What is Shadow DOM??

Divyajyoti Ukirde
Posted on August 4, 2020

Shadow DOM is basically a sub-tree of DOM elements, which is included during rendering of the document but not included in the main document DOM. In other words, the content of a Shadow DOM is a different document, which is merged with the main document to create the overall rendered output.
Take an example of slider:
<input id="foo" type="range">
The thumb on the slider moves, when you have not written any css or javascript.
If you do inspect element on the slider you might see something like this:

Now, to enable Shadow Root you need to:
- inspect element
- click on the gear icon in the top right corner
- Go to Elements
- enable
Show user agent shadow DOM
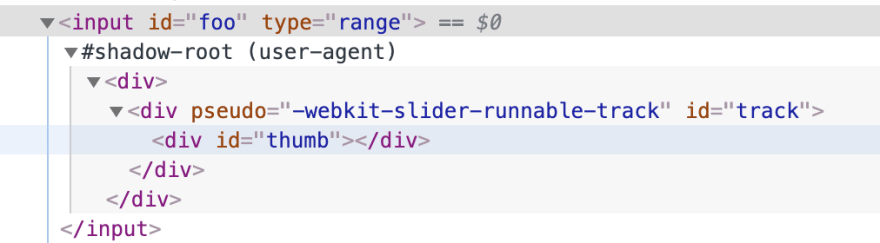
Now, try inspecting element again.
Do you see this?

You can override the default styles and tweak some beautiful features!
You could try it for <audio> and <video> HTML5 tags.
This is the link, I referred to understand.
https://glazkov.com/2011/01/14/what-the-heck-is-shadow-dom/

Posted on August 4, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.