How to generate CSS overview report on your page

Dominika Zając (she/her) 🇵🇱
Posted on April 6, 2022
Have you heard of CSS Overview in Chrome DevTools? It's a preview feature allowing you to easily check styling on your page and improve them! In the generated report you can see general stats about your page, all used colors, eventual problems with insufficient color contrast ratio, used fonts, and media queries. And everything just in a few clicks and seconds. How to do so?
- Open Chrome DevTools
- Go to the page you want to test
- Open Chrome DevTools
- Click 3 dots in the right up corner
- Choose More Tools > CSS Overview from the dropdown
- Click
Capture overview
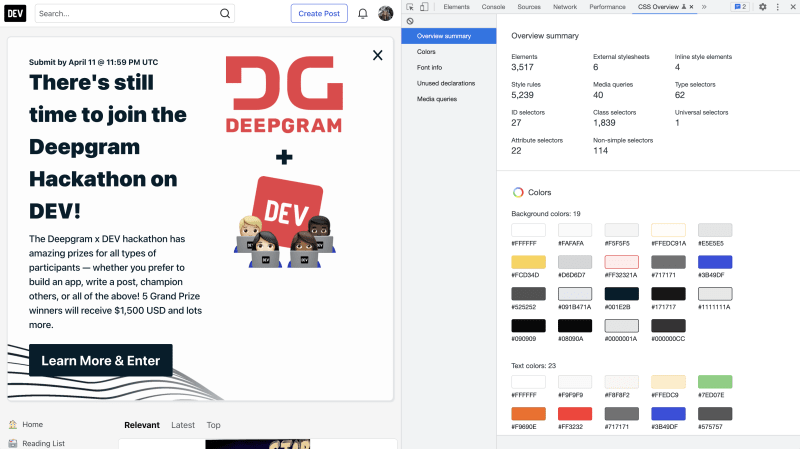
After a few seconds you'll receive the full report containing 5 sections:
- Overview summary
- Colors
- Font info
- Unused declarations
- Media queries.
Each section is self-explanatory but there are some details worth mentioning.
First of all, the colors section. You can use it to check all colors used on your webpage. If any of them is incorrect (e.g. is outside of your color palette) you can just click the color tile and Chrome DevTools will display you the list with all elements using the given color. Each element on this list is also clickable, so you can easily navigate to that in the Elements tab (and change it if needed). Super nice and simple!
The next interesting thing is a list of elements with an insufficient color contrast ratio. It's an extremely important factor in making your webpage accessible for everyone. Also, this tile is clickable. So - you can go to the element in the Elements tab and fix it (you can read in my previous article how to do so).
Font info and Media queries sections are quite similar. You can easily detect all fonts/media queries used on your webpage (with a number of occurrences), review them and go to the Elements tab to change them if needed. Much more useful than sounds from the article.
Last but not least, check the Unused declarations tab. Removing not needed code makes your code cleaner, less vulnerable to mistakes, and just better. Also, it has a positive impact on performance. Definitely, worth checking.
The CSS Overview should be your best friend in web development. Improving consistency and styling of your webpage, removing unneeded code, fixing problems with accessibility - all those aspects are super important in creating great webpages. Let Chrome DevTools help you and check this feature today!

Posted on April 6, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.