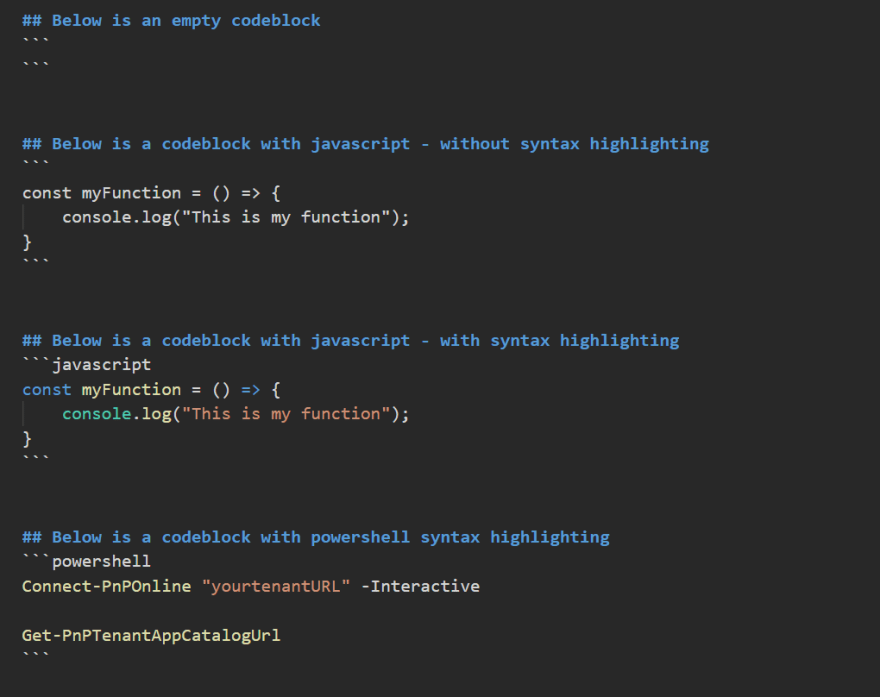
And here on dev.to the above markdown will be displayed like this:
Below is an empty codeblock
Below is a codeblock with javascript - without syntax highlighting
const myFunction = () => {
console.log("This is my function");
}
Below is a codeblock with javascript - with syntax highlighting
const myFunction = () => {
console.log("This is my function");
}
Below is a codeblock with powershell syntax highlighting
Connect-PnPOnline "yourtenantURL" -Interactive
Get-PnPTenantAppCatalogUrl
Did you find this article usefull? Follow me on twitter to be notified when I publish something new!
Also, if you have any feedback or questions, please let me know in the comments below.
Thank you for reading, and happy coding! 🙂
/Eli

Posted on May 28, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.