Amanda Fawcett
Posted on May 26, 2020

This article was written by Aaron Xie and was originally published at Educative.io.
Mobile applications continue to grow in popularity each year. With this growth, newer and more powerful tools are constantly on the rise to facilitate the mobile development process. One has taken the industry by storm: Flutter, a toolkit for building cross-platform applications.
After today's reading, you will walk away with a good overview of Flutter and build a basic Flutter application.
We will cover the following:
What is mobile development?
Mobile development involves the development of software that is intended to run on mobile devices (smartphones, tablets, etc). While mobile development is similar to traditional software development, the differentiating factor is that mobile development will utilize unique features and hardware from mobile devices like touch, Bluetooth, GPS, cameras, and more.
While web-based applications simply need to run on a web browser, mobile applications depend upon the device itself. In terms of iOS devices, developers primarily need to support the iPhone and iPad. However, for Android, there are many types of hardware and operating systems for smartphones and tablets, which makes mobile apps more difficult to develop.
Types of mobile apps
Similar to web applications, you can use an array of technologies and frameworks to develop a mobile application. Two popular mobile application types are native and hybrid apps.
Native app: These types of applications are developed to support a specific platform like Android or iOS. When developing an iOS application, you will most likely use Swift, which is a relatively new language created by Apple. Before, developers would use XCode and Objective-C. While for Android applications, you will use Java. Developers often prefer native applications because of their ability to fully utilize mobile device functionality. Developing native applications can be a tricky task when you want to support Android and iOS users, as the code for each platform is different.
Hybrid app: A hybrid application combines elements from both native apps and web apps. Hybrid apps are like web applications; much of the app is written using technologies like HTML, CSS, and JavaScript, which is then encapsulated into a native application. Unlike a typical web application, a hybrid app has its own embedded browser and its own native shell application. Hybrid applications are a popular mobile app type because they still allow developers to use web technologies.
Looking to read more about Android development? Our article How to develop an Android App dives into creating native Android applications.
What is Flutter?
Flutter is an open-source Software Development Kit (SDK) for "building beautiful, natively compiled applications for mobile, web, and desktop from a single codebase."
So, what exactly does that mean? Let's say we have a developer who has created an amazing application, and people love it. However, the application is only supported on iOS. So, the developer decides to spend numerous hours learning Android to support more users on their application. Even after learning how to build Android apps, they realize that their application must support all types of Android screen resolutions, giving them even more of a headache. That's where Flutter comes in.
Maintained by Google, The Flutter SDK is a toolkit created to intelligently design applications for all types of screens and devices, allowing for cross-platform development. The toolkit competes with other native compatibility frameworks like React Native.
Flutter comes with a large collection of pre-built widgets (rows, columns, stacks, padding, center, etc.), making it much easier to design and layout your mobile application. This means that instead of having to have separate codebases for your iOS app and Android app, you can utilize Flutter and have one codebase for all the different platforms that you want your application to support. Some companies that use Flutter are Google, Groupon, Alibaba, Square, eBay, and more.
Become a Flutter developer.
Educative's Beginning Flutter course allows complete beginners to learn the primary concepts to become a full-fledged Flutter developer.
Beginning Flutter: Mobile Apps Development
Flutter essentially consists of two parts:
Software Development Kit (SDK): A collection of tools that aid you in developing your application. For example, you will have tools that compile your code into native code to support iOS and Android.
Framework: A collection of widgets, or UI elements, that you can add to develop your application.
It's important to know that Flutter is not a programming language. To build your Flutter app, you will use a programming language called Dart, which is also created by Google. In terms of syntax, Dart is similar to JavaScript.
Advantages and limitations of Flutter
Advantages
Faster development: Flutter offers quick compilation, which allows you to see the results of your code changes in real-time. This is a feature called Hot-Reload, which only takes a few milliseconds. Developers love this benefit of using Flutter because it allows you to make quick UI changes, meaning more productive and dynamic mobile app development.
Cross-platform: One of the most notable benefits of using Flutter is its cross-platform functionality. Developers only need to write one codebase for multiple apps (Android, iOS, and web). For the most part, Flutter depends on widgets and UI designs and simply needs to compile and convert into a platform-supported code. This is useful because it allows developers to cut their development time extensively.
Startups: For one, developing a mobile application with Flutter is cheaper than having to create and maintain an Android app and an iOS app. Furthermore, Flutter allows you to quickly prototype MVPs with beautiful UIs through the use of widgets.
Documentation and community: As for any programming language, it's important to have robust documentation to refer to. Google has developed extensive documentation for Flutter covering tutorials and samples for beginners, development, testing & debugging, performance, and more. Because of the noticeable benefits listed above, Flutter has grown extensively in the past few years. A large community for a programming language is important, as the documentation constantly gets updated, and you get support from other experienced developers.
Limitations
Libraries: Though Google provides extensive support for Flutter, the SDK is still relatively new, and some functionality is missing. There's a lack of 3rd party widgets, which means there is a relatively limited set of widgets to use, meaning that developers need to build external tools themselves.
Integrations: For native Android and iOS applications, there are pre-built solutions that allow them to integrate with CI platforms like Travis or Jenkins. While there some ready-made Flutter solutions for CI platforms, you need to use and maintain custom scripts for automated building, testing, and deployment.
Overall, Flutter offers a lot of potential in the mobile development world, and while there are some potential downsides, the advantages of using Flutter make it an appealing choice.
Core principles in Flutter
Understanding widgets
Widgets are the basic building blocks of the Flutter UI. Unlike many other frameworks that separate views, layouts, view controllers, and other elements, Flutter offers a consistent, unified object model: the widget.
Like components in React, widgets form a hierarchy and can be nested within each other. Furthermore, widgets inherit properties from their parents.
As seen above, let's say we are developing a basic Flutter application. Everything in the entire app would be contained by a Root widget. Within the root widget, you have an App bar widget, which contains a text widget (Educative). Then, you can have a container widget contained within the Root widget, which contains another text widget (Content). Most applications will be much more complex, but based on this simple example, you can begin visualizing a widget tree.
Some widgets that come pre-built with the Flutter toolkit are text, button, row widget, column widget, and image widget. The list goes on. Each widget is customizable, so you can pass in certain properties to determine how it is displayed.
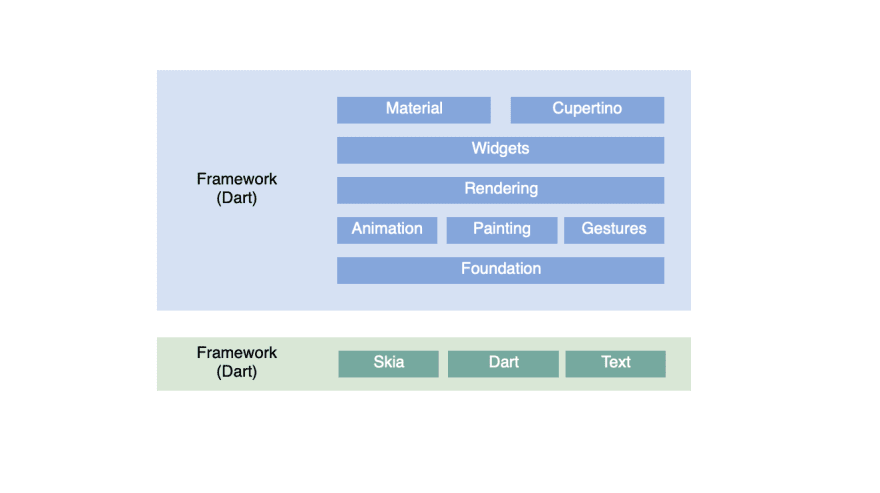
The Framework
The Flutter framework is organized into layers, with each layer building upon itself.
As seen from the diagram above, the low-level layer of Flutter is its engine, which is built using C++. The engine provides low-level rendering using Skia, Google's graphics library.
At the upper layer is the Framework, which is written in the Dart programming language. It provides a collection of libraries to support animation, gestures, rendering, widgets, and more. The upper layer is used much more frequently than the lower layer.
Creating your first Flutter application
Now that you have a high-level overview of Flutter, you will create your first Flutter app. You'll learn how to create a basic, functional hello world app.
Installing Flutter
There are multiple ways to install Flutter to your machine, but the easiest way is to download the installer from the Flutter website or through Github:
Below are the setup instructions for the different operating systems:
For an IDE, we will use VS Code, which is lightweight and provides functional support. When using VS Code, make sure that you install the Flutter plugin, which will install Dart along with it. You can also use Android Studio or IntelliJ, which are great options.
Create Flutter project
Once you have installed Flutter and set up the required dependencies based on your IDE, it's time to start your Flutter project!
To create a Flutter project in VS Code:
Click View > Command Palette.
Type "flutter" and select Flutter: New Project.
Enter a project name and click Enter.
Select or create your parent directory.
Wait for the project to be created, and you will see the
main.dartfile.
Launching the project
Find your VS Code status bar at the bottom of the window.
Select a device from Device Selector.
Click the settings icons and choose flutter. Then, choose your debug configuration.
Now click Debug> Start Debugging.
The app will launch, and you will be able to see the starter app.
The code
Go to main.dart and replace the current code with the following:
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Welcome to Flutter',
home: Scaffold(
appBar: AppBar(
title: Text('Welcome to Flutter'),
),
body: Center(
child: Text('Hello World'),
),
),
);
}
}
After your run your app, you should see a basic application that says, "Hello World."
Breaking down the code:
This app creates a Material design. Material is a visual design language popular for mobile and web applications. Flutter offers a wide variety of Material widgets.
The
MyAppclass extendsStatelessWidgetto make the app itself a widget.The
Scaffoldwidget provides a default app bar, title, and body. The title is the text "Welcome to Flutter", and the body is a Text child widget that says, "Hello World."A widget's primary job is to provide a
build()method that describes how to display sub-widgets in terms of the hierarchical widget tree.
Wrapping up and resources
Great job! You have created your first Flutter application. Now you should have a good idea of what Flutter is and why it's so popular. You also know how to create a basic Flutter app. Still, this is just the beginning of your Flutter journey, as there's much more to learn. From different kinds of widgets to Flutter themes and much more, there's a lot to cover before you can use Flutter like a pro.
If you're looking for a streamlined approach to learning Flutter, check out our Beginning Flutter course. In this course, you'll dive more in-depth into widgets, layouts, themes, and finally, you'll develop your own Movie Listing App using TheMovieDB REST API.
Other resources
Getting started with Flutter (article): a quick snapshot introduction to Flutter
Learn Dart: First Step to Flutter (course): get started with Google's programming language Dart to jumpstart your Flutter journey.

Posted on May 26, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.