De Figma para React: Aprimorando o desenvolvimento de UI com Codia AI

doug-source
Posted on July 25, 2024

Nota: apenas traduzi o texto abaixo e postei aqui. As referências estão no fim deste artigo.
No domínio dinâmico do desenvolvimento web e de apps, a sinergia entre ferramentas de design e frameworks de desenvolvimento é fundamental para a criação de interfaces fáceis de usar e contínuas. Figma, com seus recursos de design robustos, e React, uma poderosa biblioteca JavaScript para construção de UIs, juntos fornecem um caminho simplificado de designs complexos a apps interativos. Esta integração não só agiliza o processo de desenvolvimento, mas também garante que o produto final reflita fielmente o design pretendido.
Figma: o kit de ferramentas de design
Figma surgiu como uma ferramenta indispensável para designers de UI/UX, oferecendo uma plataforma baseada na nuvem para criação, prototyping e colaboração em designs em tempo real. Seu conjunto abrangente de ferramentas permite que os designers criem protótipos detalhados e interativos que simulam a funcionalidade de apps reais, facilitando a transmissão de conceitos de design aos desenvolvedores.
React: o UI Building Block
React é famoso por sua arquitetura baseada em components, permitindo que os desenvolvedores criem UI components reutilizáveis que gerenciam seu state, levando a apps eficientes e escaláveis. A natureza declarativa do React simplifica a tarefa de criação de interfaces de usuário interativas, tornando ele uma escolha ideal para projetos que vão desde pequenos web apps até soluções empresariais de grande escala.
Simplificando o workflow do Figma para o React
A jornada do design ao código envolve etapas críticas, facilitadas pelas melhores práticas e ferramentas que preenchem a lacuna entre os designs do Figma e os React components:
- Exportação de assets do Figma: Designers podem export assets diretamente do Figma em formatos adequados para uso na web, garantindo que os desenvolvedores tenham os recursos necessários, como imagens e ícones, na resolução e formato corretos.
- Utilizando Design Tokens: A implementação de design tokens para colors, fonts e spacing do Figma no React ajuda a manter a consistência do design e facilita o gerenciamento do theme e a escalabilidade do design dentro do app.
- Component Conversion: O component model no Figma pode ser traduzido diretamente em React components, mantendo a reutilização e modularidade dos UI elements desde a fase de design até o desenvolvimento.
- Prototipagem interativa para React states: Prototypes interativos no Figma podem orientar a implementação de UI elements dinâmicos no React, garantindo que os recursos interativos do app estejam alinhados com a intenção do design.
- Plugins e ferramentas para conversão: Ferramentas e plugins que convertem designs do Figma em código React podem acelerar significativamente o processo de desenvolvimento, fornecendo um ponto de partida sólido para desenvolvedores e reduzindo os esforços de codificação manual.
- Design e desenvolvimento iterativos: A integração do Figma e do React oferece suporte a um workflow ágil, permitindo iterações rápidas com base no feedback e garantindo que o produto final permaneça fiel à visão inicial do design.
Melhores práticas para integração
- Comunicação frequente: Discussões regulares entre designers e desenvolvedores são cruciais para alinhar os objetivos do projeto e abordar quaisquer desafios técnicos ou de design desde o início.
- Compreendendo as limitações: ambas as equipes devem ter uma compreensão clara das capacidades e restrições do Figma e do React para definir metas e cronogramas realistas do projeto.
- Version control e documentação: empregar controle de versão para código e utilizar o histórico de versão do Figma para projetos pode melhorar a coordenação e rastreabilidade do projeto.
Aproveitando Codia AI para React
Codia AI, conhecida por seus recursos Figma para Vue.js, também oferece soluções para React, agilizando a conversão de Figma designs em React components. Veja como Codia AI pode aprimorar o workflow do Figma para React:
- Geração automatizada de código React: Codia AI pode analisar Figma designs e gerar código React automaticamente, reduzindo a codificação manual necessária e garantindo uma transição mais rápida do design ao desenvolvimento.
- Detecção e conversão de components: A IA reconhece design elements que podem ser convertidos em React components reutilizáveis, promovendo organização e modularidade eficientes do código.
- Integração de design tokens: Codia AI extrai design tokens do Figma e os aplica no código React, garantindo consistência visual em todo o app.
- De prototypes a UIs interativas: Codia AI facilita a tradução de Figma prototypes interativos em UIs dinâmicas do React, preservando as interações e transições pretendidas do usuário.
Integrando Codia AI em seu workflow
Para aproveitar o Codia AI em seu processo de desenvolvimento do Figma para o React, siga estas etapas simples:
Codia-AI Figma to code: HTML, CSS, React, Vue, iOS, Android, Flutter, Tailwind
- Instale o plugin Codia: Procure o plugin Codia AI Figma to React na loja de plugins Figma e instale ele.
- Prepare seu Figma design: certifique-se de que seu design esteja organizado, com layers e components claramente nomeados, para geração de código ideal.
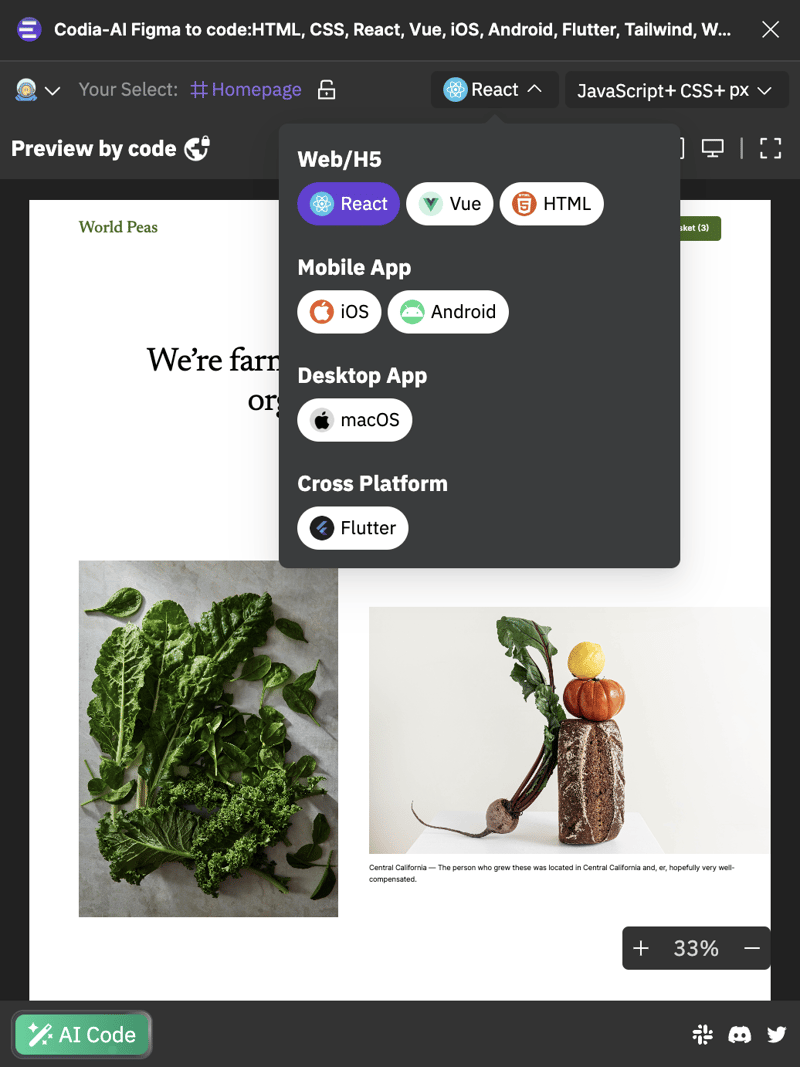
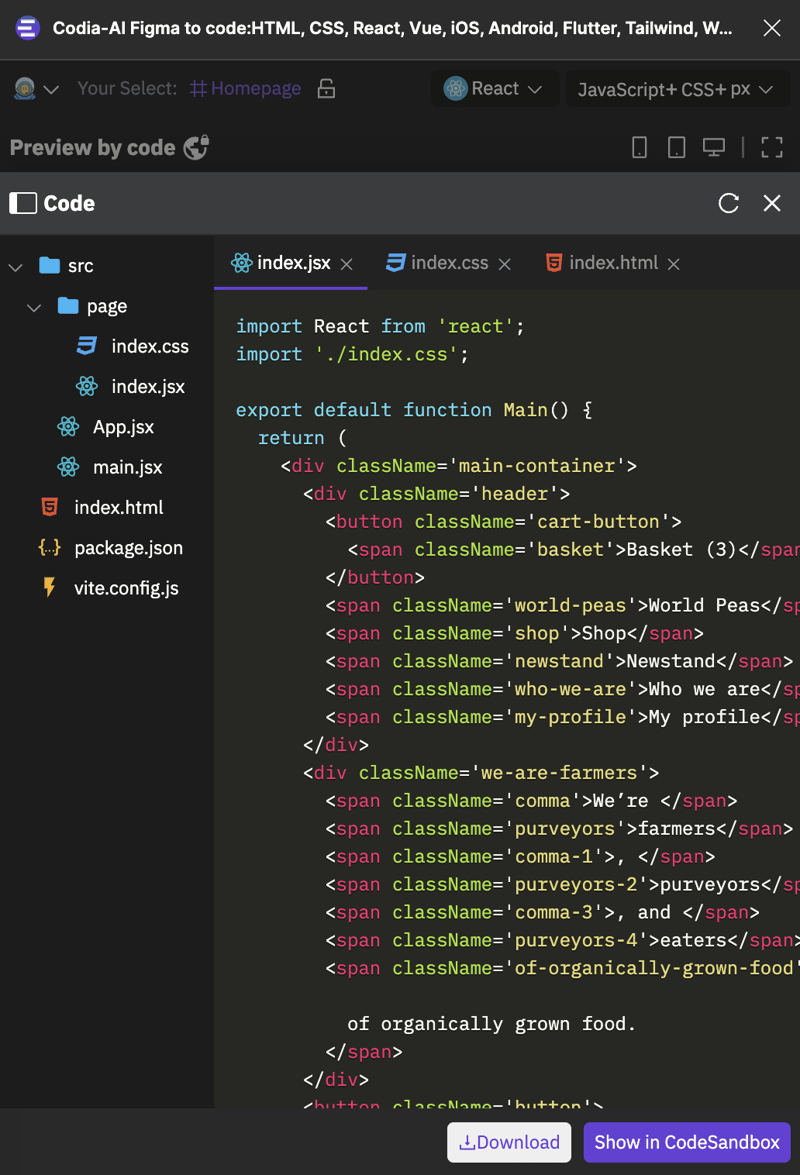
- Selecione e converta: no Figma, selecione o design ou component que deseja converter e use o Codia para gerar o código React instantaneamente.

- Revise e integre: Embora a IA do Codia seja poderosa, revisar o código gerado para otimizações ou ajustes específicos é sempre uma boa prática antes da integração.

Conclusão
A colaboração entre Figma e React está transformando o cenário do desenvolvimento web e de applications, permitindo que as equipes forneçam produtos que não são apenas visualmente atraentes, mas também altamente funcionais e centrados no usuário. Ao aproveitar ferramentas como Codia AI, os desenvolvedores podem agilizar a conversão dos Figma designs em código React, concentrando-se mais no refinamento das experiências do usuário e ampliando os limites da inovação digital. À medida que os workflows de desenvolvimento continuam a evoluir, a integração das ferramentas de design e desenvolvimento desempenhará um papel crucial na definição do futuro da criação de interfaces de usuário.
Fonte
Artigo escrito por cyberpunk.

Posted on July 25, 2024
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.